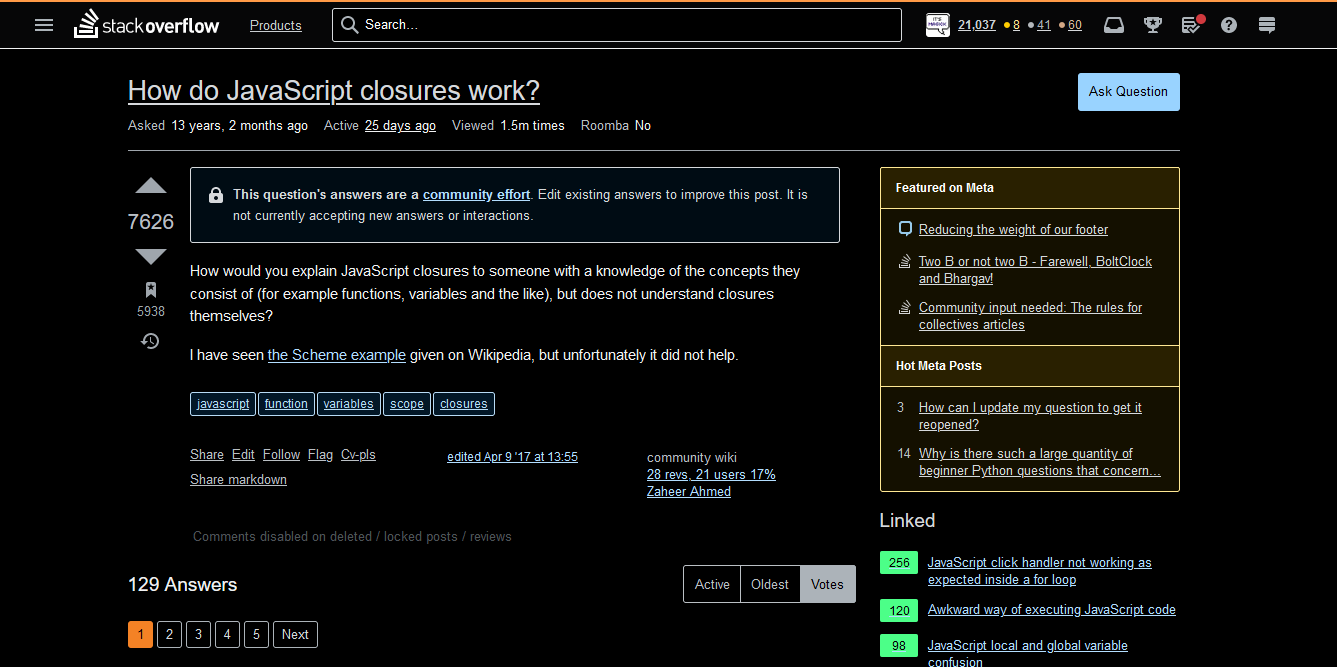
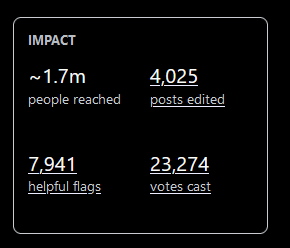
As @animuson states, this was an intentional change. We initially hesitated on underlining links in high contrast mode because it was initially technically difficult to implement, but revisited recently and shipped this change.
W3C suggests adding underlines to links as to not rely on color to distinguish links from other content. It is a tricky compromise because adding anything to text could make it less legible, plus it tends to hurt aesthetics by making the design feel a bit busier. With all that said, I think it's a worthwhile compromise since it achieves the goal of making links extremely obvious.
It seems quite broken. Look at the "typescript" tag[…]
The typescript tag has a very visible border because of distinct styling between "badge tags" and plain old "badges". I've found the underline particularly useful on these elements because we can't always rely on a border to visually indicate that you're looking at a link.
