""Update"" the breakage is on the Chrome side, not SO.
To reproduce:
- Use Chrome on an Android device.
- Open the site.
- Under Options > Accessibility, increase the default font size to 150%.
- Observe breakage.
(I'm not sure about the proper procedure to report such things. Please enlighten me.)
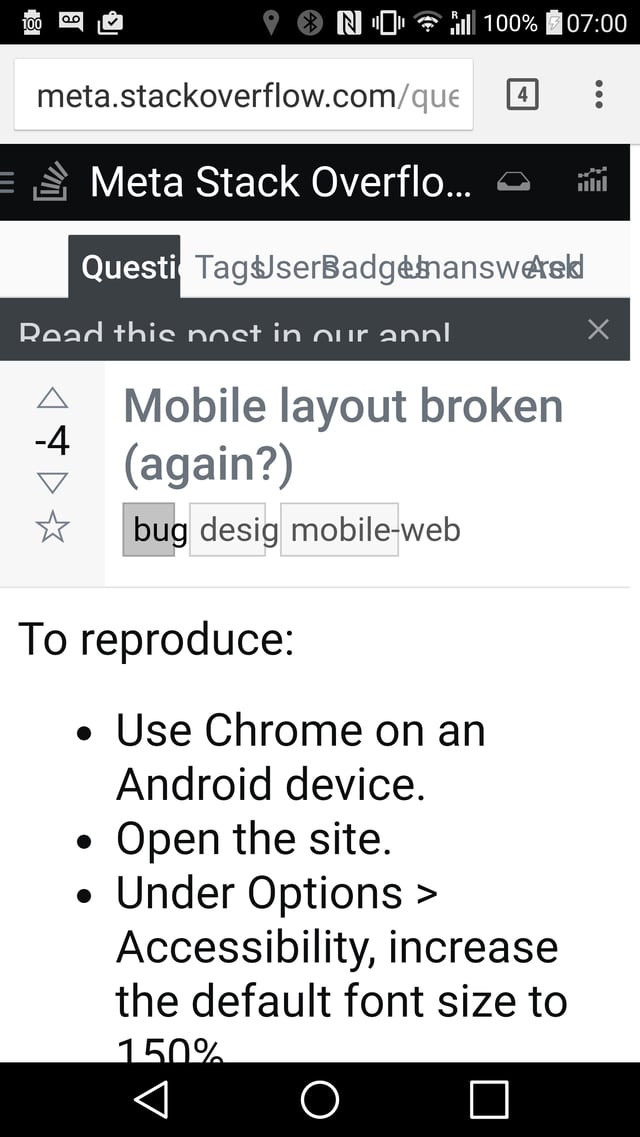
A screensot:
Chrome 5.4.0.2840.68 Android 5.1.0.
Edit: it could be the recent Chrome update that broke the site. It looka like div spacing is incorrect even at 100% text size. This is noticeable with longer tags.
""Update** The breakage is definitely on the Chrome side, not SO.