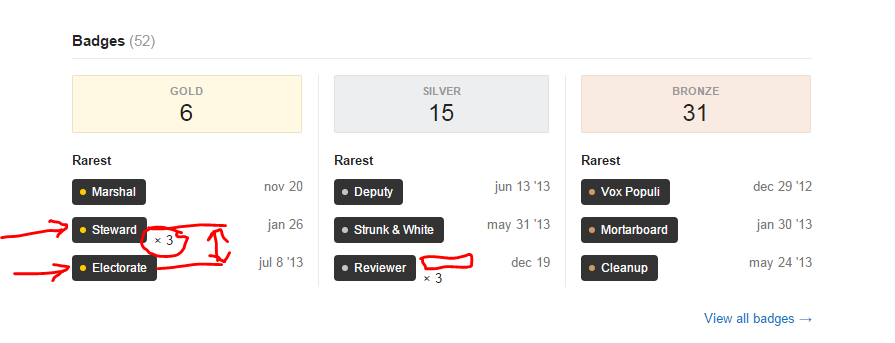
The snapshot should be self-explanatory. The per-badge count (× 3) is misaligned. Is this a bug?
Seen on Chrome 43+, on Windows 7.
Additional: The profile page from which the snapshot is taken.
Update on 06-Aug-2015:
As per the comments, it's repro on
- Firefox 39.0
- Chrome 44 (Win 10 / Mac)
A Cross-meta dupe
Update on 07-Aug-2015:
Repro on
- IE 11.0.21
- Microsoft Edge on Windows 10

vertical-align: middleto the.badgeelement fixes it.