This is pretty easy to fix.
The Default Behavior:
When inserting an image, the default is markdown syntax:
[](https://i.sstatic.net/OG2hF.png)
which generates a raw img tag:
<img src="https://i.sstatic.net/OG2hF.png" alt="enter image description here">
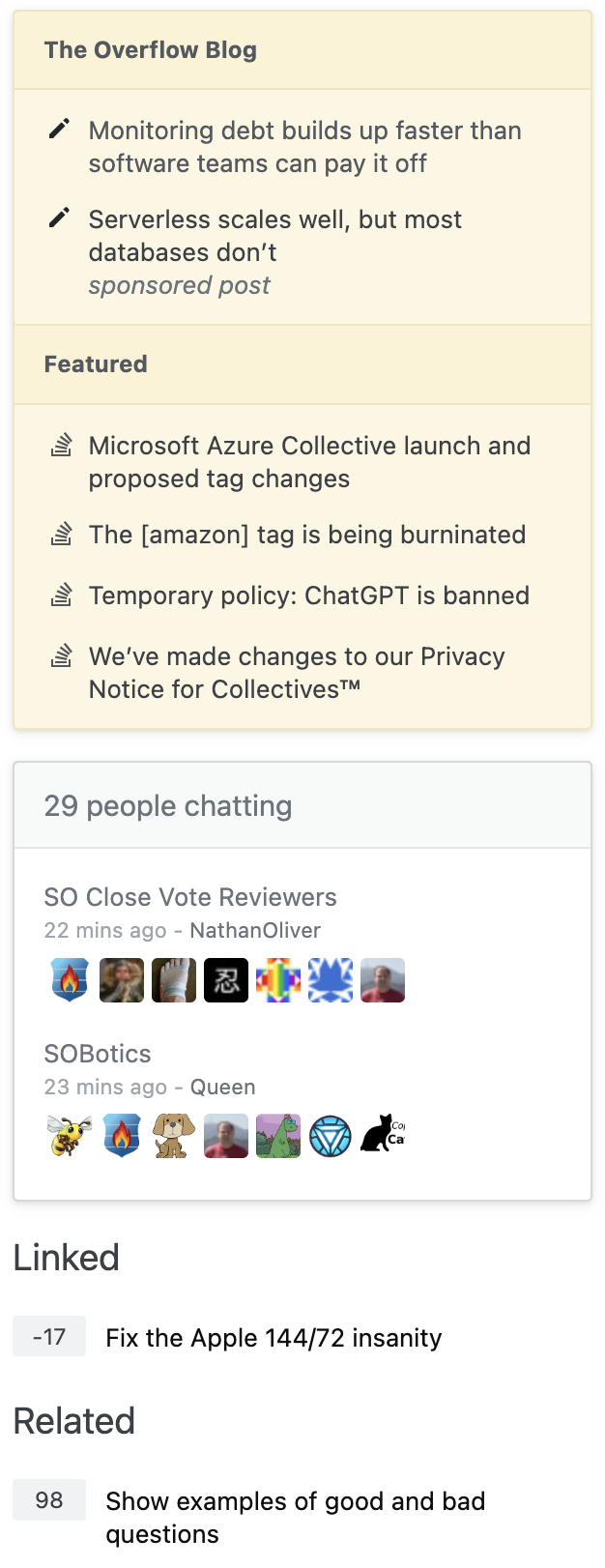
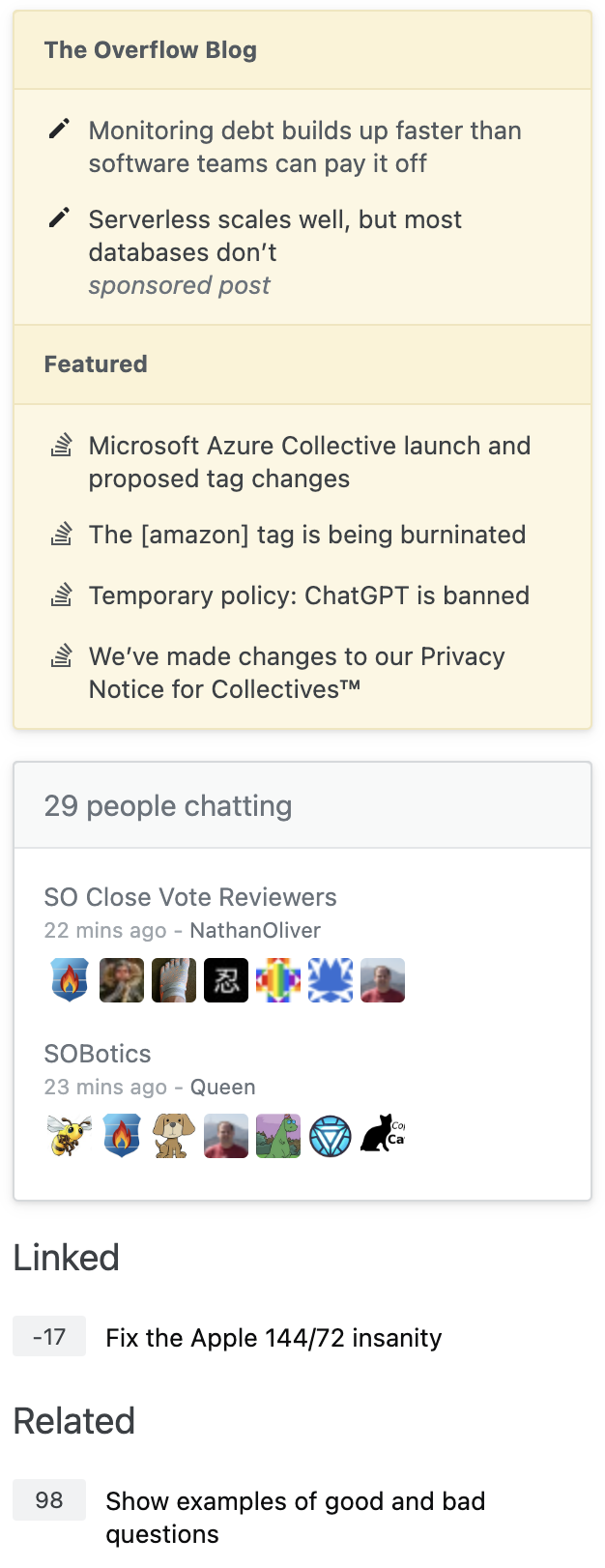
From there, the browser takes over and just displays the image (without scaling):

The <img> Tag Fix:
