So while being a good little StackOverflow user, and answering a question for once, I noticed that I was having to constantly switch between my code block and the rendered output to check that my code was formatted correctly.
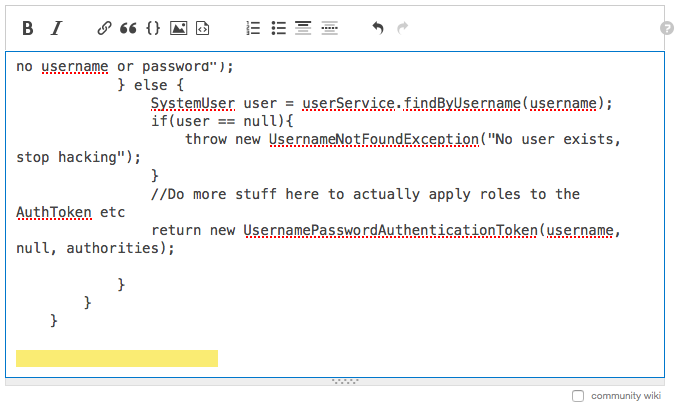
This was because my code was being wrapped by the painfully small text area that you write markdown in.
The code in question was some Java code that was inside an if statement, in a for loop, in a method, in a class. Now if you're keeping track that requires 24 indenting spaces to be formatted correctly in the rendered output. According to my rough guess, that's 1/3 of our precious precious text area width taken up by.... whitespace
Now I read this question and agree, that when viewing a question, having the whitespace margin makes sense, the post is contained, and attention is drawn to the post's content, and long lines aren't wrapped and can be scrolled to view. But when you're writing a question/answer, you care a lot more about how the content will look when it's rendered.
When you're writing code, especially if there is a lot of it for a particularly detailed answer, you've got a Shlemiel the painter problem because the more code you write, the further you have to scroll to check that it's rendered correctly.
Is there some way that we can make the margin smaller when asking/answering a question so that we can better visualise what our code will look like? I know it's not a fix, but it'd be better than nothing.