With the full launch of Dark Mode on 17 June 2020, we've shut down this post as a way to get feedback and bug reports. Thank you to the many people who have posted answers, comments, and done the curation work of keeping this post in order so that Aaron could more easily find and address the issues. As of posting, Aaron has updated the status of all the posts in the compilation answer.
There are some outstanding issues, particularly related to the Developer Story page, which is difficult to fix without breaking a lot of things. There are also a handful of items that we've deferred acting on but there shouldn't be anything critical that is left. Being out of beta doesn't mean we won't look at these or new bugs brought to our attention, only that we feel this project is stable and ready to go.
Our team working on this is pretty small but they're excited to have this project in a good place so they can move on to other things like working on getting the rest of the site responsive.
From today on, If you find new bugs, please post them as a new question here on MSO.
Thank you so much for your interest in helping us find bugs in our dark mode version! The response to this has been amazing! My one request is that you look through existing answers before posting a new one. Nearly all of the newer answers I’ve gotten have been identified previously so the answers are duplicates!
For those of y’all waiting for fixes, we’re already working on many of them and you should start seeing status tags added to the answers soon. We appreciate your help and feedback!
—-
For years the answer to "can we have dark mode" has been a resounding "no!" Because of a huge number of technical complexities, which our design systems lead Aaron discusses in this blog post, creating dark mode has been too big of a project to take on with such a small team. You can read a bit about it in this discussion about dark mode.
