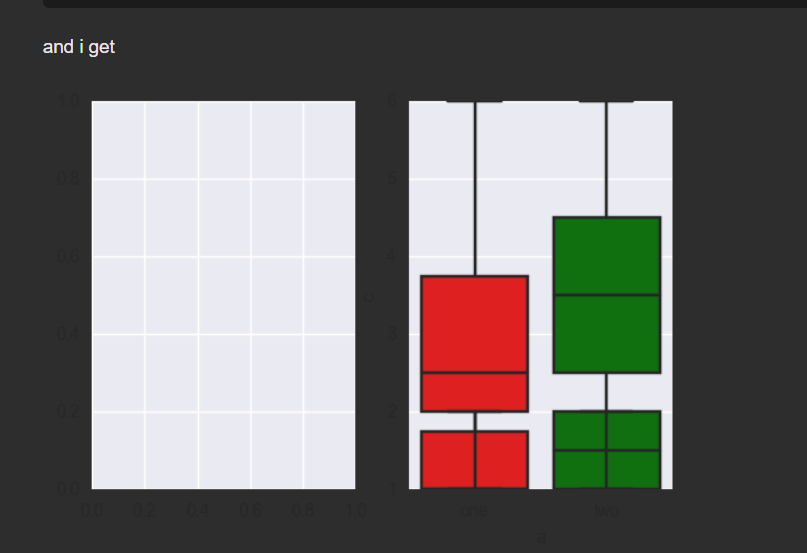
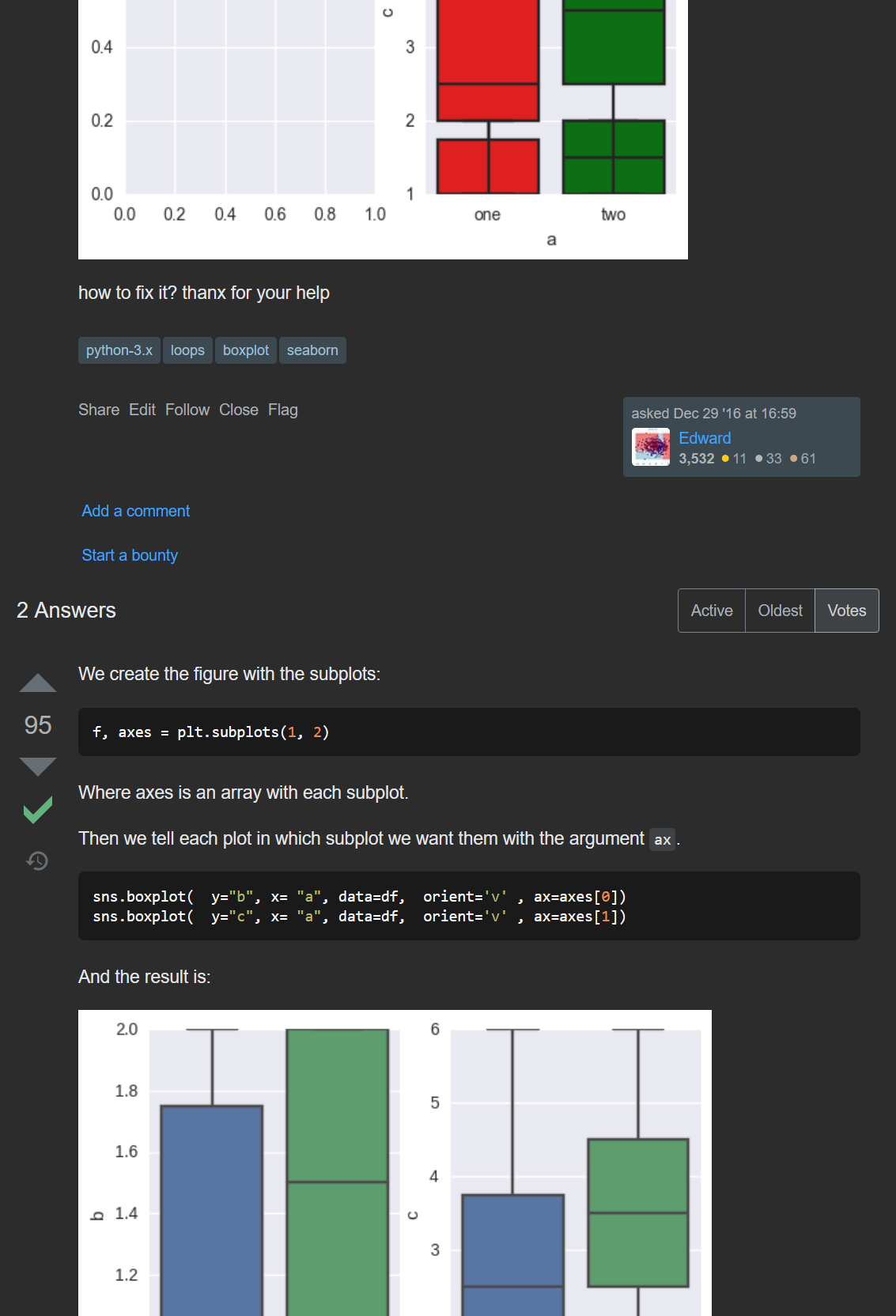
In the dark mode, we know that background of transparent images is black. Even though it is normal behaviour, reading texts in some pictures becomes very hard. For example, this is what I saw when I look at this question:
I can easily open image in new tab, but I wanted to know if there is easier way of doing this (other than switching to light mode)?