The problem
Being a user with an accented vowel in my name I'm used to it being mangled and broken, losing the accent and so on, but today I reported what I though was a bug for Slack to their support, telling them that when they unfurl the link to my profile, or any other link with accented characters in the title/url, they're showing the encoded version of the value instead of the decoded and user friendly one.
In particular they are showing this:

And in their response, one of their engineers (who told me he has tweeted stackoverflow about the issue) showed me that the problem comes from the platform itself since it's encoding the accent twice.
Quoting him:
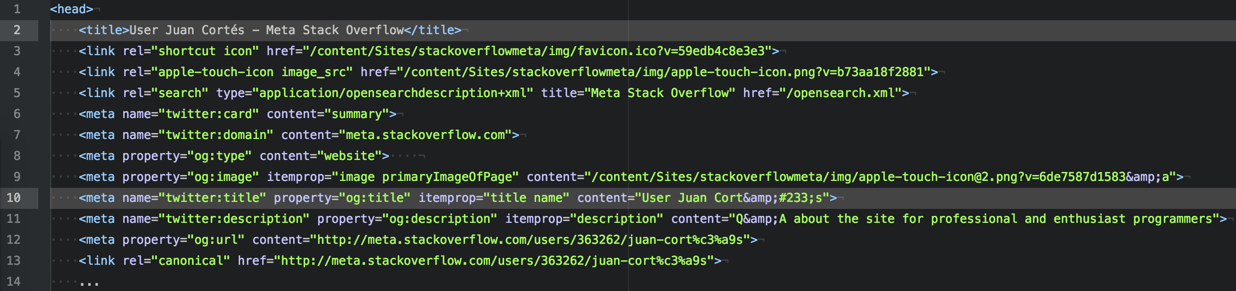
In this case, the bug is on Stack Overflow's end. If you view the source on your profile page at https://stackoverflow.com/users/363262/juan-cortés, you can see that Stack Overflow has double-encoded the é in your name:
<meta name="twitter:title" property="og:title" itemprop="title name" content="User Juan Cort&#233;s" />(The accent in your name should be represented as
é, but is getting HTML escaped for a second time, leading to&#233;.)
Is he right?
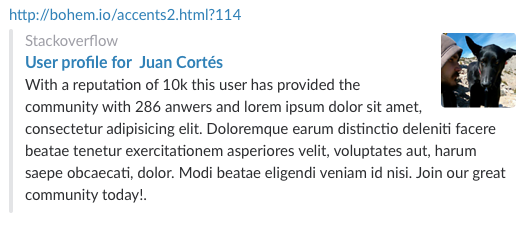
To confirm this wasn't slack's fault, I created a static page in one of my servers serving accented stuff in both the title and the description and here's the result of the unfurl done by slack when I paste this in a channel.
So he has a point, whether it's something worth considering to fix or not is up for debate but the fact remains. This is not something that belongs elsewhere since it's a problem with double encoding in stackexchange in general
Note
This is not a matter of how the browser handles encoding and decoding of urls, it's a matter of encoding a string twice hence rendering the decoding code of sites unfurling the url useless.
As pointed out in the comments, the title is declared correctly but the og:title isn't:
Unfurl? (↓Rant warning↓)
The rest of this text is me ranting about how the unfurl could work for profiles of the network and could be ignored as per the bug report. Bottom-line is please make my surname readable when sharing the url of my profile
For those reading this and not knowing what the whole unfurl thing is about there's an article explaining in great detail what it is, how it works and how to prepare your site for it to integrate seamlessly but in short:
to spread or shake out from a furled state, as a sail or a flag; unfold.
it's what twitter does when you post a link, or facebook, or slack, etc. It provides more information that simply the link by loading the page and presenting the information nicely but, of course, to do this it needs to be properly encoded.
Following the article, if they changed the headers just a little bit, they could achieve something a lot more informative, useful and in my honest opinion, especially for those of you with super duper accounts, flare-ly attractive.

This would only require to add some different headers such as the ones in the blog post, for the previous image I mocked the following on a test page:
<html>
<head>
<meta property="og:url" content="https://stackoverflow.com/users/363262/juan-cort%C3%A9s"/>
<meta property="og:title" content="User profile for Juan Cortés"/>
<meta property="og:description" content="With a reputation of 10k this user has provided the community with 286 anwers and lorem ipsum dolor sit amet, consectetur adipisicing elit. Doloremque earum distinctio deleniti facere beatae tenetur exercitationem asperiores velit, voluptates aut, harum saepe obcaecati, dolor. Modi beatae eligendi veniam id nisi. Join our great community today!."/>
<meta property="og:site_name" content="Stackoverflow"/>
<meta property="og:image" itemprop="image primaryImageOfPage" content="https://i.sstatic.net/KfKSr.png?s=120&g=1"/>
</head>
</html>
And for anyone who spent the time reading the article, it could be as customized as you guys wanted with the possibility of showing a complete flair (with badges and whatnot) if it was needed, but this is clearly me going off-topic at this point.


http://meta.stackoverflow.com/users/363262/juan-cort%C3%A9s. I noticed this beforehand with Cyrillic. No clue why Chrome renders it in the address bar properly...<title>element, but wrong in<meta name="twitter:title"