Full unprefixed support for CSS Grid on desktop requires Edge 16+, Firefox 52+, Chrome 57+, Safari 10.1+ or Opera 44+.
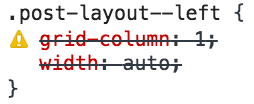
In older browsers, grid-column is an unknown property name and thus the layout does not work as intended.

CSS source: https://meta.stackoverflow.com/content/Sites/stackoverflowmeta/primary.css
.post-layout--left {grid-column: 1; width: auto}
HTML:
<div class="post-layout">
<div class="votecell post-layout--left">...</div>
<div class="answercell post-layout--right">...</div>
<div class="js-post-notices post-layout--full">
</div>
<div class="post-layout--right">
</div>
In recent versions of Opera and Firefox, which do support CSS grid, I was able to reproduce the arrows/counter centering by changing grid-column: 1; to grid-column: 2;.