As Aaron’s been working on building Stacks styles and he and the other developers have been gradually converting site elements to Stacks, Dark Mode was finally in reach for development. We've had Dark Mode in mind with our Stacks updates since July 2019 and started really focusing on it for the last two months.
Starting today Dark Mode is in beta for all logged-in users on Stack Overflow
It’s going to be a long road to complete this project but we felt that we were finally in a place where we could get your help finding all of the long tail bits we may have missed. For now, this is Stack Overflow in English only at this point - it doesn’t even work on MSO currently. The beta test will also be active on any Teams you may be on, so switching between the two shouldn’t cause blindness.
Thank you so much for your patience with us in getting this out. It’s been really neat to see the work some of y’all have done in creating userscripts to emulate dark mode here on SO and I hope you enjoy our version of it. I’ve been pestering Aaron with bugs for the last couple of weeks and I’m sure he’s going to love getting them from all of you!
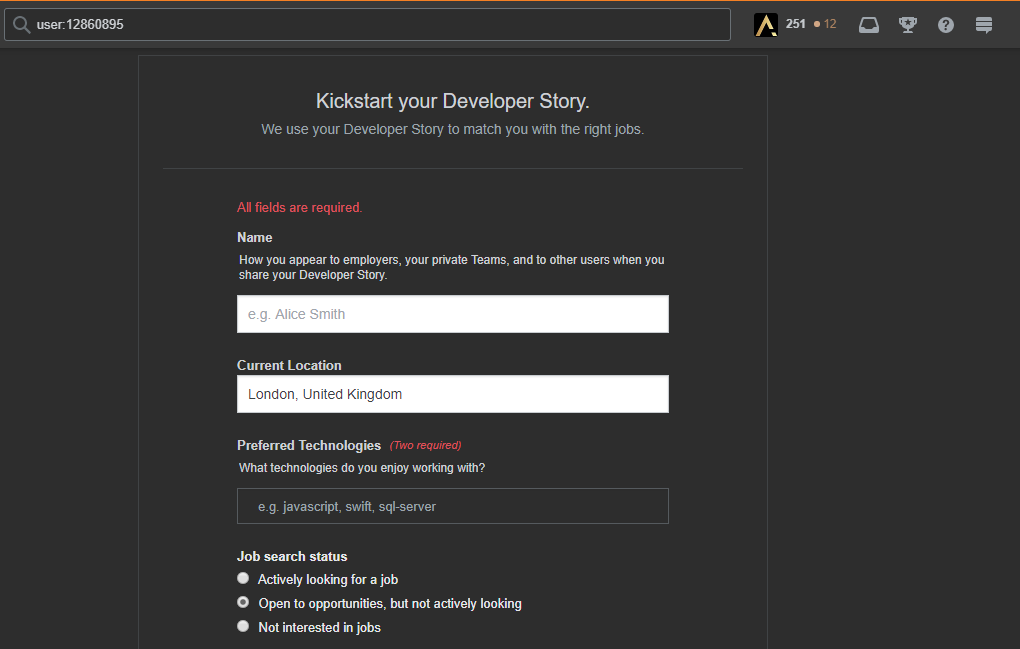
Beta means some pages are out of scope
There are some parts of Stack Overflow that are currently opted out during the beta for various reasons. These include:
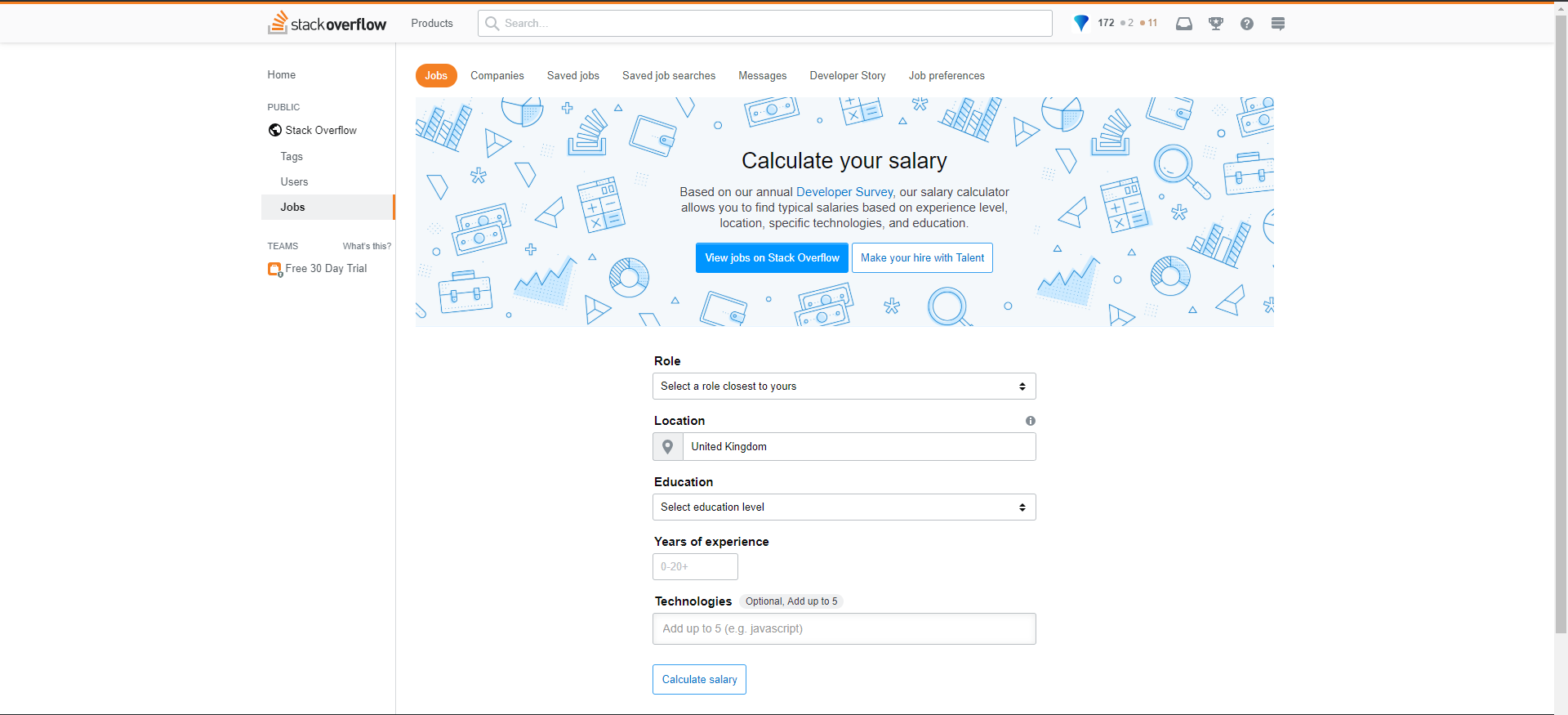
- Homepage of Stack Overflow for non-logged in users
- Jobs
- Talent client portal
How to enable it:
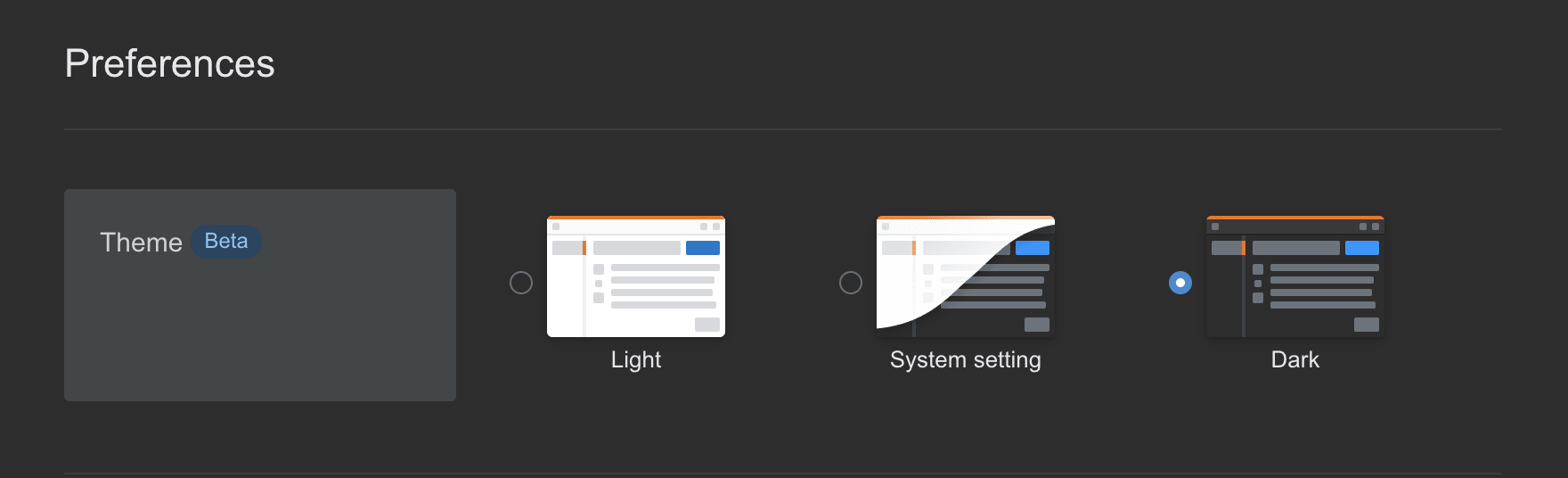
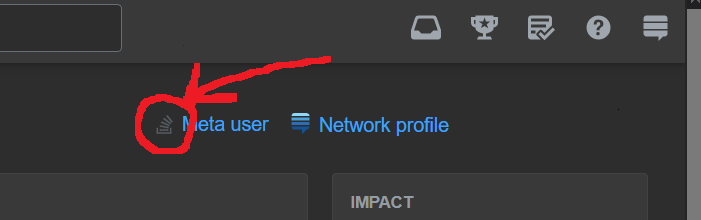
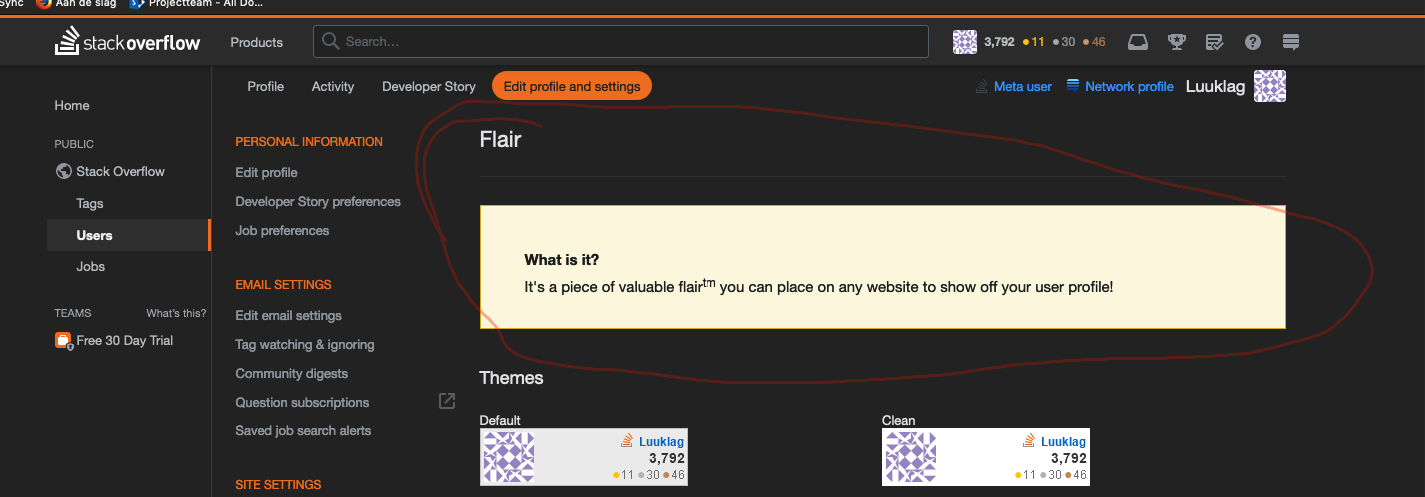