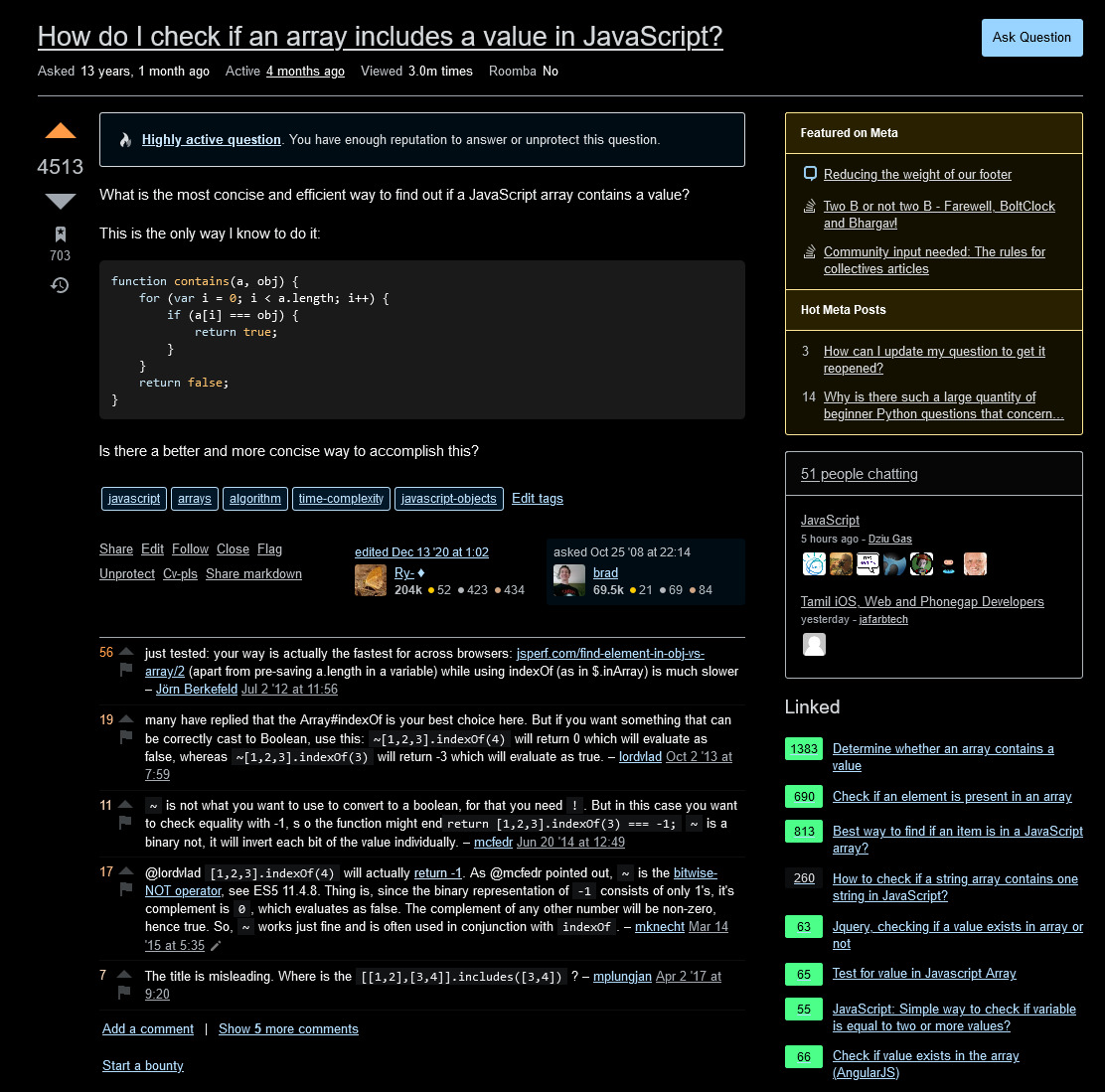
[…]only the footer of the page does not have underlined links.
Footer links should be underlined but aren't because of a legacy rule that overrides footer anchor text-decoration: underline. You found a mistake on our part!
[…]this seems excessive.
We have a couple of exceptions for this underlining (I believe pagination elements are an example), so we could swing the pendulum away from nearly every link being underlined. There probably are elements where an underline could be removed, but only on elements where some visual differentiator beyond hue can be used to indicate interactivity. Over time, I anticipate this will be finessed and increased adoption of our design system will help us make these sorts of changes with a little more nuance.







body.theme-highcontrast a, body.theme-highcontrast .s-link { text-decoration:underline }so it's not random.