Edit 2
Now, after the bug fix, this code run properly
This code doesn't run properly
body {
counter-reset: para;
}
p {
position: relative;
padding-left: 25px;
}
p:before {
position: absolute;
left: 0px;
counter-increment: para;
content: ' ';
}
p:nth-child(5n+1):before {
content: counter(para);
}<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
<p>Some text</p>
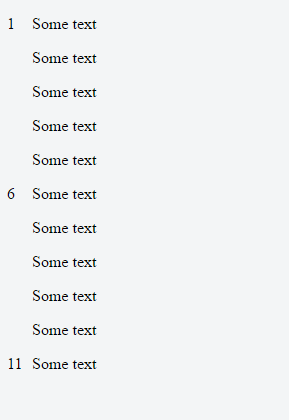
<p>Some text</p>It should look like this

Edit
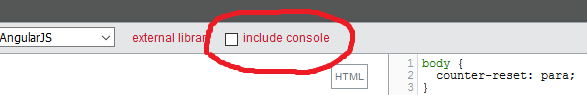
I just figured out it does that because of the script tag <script src="http://stacksnippets.net/scripts/snippet-javascript-console.min.js"></script> is injected before any other element.
If I don't check "include console" when edit my snippet it works, so how should I both enable "console" and show a valid CSS rule?