Unfortunately, Markdown doesn’t have any syntax for resizing images. However, like many sites that support Markdown, Stack Overflow allows a limited subset of HTML, including <img> tags.
Since I use a high DPI Mac, I'll usually edit the default Markdown into an image tag of my own:
<img src="https://i.sstatic.net/OG2hF.png" width="100">
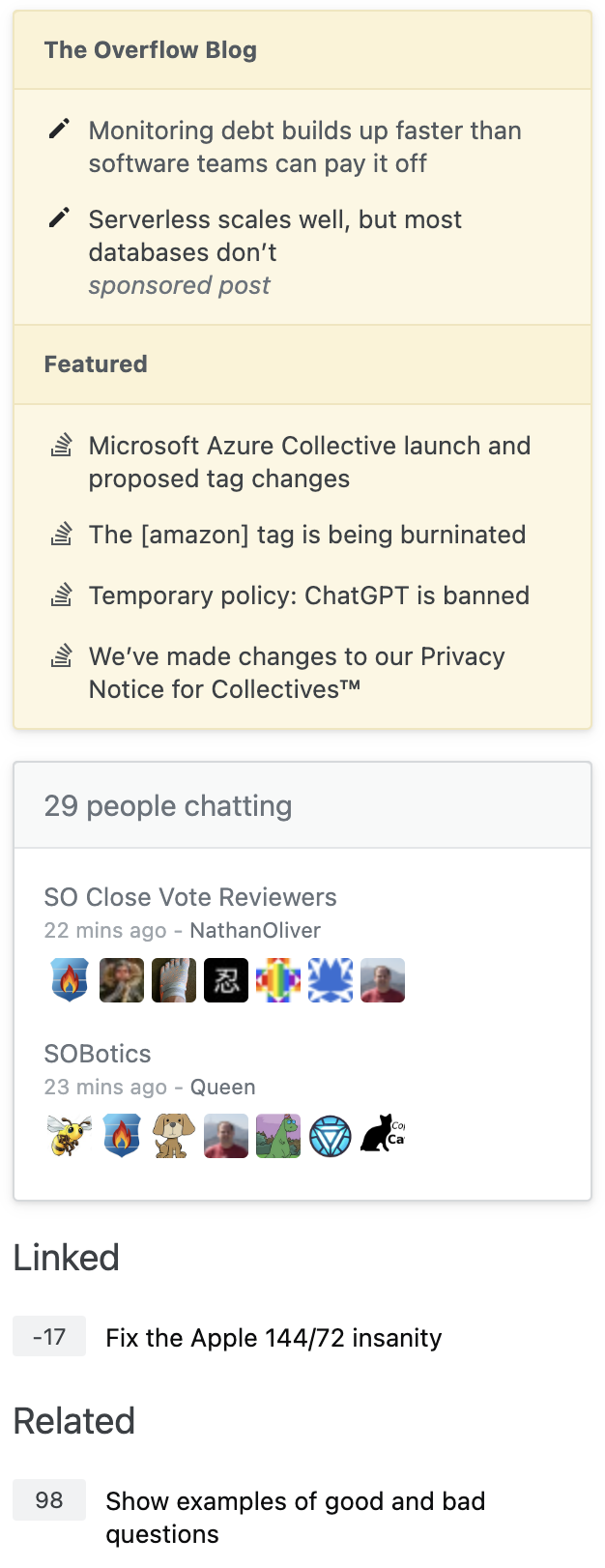
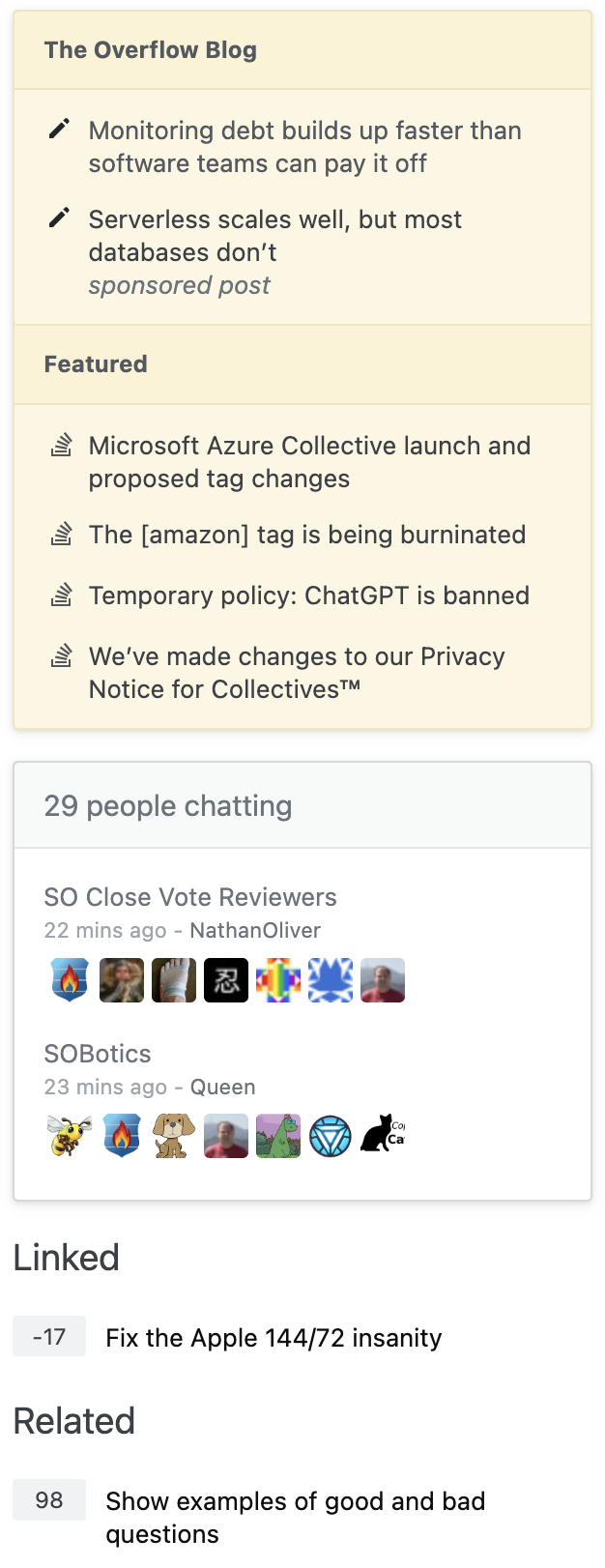
Which produces a reasonably scaled image:

The Imgur Thumbnail Fix:
Imgur's has built-in thumbnail URLs that offer various sized images. I've copied over a subset of the documentation for convenience:
| Thumbnail Suffix |
Thumbnail Name |
Thumbnail Size |
| t |
Small Thumbnail |
160x160 |
| m |
Medium Thumbnail |
320x320 |
| l |
Large Thumbnail |
640x640 |
| h |
Huge Thumbnail |
1024x1024 |
So the easiest way to resize a particularly large image is to slap an "l" just before the .png.
