There is a strange display issue with the comment flag popup.
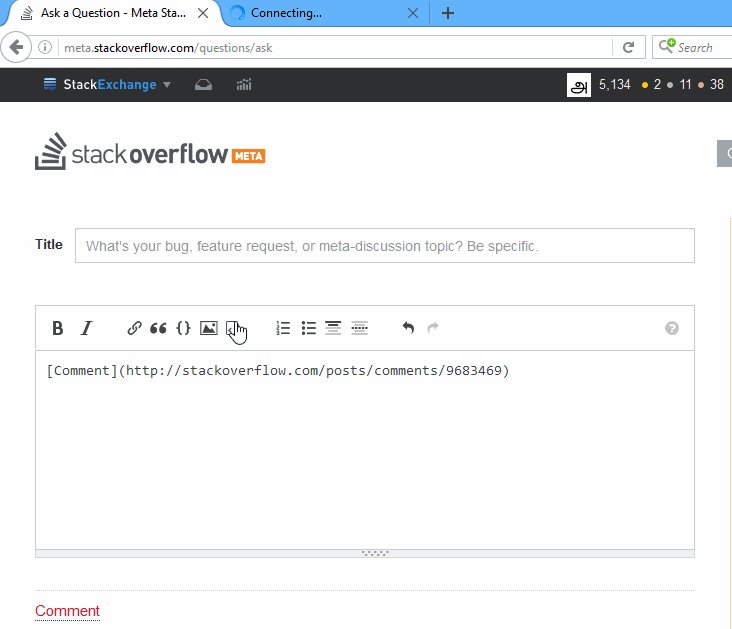
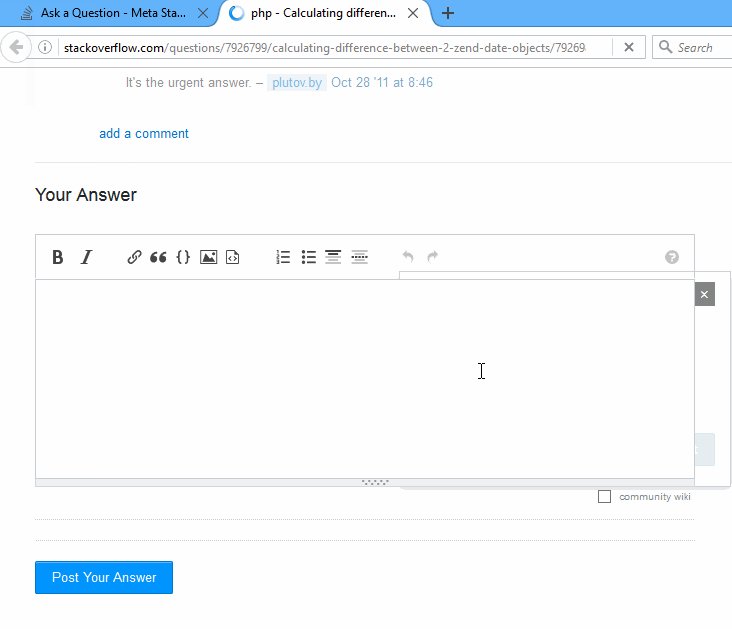
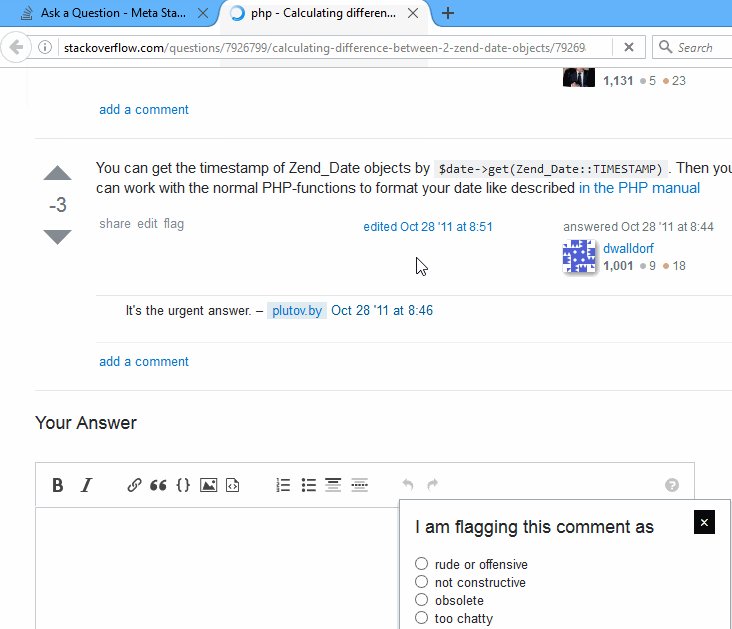
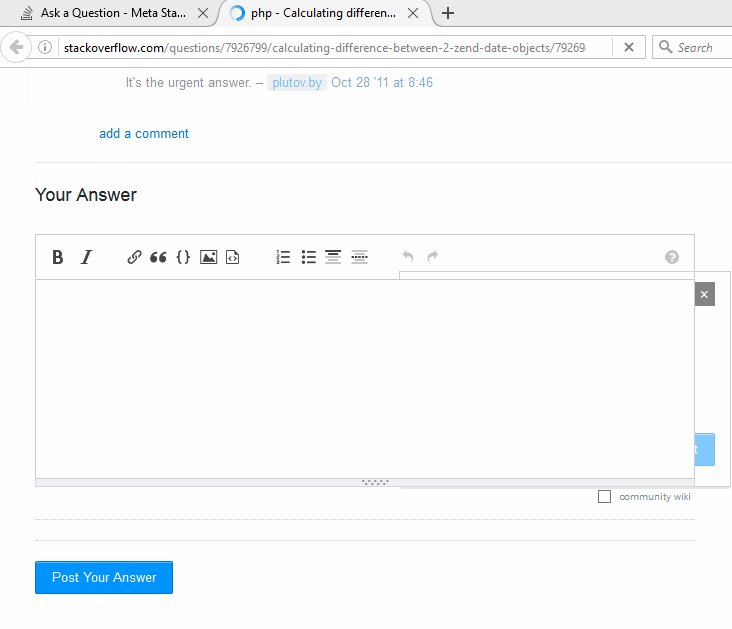
When I open a Comment from the Data Explorer, the comment appeared in the top of the page. Then I click the flag link, the popup box is appeared but overlapped with the Answer box.
This strange issue occurs when the comment's answer have the negative points and it it was ordered by the votes (meant the last answer of the post).
But I can manually click the partial visible part of the popup to flag the comment.
The same is in the below GIF format: