I decided to post this issue following this one (which is not a real Javascript issue in the end).
After a bit of searching, I found out that string-key/value pairs of an array are not showed in the snippet feature's console.
Here's a simple example:
const arr = [1, 5, 42, 'helloworld'];
arr['stringKey'] = 'This key/value pair is not displayed in the code snippet\'s console.';
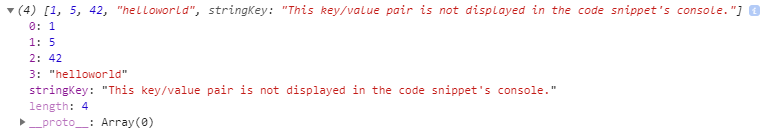
console.log(arr);The expected output can be seen in the browser's console:
Why doesn't the code snippet's console display the same output?
I guess that arrays use length-based iterations in order to be displayed, but because string-key properties doesn't increase the length one, their values are not shown.
So the real question may be: does the snippet's console need to be updated?

▸ Array […]and when you expand it it shows all the keys (even though I'd like it even more if it did show some special value for empty slots instead of current undefined, but I can live with that...)[1, 5, 42, 'helloworld']is the contents of the array. That's arguably what a console should display when given an array.arr.stringKeyis a property of the array, not its contents.