Before:
[](https://i.sstatic.net/nZggN.png)

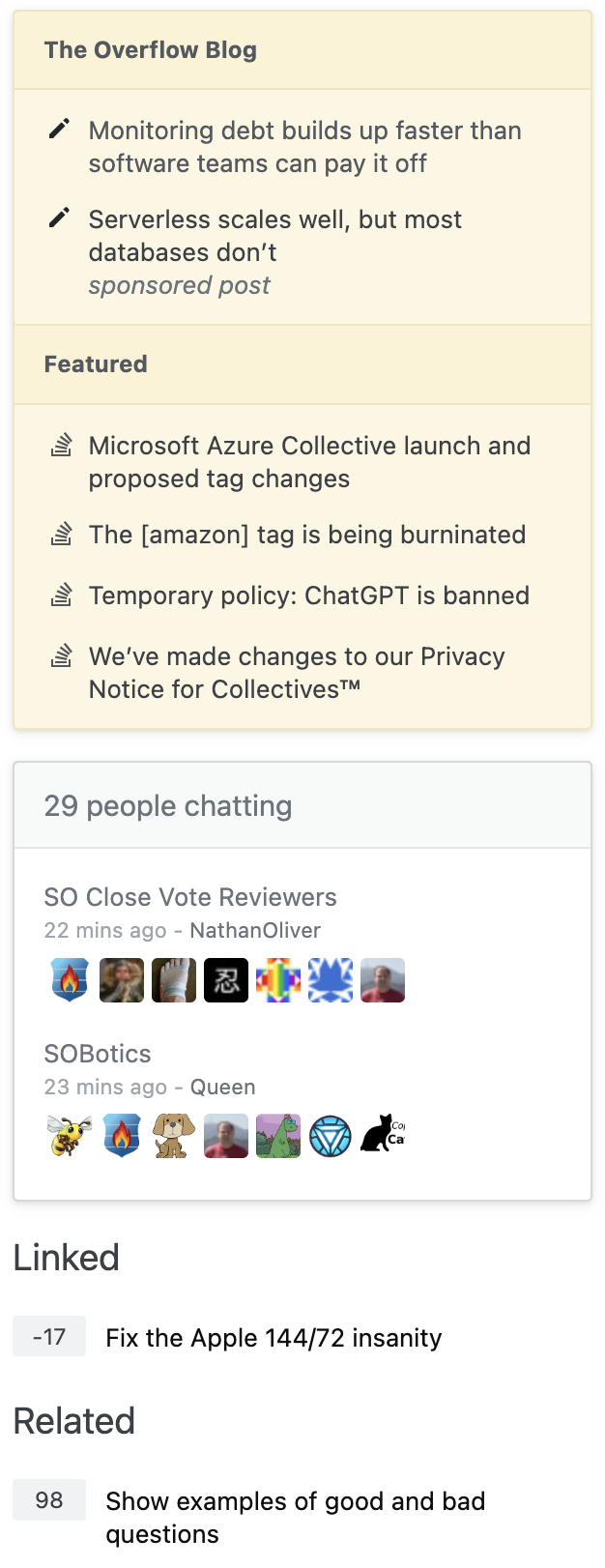
After:
[](https://i.sstatic.net/nZggN.png)