If the question itself is deleted, the all the answers to that question are implicitly deleted, too. And since you cannot see deleted questions (until you have 10k+ reputation), you can't see your answer anymore, either.
In this case, the question was deleted by its original author, Ned. The system allowed him to do that because there were no upvoted answers on his question. (If your answer would have received an upvote, it would have blocked Ned from deleting the question and taking your work with it.)
For reference, here is the text of your answer:
You can change the size of an svg with the viewbox.
<svg viewBox="0 0 60 55" width="100" height="50">
<use xlink:href="#potofgold"/>
</svg>
If you increase the width and height of the viewbox the svg gets resized.
If you change the viewbox the position is changing.
See this example:
svg{
position:absolute;
}
<svg class="defs-only" xmlns="http://www.w3.org/2000/svg">
<symbol id="potofgold" >
<path fill="url(#pot)" stroke="#751" stroke-width="0.5"
d="M10.156 3.875q1.895 0 3.525.859t2.646 2.471 1.016 3.584q0 1.836-1.006 3.418t-2.666 2.49-3.516.908H6.913q-1.855 0-3.457-.908t-2.529-2.49-.928-3.418q0-1.992.938-3.584t2.51-2.461 3.467-.869h3.242zM6.934 17.02q1.719 0 3.164-.84t2.285-2.285.84-3.164q0-1.699-.84-3.145t-2.285-2.285-3.164-.84q-1.699 0-3.145.84T1.504 7.586t-.84 3.145q0 1.719.84 3.164t2.285 2.285 3.145.84zm-1.426-2.579q-1.133-.43-1.836-1.445t-.723-2.266q.02-1.25.732-2.275t1.826-1.436v7.422zM8.379 7.02q1.113.41 1.826 1.436t.713 2.275-.713 2.266-1.826 1.445V7.02z"
/>
</symbol>
</svg>
<figure>
<figcaption>50x25</figcaption>
<div>
<svg viewBox="0 0 60 55" width="50" height="25">
<use xlink:href="#potofgold"/>
</svg>
</div>
</figure>
<figure>
<figcaption>100x50</figcaption>
<div>
<svg viewBox="0 0 80 55" width="100" height="50">
<use xlink:href="#potofgold"/>
</svg>
</div>
</figure>
<figure>
<figcaption>200x100</figcaption>
<div>
<svg viewBox="0 0 100 55" width="200" height="100">
<use xlink:href="#potofgold"/>
</svg>
</div>
</figure>
EDIT:
I can't look in your code.
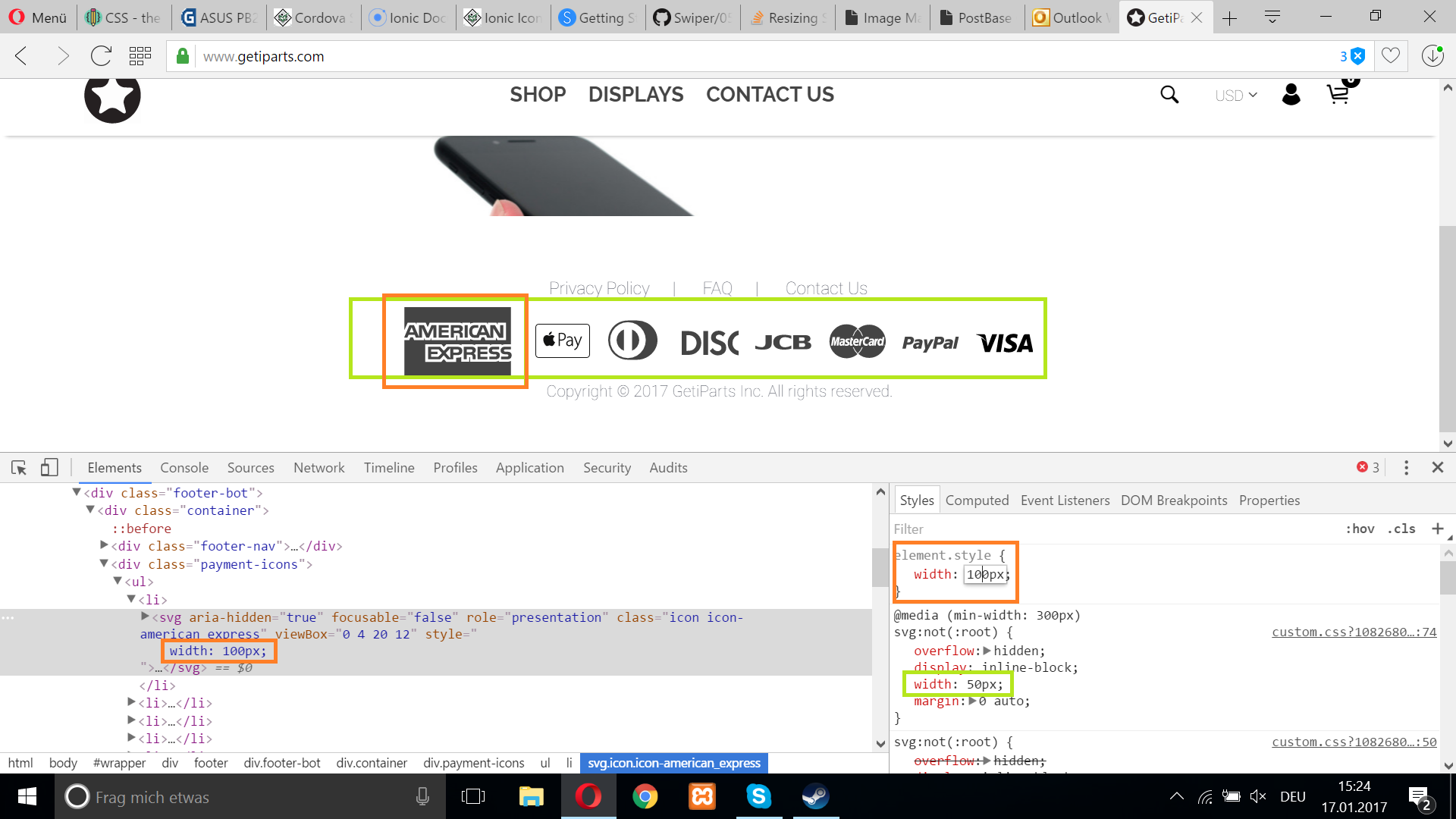
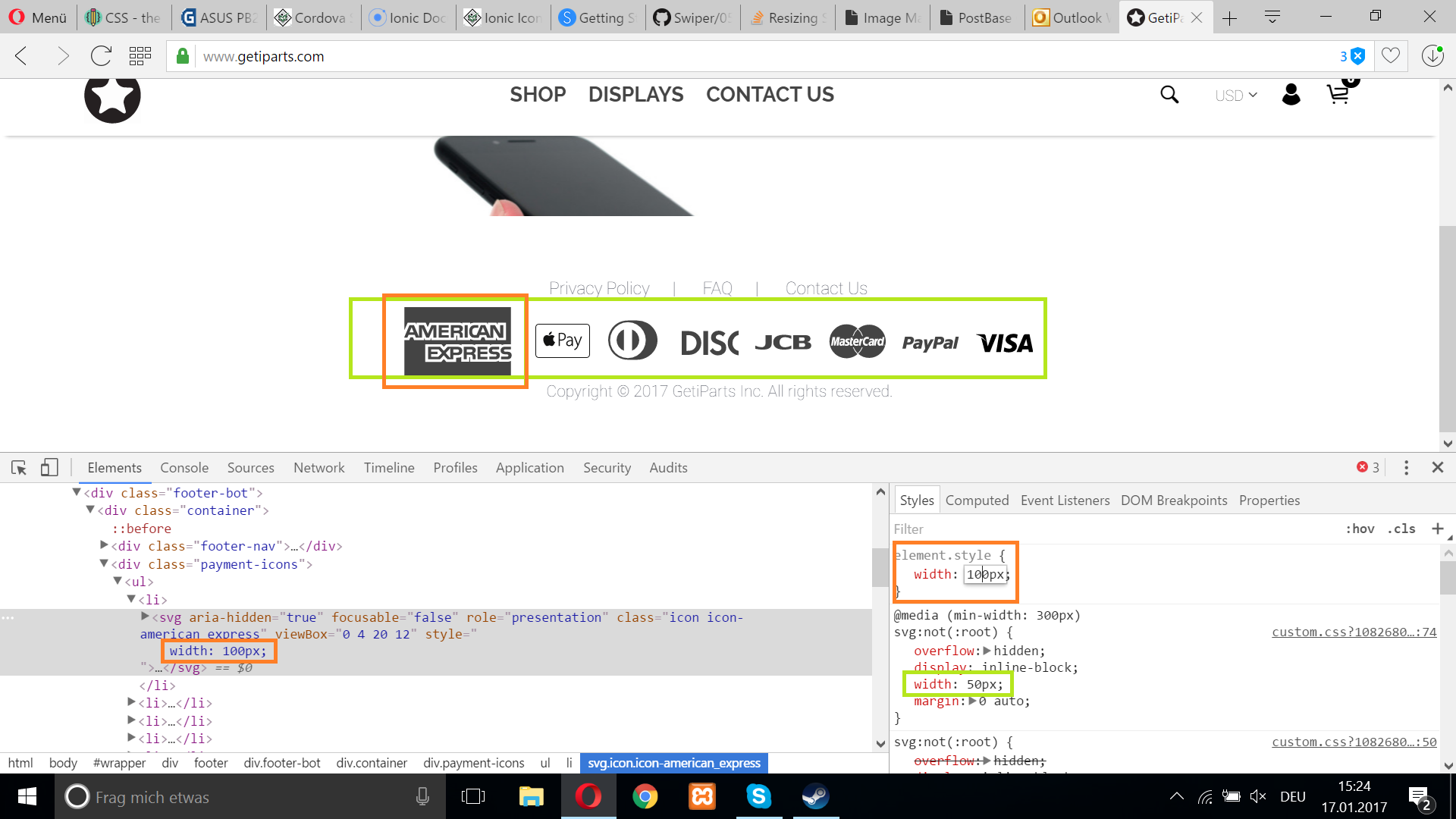
But if I change it directly in the browser it works fine:

In the orange box I add the width attribute to your first sgv. (only the first is affected)
Add / change this class in your css:
.icon-discover{
width:60px;
}
In the green box I just changed the existing width which affets all svgs.
Add/change this class in your css:
svg:not(:root) {
width: 60px;
}