If you have 10k+ reputation, then you could reproduce it (it's the problem with the inline tag editor).
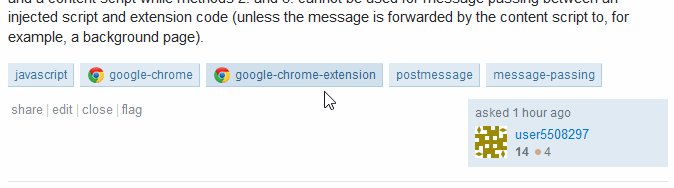
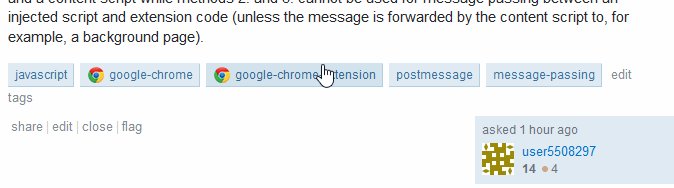
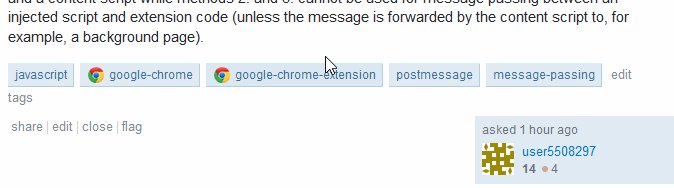
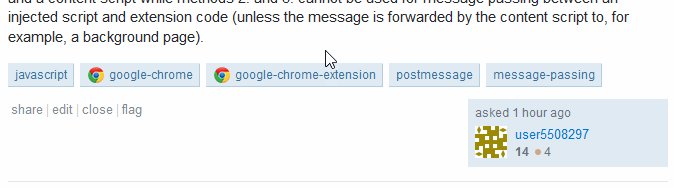
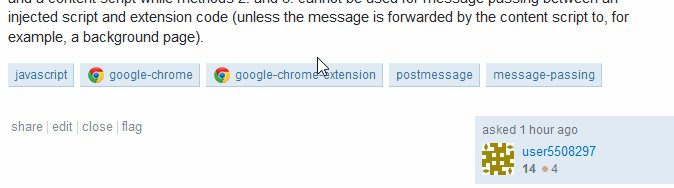
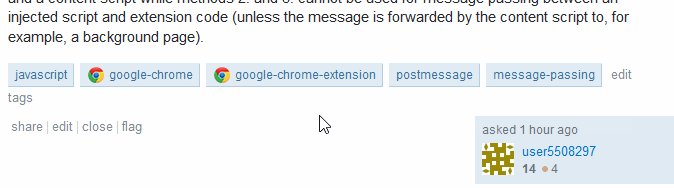
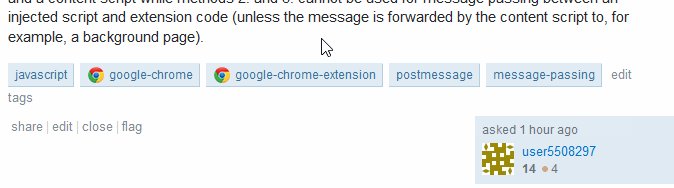
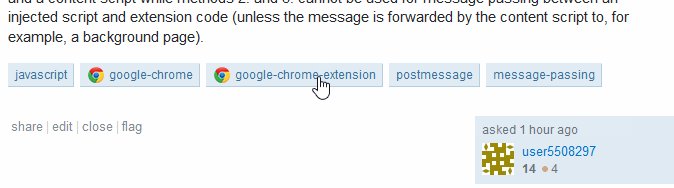
Go to What is the most secure way of passing messages between an injected script and Google Chrome extension code/content script?, which has long tags. Hover them.
The "edit tags" link appears, but does not fit in the line.
Then things start jumping. It doesn't look like good. Instead of display you should toggle visibility:
And also consider display: inline-block to force "edit" and "tags" to be in the same line.



|) between the links (share, edit, close, flag)? This design is un-existent for about one and a half a year, they do look this way now.... Or is it browser-dependend? At least I haven't seen that weirdness neither with Safari, nor Chrome and Firefox..edit-tags-wrapper { padding-right: 40px; }. And#question > tableis usually7pxnarrower than#question. So the padding makes the table grow to fill that available space.visibility: hidden;, maybe the upcomingbox-suppress: hide;property! By the time this is implemented in 6 - 8 somethings, I'm sure it will have broad browser support ;-)