When my browser window is at a comfortable (for me) width, approximately 1000-1200 pixels on my current work-issued monitor, there is a layout issue in the review pages. After scrolling down into the content, the review action buttons (e.g. I'm Done, Skip) are pushed off-screen to the right making them inaccessible.
In some instances, it makes the No Action Needed button the only one visible, visually implying that it's the only possible action and making it less likely that a reviewer chooses one of the other actions, when appropriate.
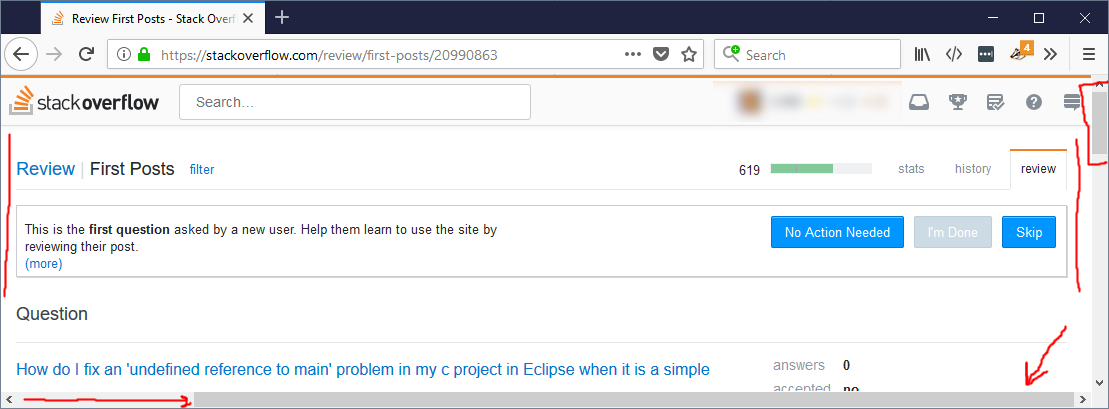
The following screenshot is from a user agent roughly 1100px wide. I need to horizontally scroll quite a bit to the right to fit the entire review area in the window (it won't reflow to a smaller width). In many areas, SO's design seems to assume that the client window area is at least 1280px. While the horizontal scrolling is annoying, everything I need in order to perform the review is usable when vertically scrolled to the very top of the page.
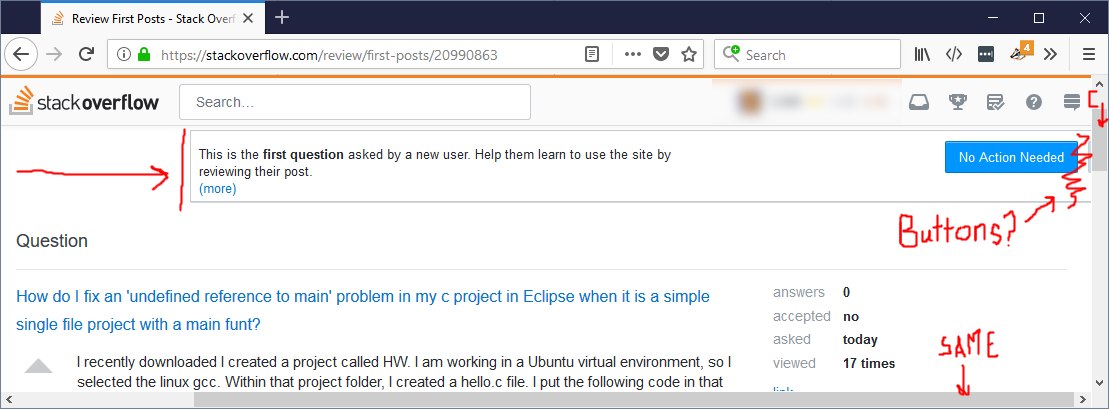
However, scroll down just a bit and the page "responsively" reflows -- but two out of the three buttons are pushed off the screen. The horizontal scrollbar is still 100% right, so the buttons are simply inaccessible. These screenshots are from the First Posts review queue, but the issue is present on other review queues, too.
It didn't turn up in my search before posting, but the Related sidebar revealed a somewhat similar complaint in: The triage review bar with the action buttons is clipped.