These two links are almost identical, yet the displays are noticeably different. Why is that?
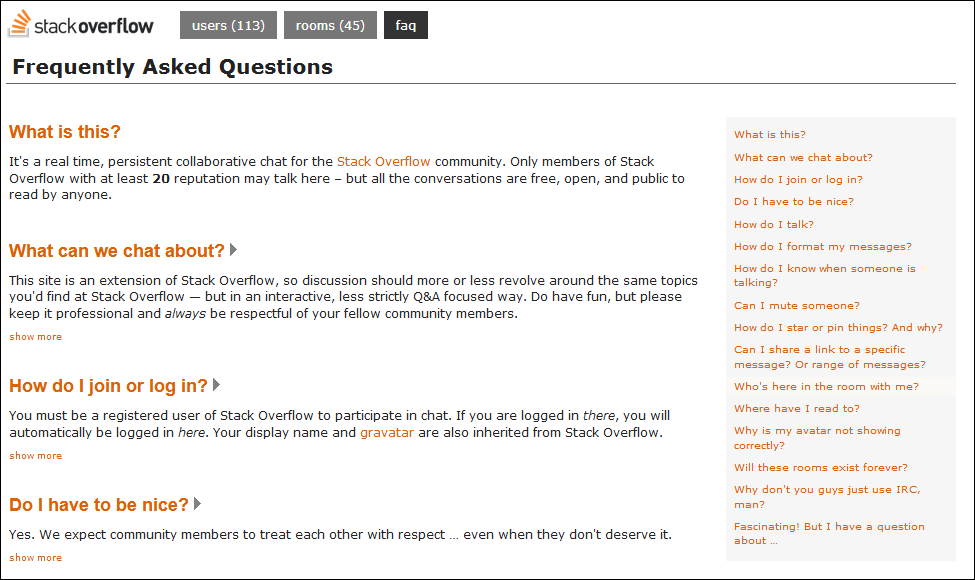
https://chat.stackoverflow.com/faq

https://chat.stackoverflow.com/faq#

You are seeing the direct URL linking to section rendering versus the normal visiting the FAQ look.
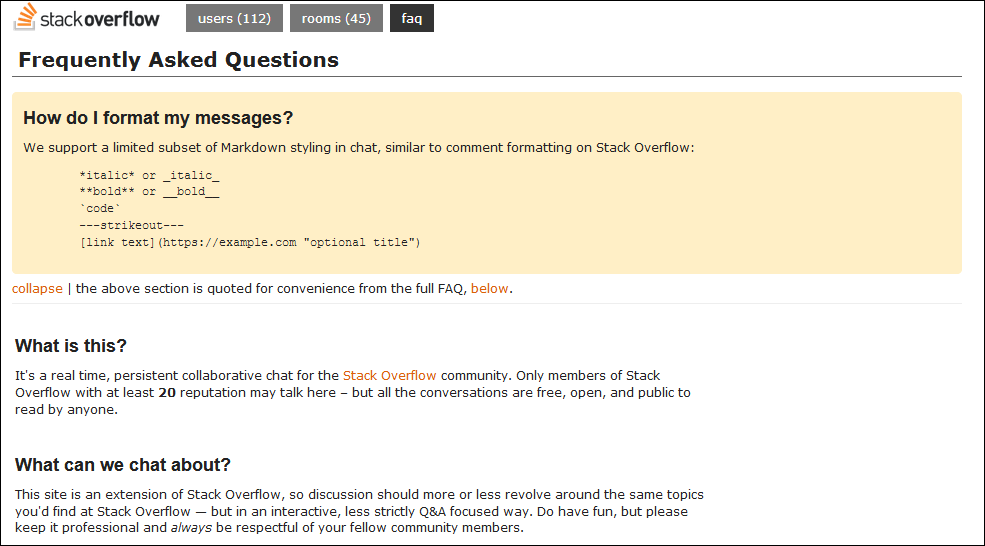
When you are linked to the formatting FAQ entry from another page, the #formatting hashtag is added, so the URL looks like
https://chat.stackoverflow.com/faq#formatting
which links to the specific formatting section. This renders differently; the section on formatting is put at the top of the page, and the rest of the page lists other information you might want to know about (e.g. the rest of the FAQ).
Without a hash however, you are just taken to the FAQ page, so now there are sections on the right to jump between the various parts.
That said, the page does appear broken when you are in the 'specific section linked' state; the collapse and below links should bring you back to the 'full FAQ' state, but the JavaScript code on the page is b0rken; when I open the JS console I see:
TypeError: e.curCSS is not a function
(on both Firefox and Chrome). This means that the code was written for an older jQuery version; the $.curCSS function was never part of the official API and has since been removed.
b0rken, because it is broken.
b0rken isn't a word. It's b0rked or simply borked (in polite company).
Commented
Jul 25, 2019 at 23:59
#<target>part of your URLs. The page does change behaviour and, above all, style, when you add a target. Reproduced by clicking on the link, then reloading the page. Direct linking should do it too, for example, to the highlighted formatting FAQ entry (so#formattingat the end of the URL).