Full unprefixed support for CSS Grid on desktop requires Edge 16+, Firefox 52+, Chrome 57+, Safari 10.1+ or Opera 44+.
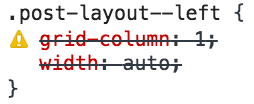
In older browsers, grid-column is an unknown property nameCSS Grid properties and values are not recognized, and thus the layout does not work as intended.

HTML:
<div class="post-layout">
<div class="votecell post-layout--left">...</div>
<div class="answercell post-layout--right">...</div>
<div class="js-post-notices post-layout--full">
</div>
<div class="post-layout--right">...</div>
</div>
CSS source: (https://meta.stackoverflow.com/content/Sites/stackoverflowmeta/primary.css):
.post-layout {
display: grid;
grid-template-columns: -webkit-max-content 1fr;
grid-template-columns: max-content 1fr
}
.post-layout--left {
grid-column: 1;
width: auto
}
HTML:
<div class="post
.post-layout">layout--left,
.post-layout--left.votecell {
<divwidth: class="votecellauto;
padding-right: 15px
}
.post-layout--left">...</div>right {
<divgrid-column: class="answercell2;
width: auto;
min-width: 0
}
.post-layout--right">right .post-text,
.post-layout--right .</div>
comments {
<div class="js-post-noticeswidth: 100%
}
.post-layout--full">full {
grid-column: 1 / 3
}
.grid-layout </div>{
<divdisplay: class="postgrid;
grid-layoutgap: 8px;
grid-template-right">...</div>columns: repeat(auto-fill, minmax(250px, 1fr))
</div>}
In recent versions of Opera and Firefox, which do support CSS grid, I was able to reproduce the arrows/counter centering by changing grid-column: 1; to grid-column: 2;.