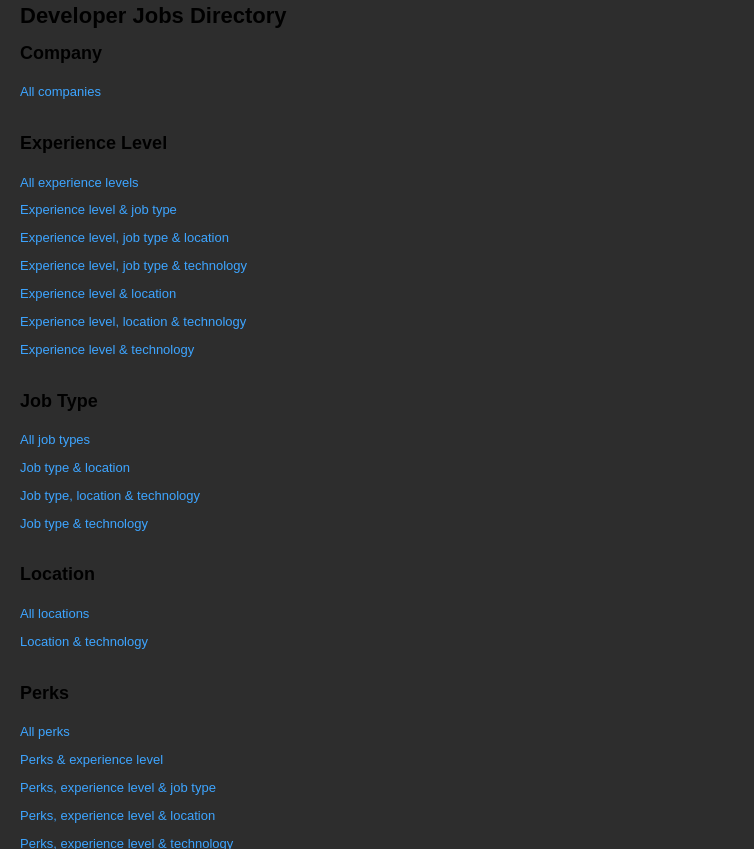
The headings in the Developer Jobs Directory have bad contrast when using dark mode:
This problem seems to have existed since dark mode was introduced, as it can also be seen in this capture of the Wayback Machine that is from even before the official beginning of the dark mode beta (add class theme-dark to the body via Dev Tools to see dark mode).
According to this, the directory page is mainly for SEO purposes, so this behavior might be accepted because no human being would look at this page anyway (well, except me, obviously). However, I guess it's still better to have it documented here than to not know about it.