When viewing your own flag history, I feel it would be valuable to show what percentage of flags have been marked as helpful.
I've implemented this as a userscript but would like to make a formal feature-request.
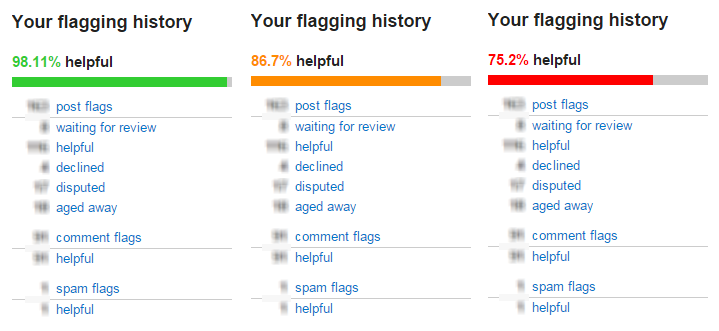
This is the result I came up with:
Feature Request Ideas
- Change the percentage color based on some sort of grading scale (90%, 80%, 70%)
- Display a warning when users are approaching a dangerous threshold
- Display the percentage as a progress bar
- Show a unicorn for 100% helpful users (I'm kidding...maybe?)
The UserScript
This script does not count pending, aged away and disputed flags.
I did not include the disputed flags in the total for the following reason:
A disputed flag is whenever your flag was dismissed as neither helpful or declined, someone reviewed your flag but no conclusive action was taken
Here is the userscript for those who are interested. Feel free to change whatever you like.
// ==UserScript==
// @name Helpful Flag Percentage
// @namespace https://stackoverflow.com/users/1454538/
// @author enki
// @match *://*.stackexchange.com/users/flag-summary/*
// @match *://*.stackoverflow.com/users/flag-summary/*
// @match *://*.stackapps.com/users/flag-summary/*
// ==/UserScript==
/*jslint browser: true, white: true*/
/*jslint this */
/*global $, jQuery*/
$(function () {
'use strict';
var helpfulFlags = 0;
$("td > a:contains('helpful')").parent().prev().each(function () {
helpfulFlags += parseInt($(this).text().replace(",",""));
});
var declinedFlags = 0;
$("td > a:contains('declined')").parent().prev().each(function () {
declinedFlags += parseInt($(this).text().replace(",",""));
});
if (helpfulFlags > 0) {
var percentHelpful = Number(Math.round((helpfulFlags / (helpfulFlags + declinedFlags)) * 100 + 'e2') + 'e-2');
if (percentHelpful > 100 ) {
percentHelpful = 100;
}
var percentColor;
if (percentHelpful >= 90) {
percentColor = "limegreen";
} else if (percentHelpful >= 80) {
percentColor = "darkorange";
} else if (percentHelpful < 80) {
percentColor = "red";
}
var css = "<style>\
#progress {\
background: #ccc;\
height: 10px;\
width: 220px;\
margin: 6px 10px 10px 0;\
padding: 0px;\
}\
#progress:after {\
content: '';\
display: block;\
background: " + percentColor + ";\
width: " + percentHelpful + "%;\
height: 100%;\
}\
#percentHelpful {\
margin-bottom: 5px;\
}\
</style>";
$('head').append(css);
$("#flag-stat-info-table").before("<h3 id='percentHelpful' title='pending, aged away and disputed flags are not counted'><span id='percent'>" + percentHelpful + "%</span> helpful</h3>");
$("span#percent").css("color", percentColor);
$("#percentHelpful").after("<div id='progress'></div>");
}
});

percentHelpful = helpfulFlags / (helpfulFlags + declinedFlags) * 100(ditching totalFlags, pendingFlags, agedFlags and disputedFlags) ?percentHelpful=(Math.round(helpfulFlags*1e4/(helpfulFlags + declinedFlags))/100).toFixed(2)(which should give a useful max range offloor((2^53)/10000)===900719925474). That should keep the math in integers for 2 decimal digits, rounded and append up to 2 zero's using toFixed.