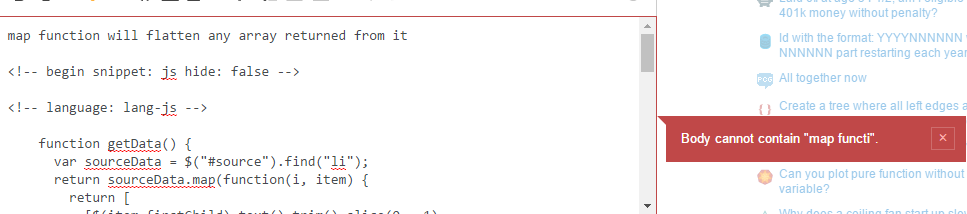
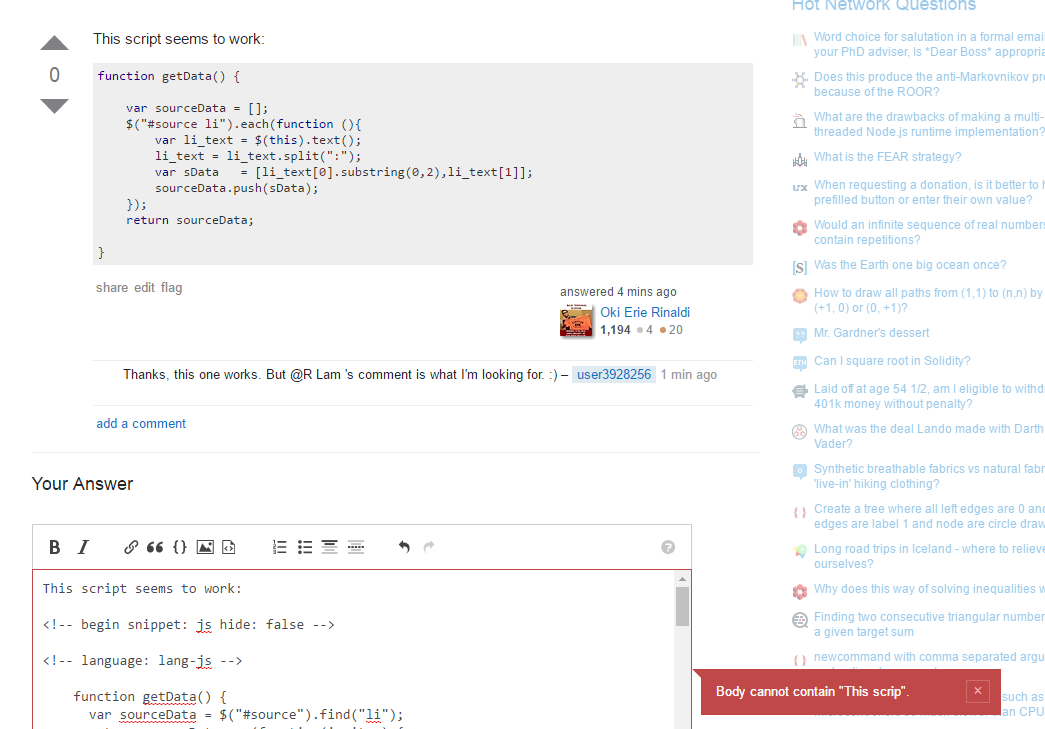
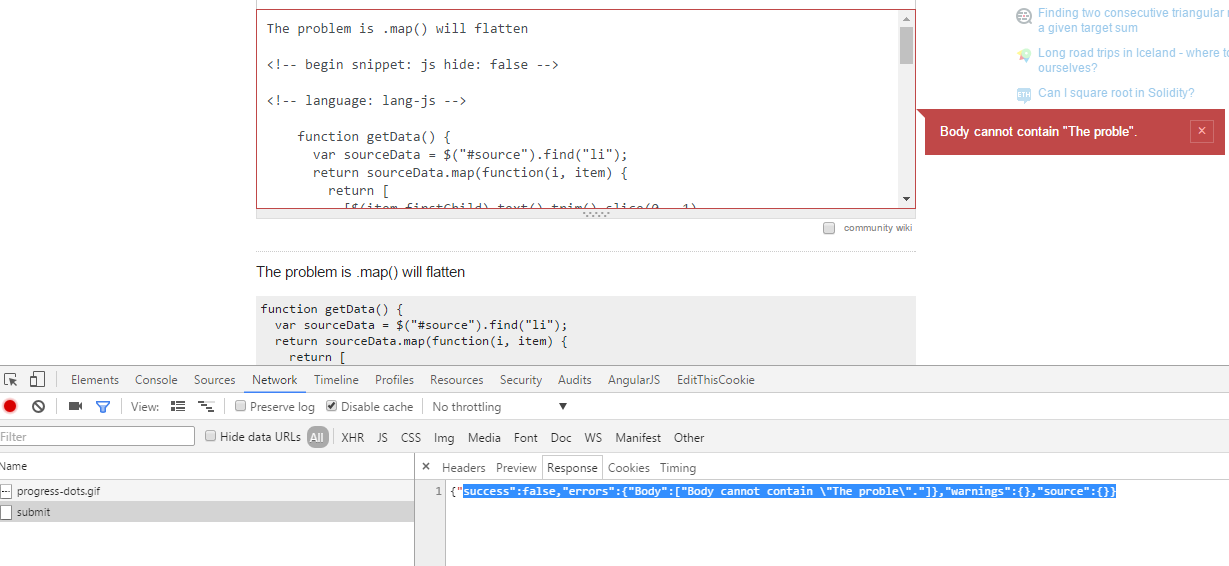
I was trying to post an answer to this question, while the system started to bombard me with error messages saying Body cannot contain <starting few words of the answer>, whatever I tried the same error started coming
In sample 2, I tried with a text that was already accepted in the previous answer, even that was not allowed.
Is this a new validation that was added to the system?
The complete answer that I wanted to post is something like
The problem is .map() will flatten the array returned from the callback method. A solution to this is to wrap the array with another one as given below
You can also read the text of the firstChild of the li element to get the first part of the inner array as given below
function getData() {
var sourceData = $("#source").find("li");
return sourceData.map(function(i, item) {
return [
[$(item.firstChild).text().trim().slice(0, -1), $(item).find("b").text()]
];
}).get();
}
var data = getData();
$('pre').text(JSON.stringify(data))
console.log(data)<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<ul id="source">
<li>北京空气质量:<b>90</b>
</li>
<li>上海空气质量:<b>70</b>
</li>
<li>天津空气质量:<b>80</b>
</li>
<li>广州空气质量:<b>50</b>
</li>
<li>深圳空气质量:<b>40</b>
</li>
<li>福州空气质量:<b>32</b>
</li>
<li>成都空气质量:<b>90</b>
</li>
</ul>
<pre></pre>


The problem is .map() will flatten,jQuery .map() will flattenetc and of courseis there anything that will allow me to post it:(bugtag to this one...成都空气质.. it thinks it's spam, or something. Why it doesn't for the question? Who knows.