You probably all know about Stack Snippets (a.k.a. "JavaScript/HTML/CSS Snippets"), which we introduced almost a year ago.
You probably also know that Stack Snippets are routinely misused for questions that have nothing to do with HTML, CSS, or JS:
- Improve tooltip and positioning of code sample/snippet buttons
- Stack Snippets being misused
- Should it be more obvious that stack snippets are only meant for HTML/CSS/JS?
- Replace code snippets by normal code block if JavaScript tag is absent
- Warning when snippet mark-up is used on posts not tagged with
<...> - Code Snippet as a formatting tool
- Stack Snippets and non-runnable code
So far, renaming the button has proven somewhat effective at getting more users to not use Stack Snippets when they’re not supposed to, but we’re hesitant to continue in that direction.
Why? Mainly because Stack Snippets have proven to be a fairly bulletproof way of getting new users that aren’t familiar with markdown to properly input code in their questions, which is a good thing.
Why Are You Telling Us This?
Good question!
We are considering changes to the way you include code on SO, and we need your input. Here’s what we currently have in mind (subject to change based on your feedback).
We’d merge the Stack Snippets and Code buttons into a single one. When clicked (or triggered with CtrlK), the button’s behavior would be as follows:
If anything is currently selected, the option would behave like the code option currently does (either indenting / dedenting, or quoting / unquoting, depending on what is currently selected).
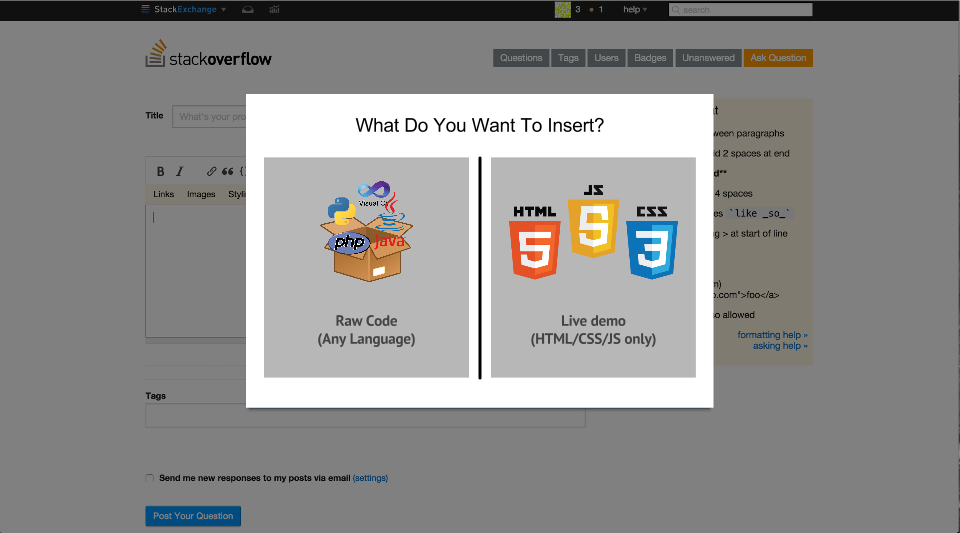
If nothing is currently selected, the button will bring a modal window that would look roughly like this:
The option on the right opens a Stack Snippet. The option on the left will bring up a code editor and properly indent the code that it inserts.
We Need Your Help!
We want to make sure this change doesn’t break the existing workflows of veteran users, so we’d appreciate your feedback on whether this might break how you currently input code in your questions and answers.
If you feel your workflow might be affected, here’s what you should do: post an answer including how you currently input code, and explain why the current proposal will break your workflow (include as much detail as possible, post images or links to videos if you'd like!).
If you have more general feedback regarding Stack Snippets, or suggestions, please consider making it a separate question and linking to it in a comment here.
Once we’re confident that this change won't break the workflows of veteran users, we’ll prepare a prototype for you to test, and we’ll also test it on new users.


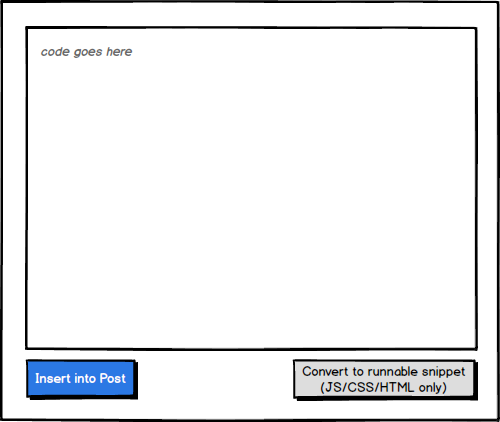
 should just open the code editor. No modal is necessary. The code editor should have:
should just open the code editor. No modal is necessary. The code editor should have:
Code Editionis a valid phrase here, or at least in normal US english. I was expecting to find a new magazine or something :)Code Editorsperhaps.