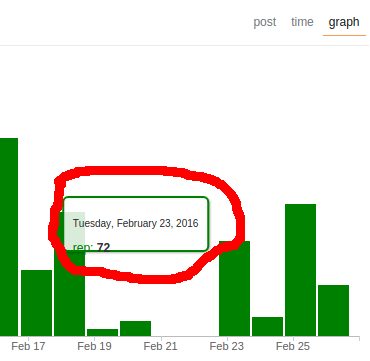
The popup on the reputation graph overflows its container:
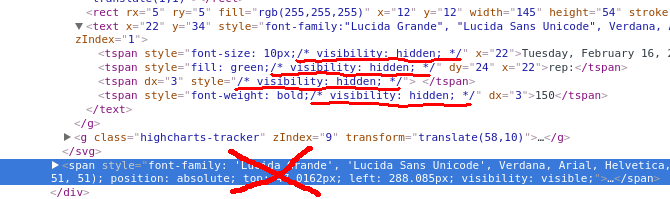
The content of the popup is in two places: an element inside the <svg> of the graph: g.highcharts-tooltip (but the text inside has visibility: hidden), and an element immediately after the <svg>: a <span> which is visible, and appears to be overflowing.
The second element is the source of the problem.
I'm on Chrome 48.0.2564.116 (Fedora 23), reproduced on FireFox 44.0.2, Vivaldi 1.0.344.37.