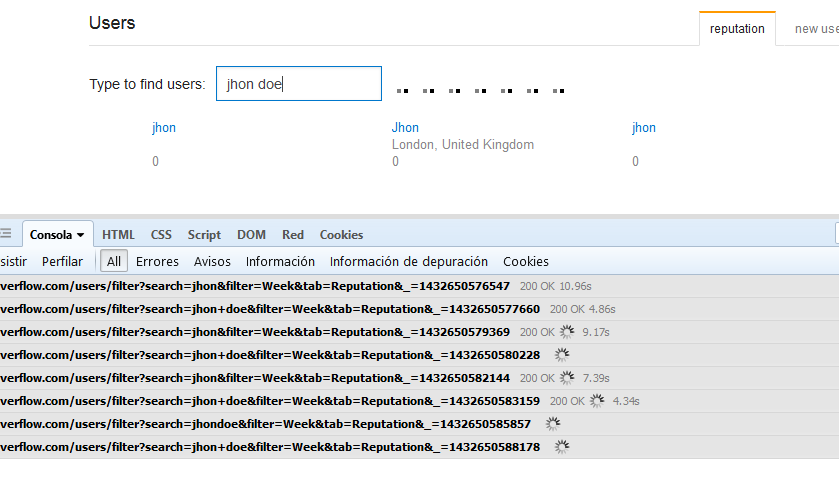
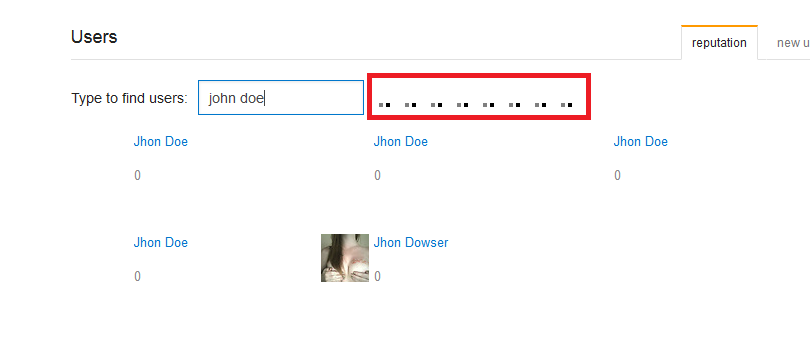
This is actually a symptom of a (slightly) bigger issue with the user search code: if the Ajax requests to load the filtered user list take more than 500ms to complete, the current implementation is happy to launch new requests even while there are earlier ones pending. Besides being slightly wasteful of bandwidth and server resources, it could potentially cause incorrect output if the requests complete out of order.
Anyway, this would be trivial to fix. In fact, let me post a patch (against the inline JS code used on the users page):
--- old.js 2015-07-17 16:06:03.294734128 +0300
+++ new.js 2015-07-17 16:07:12.446733344 +0300
@@ -1,5 +1,6 @@
$(function () {
$("#userfilter").val("").focus().typeWatch({ highlight: true, wait: 500, captureLength: -1, callback: finished(false) });
+ var request = null;
function finished(all) {
var showingAll = all;
@@ -16,7 +17,8 @@
var spinner = $("#userfilter").addSpinnerAfter({ 'margin-left': "8px", 'margin-bottom': '-4px' }).next();
- $.ajax({
+ if (request) request.abort();
+ request = $.ajax({
url: url,
data: {
search: search,
That's two extra lines (var request = null; and if (request) request.abort();) and one change to an existing line (adding request = before $.ajax({).
This patch will cause any pending Ajax requests for filtered user lists to be aborted whenever a new request is launched. As a side effect, it also gets rid of the extra spinners (since aborting the request triggers the complete callback, which removes the spinner).
Ps. I'll leave fixing the similar bug on the tags page as an exercise. (This one isn't so visually conspicuous, since there's no spinner.) Or you could just borrow the code from SOUP, which includes a client-side fix for both versions of this bug as of v1.32. ;-)