To enable this, visit your Stack Overflow profile, go to the "Edit profile and settings" tab, scroll down to "Preferences" under "Site Settings" and find the "Theme" section at the top of the page. You have three options - light, dark and "system setting" which will adjust the theme based on what your system prefers.

(click the image to see a gif of the path)
How to give feedback:
Write an answer below. Be sure to give us the following information:
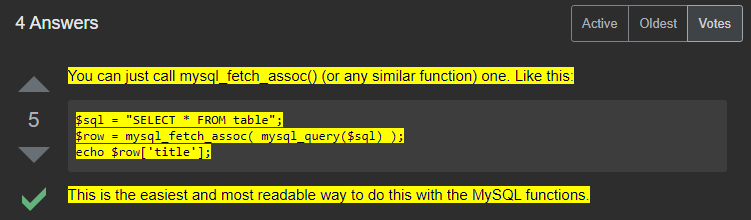
- Description of the issue
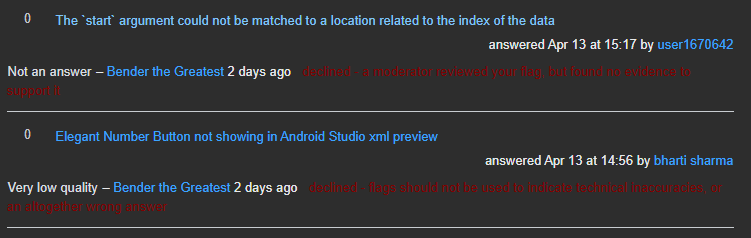
- Screenshot of the issue
- Link to the page you’re seeing this problem
There are a couple of issues we’re already aware of that we’re working on but weren't able to clean up before release:
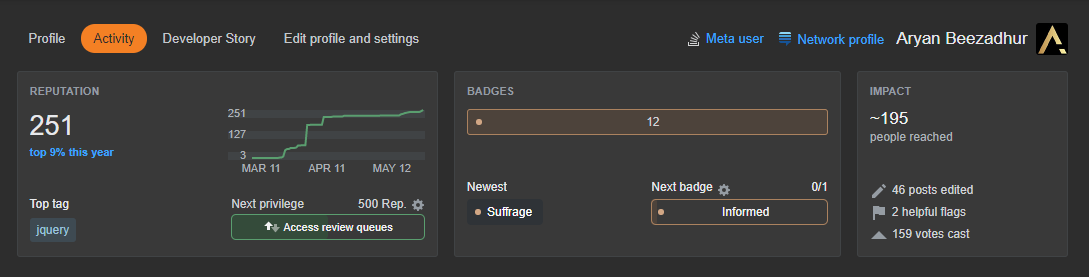
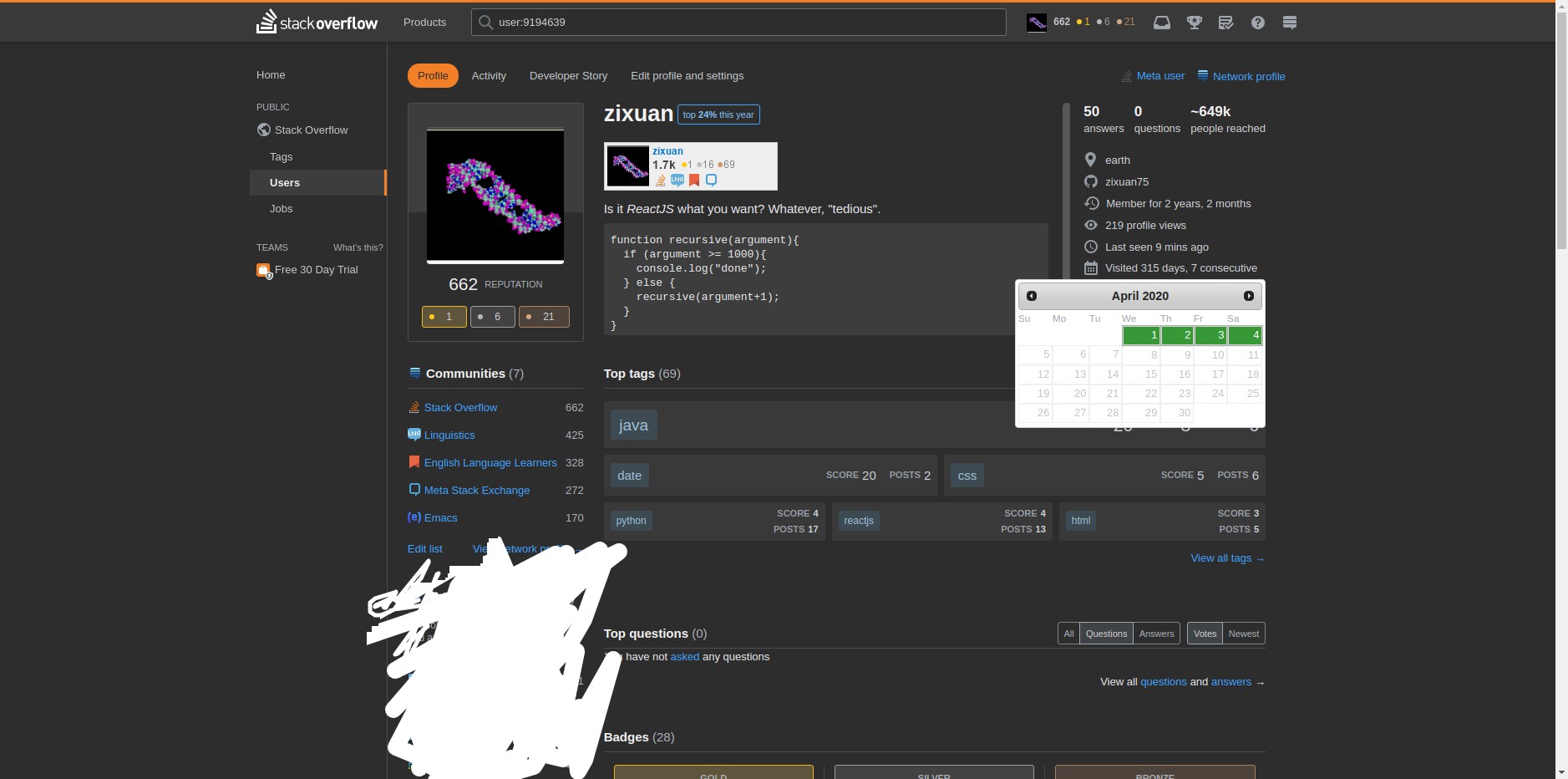
Badges
- We still need to do an audit of our badges and see if we can simplify them a bit on our way to dark mode.
