TL;DR: If mobile font-sizes in text inputs are at least 16px, browsers on iOS devices won't zoom into the element when the user selects the input.
When navigating the Stack Overflow mobile website, selecting (or "focusing" on) some form elements such as inputs and text areas makes the browser zoom into the element.
The browser will zoom if the font-size is less than
16px
Mobile font sizes in form elements should have at least 16px font-size. This applies to input[type='text'], input[type='number'], and textarea HTML elements.
Here is what I have found on stackoverflow.com with corresponding descriptions under the image:
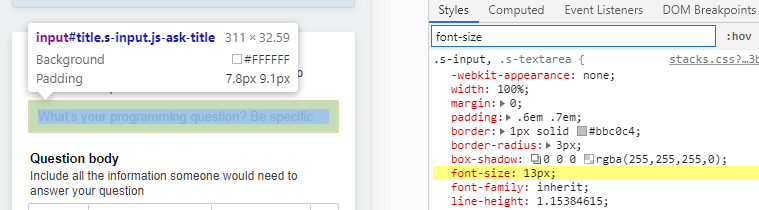
Stack Overflow text inputs have font-size 13px.
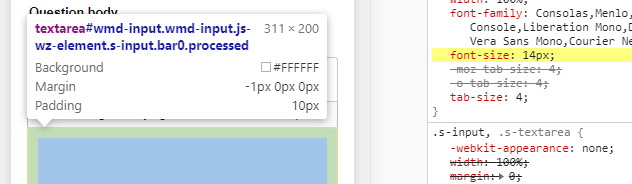
There is a font-size of 14px in textareas.
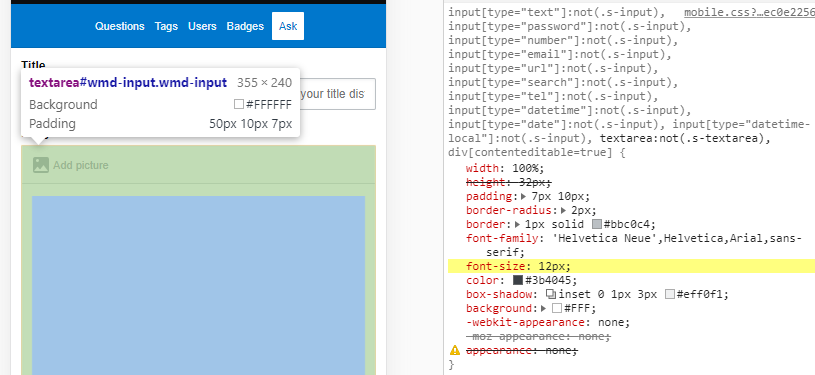
In some communities I examined, the font size is as low as 12px.
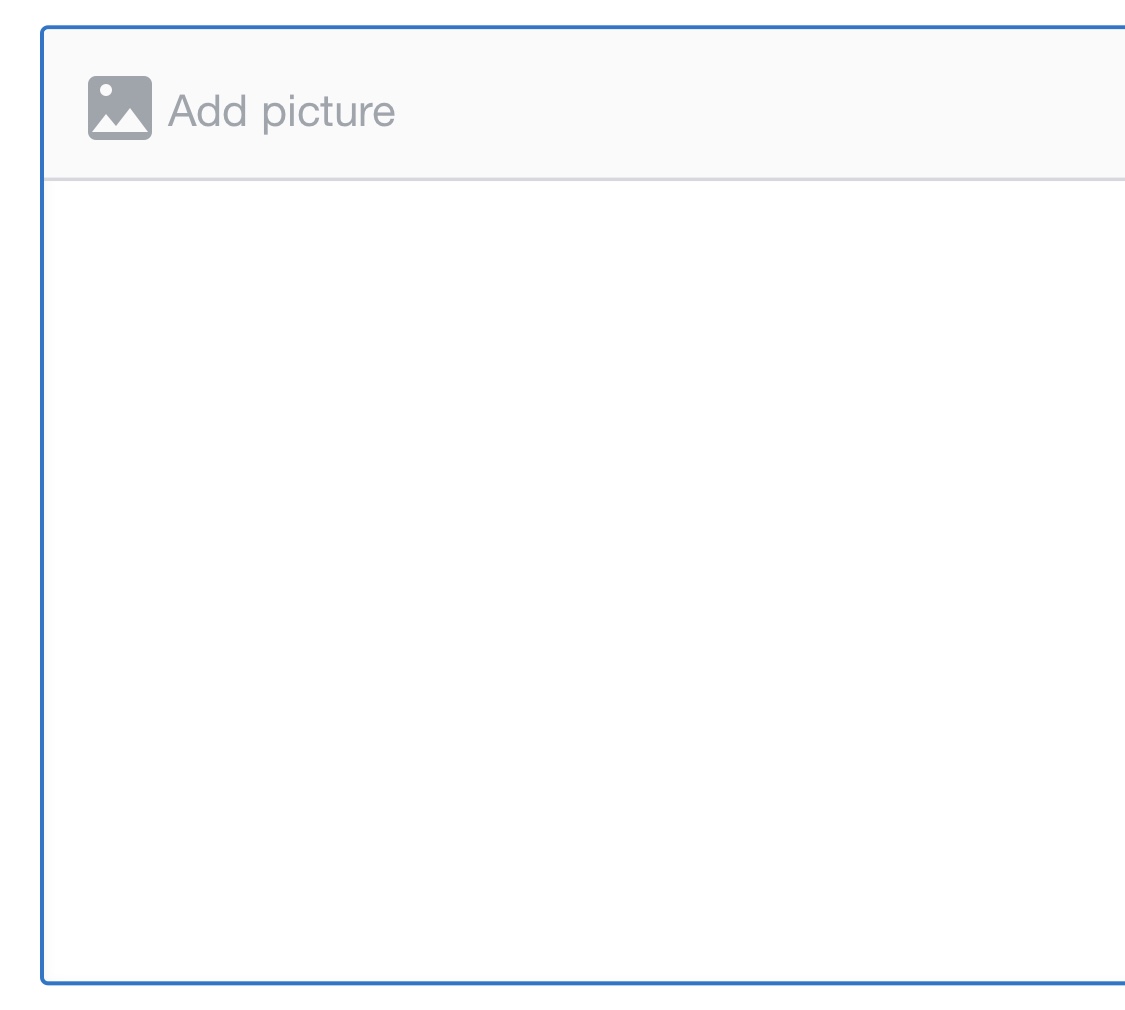
The above image is a mobile screenshot of the aforementioned 'zoom' that occurs after focusing on a Stack Overflow textarea. Notice that the screen is justified left, with the right side out of view.
From what I have found, browsers that behave this way are Safari, Chrome, and Firefox. I have only been able to test this on iOS.
This is an exceptionally disruptive behavior that renders the Stack Exchange forms very difficult to work with on an otherwise mobile-friendly website.