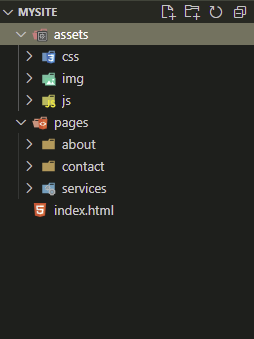
I have seen people posting screenshots of their directory structure from a text editor or IDE as shown below:

Others display the structure in text format as shown below:
|mysite/
|
|/assets/
|/assets/img/
|/assets/img/me.png
|/assets/css/
|/assets/css/styles.css
|/assets/js/
|/assets/js/scripts.js
|/pages/
|/pages/about/
|/pages/about/index.html
|/pages/contact/
|/pages/contact/index.html
|index.html
And any other format that is probably not listed here.
Let's say you want to add a tree structure for a directory to either a question, answer, or comment, what is the best way to be able to convey the tree diagram in the question and in the comment?
The reason I'm asking is because I have sometimes seen questions and answers posting screenshots of the folder structure getting downvoted because of little description. And the questions with tree structure in text format being treated as it being more descriptive.