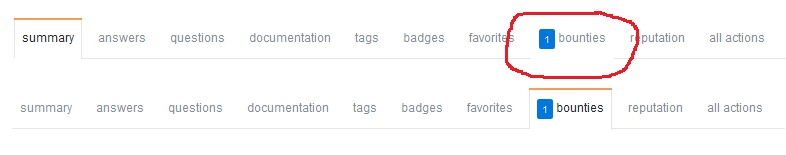
There is an alignment issue in the Activity - bounties tab. When one or more bounties are active for the user, the bottom border of the bounties tab is missing in the Firefox browser.
When selecting the bounties tab it is looking fine, but when we are navigate to other tabs, it missing the bottom border.
Screenshot for reference:
Configurations:
- OS Version: Windows 10 Pro
- Firefox version: 54.0 (32-bit)
- Zoom level: 100%
After inspect the element, looks like bounty-indicator-tab class vertical-align: middle caused the issue.
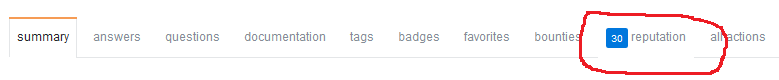
Update:
This bottom border missing issue is not only for the bounties tab, it is for other tabs too when it loaded with the numbers.