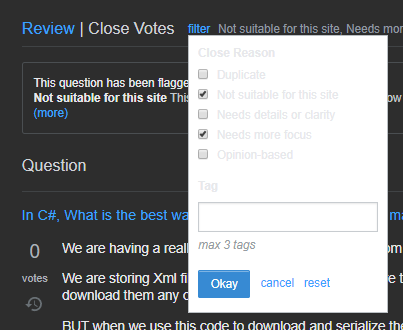
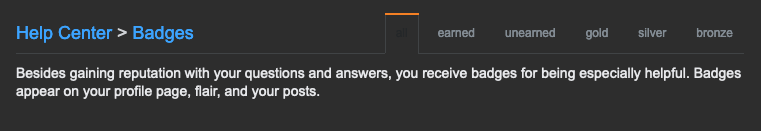
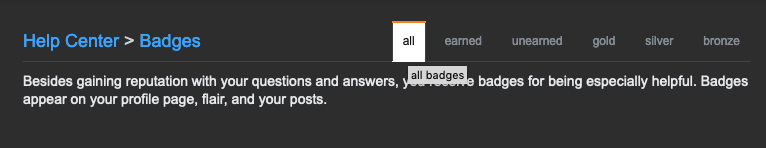
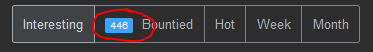
Various tabs
- There are still some legacy filter tabs on a few pages that we need to convert to newer components.
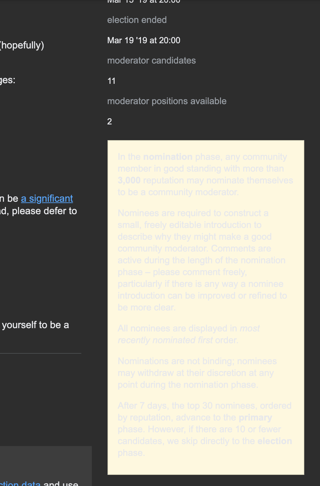
Tables
- Mostly impacts moderator (
/admin) pages, though there are a couple on/toolspages.
Future releases
At this point, the focus of Dark Mode is on Stack Overflow and we’ll eventually bring it to MSO. While the retheming we did across the network two years ago makes updating our LESS easier, creating dark versions of all of our sites, particularly the custom-designed ones, is going to be a huge challenge we’re not able to contemplate at this time. The artwork on some of those sites simply can’t be made dark because we don’t have access to the original art files and, to be honest, some of the themes will always be better as-is.
If you have questions about dark mode on the network, please ask them on MSE rather than here.
In addition to bug reports, let me know if you have any questions or things I can clarify.








































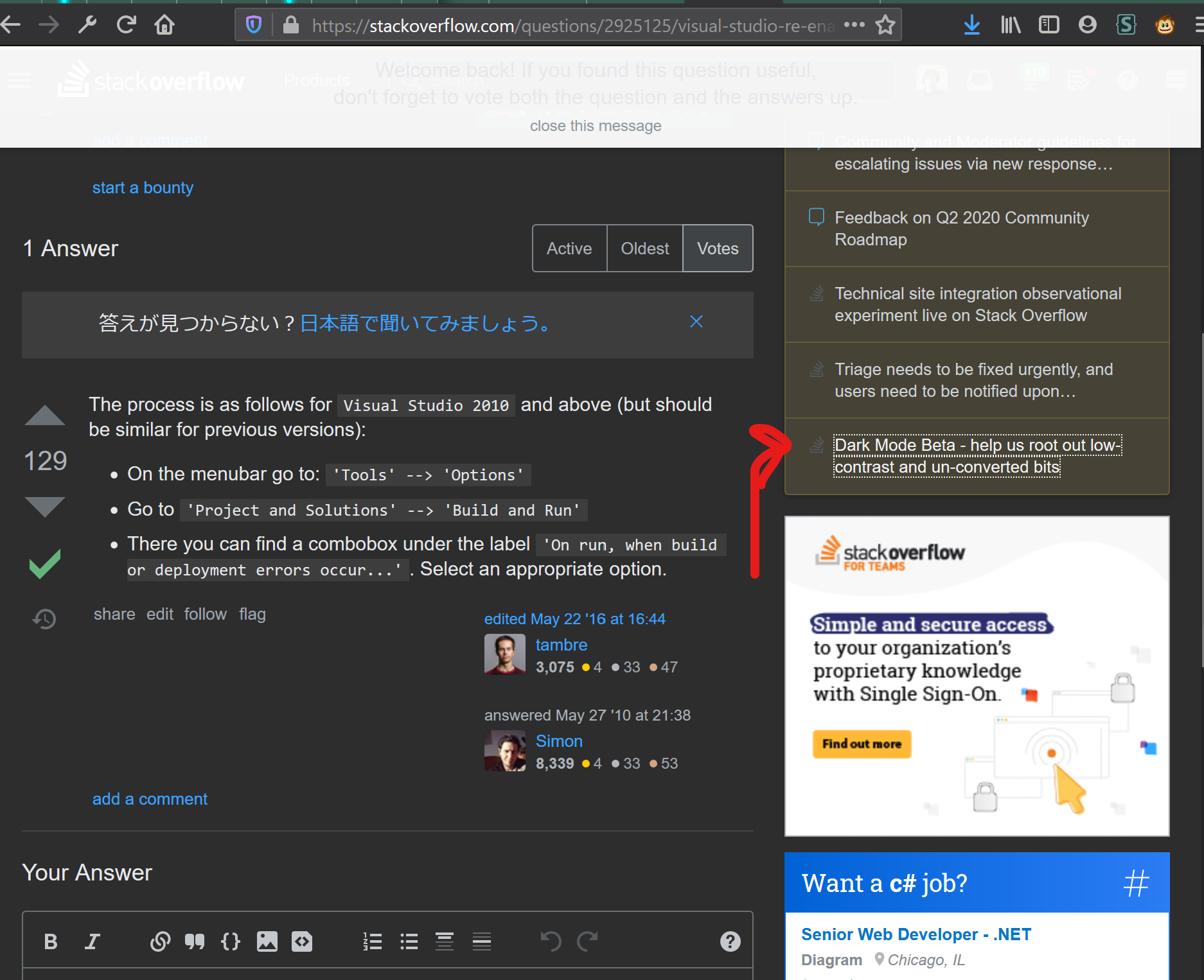
background-color: #2d2d2dis a bit too bright for me. The low contrast looks nice at first glance, but for longer periods of browsing, I prefer things a bit more contrasty:background-color: #222andcolor: #ddd. Luckily, there's always custom CSS styling...