What fonts does stack overflow use? Why were they chosen?
I find that there is often a lot of thought put into things like this, which is why I ask.
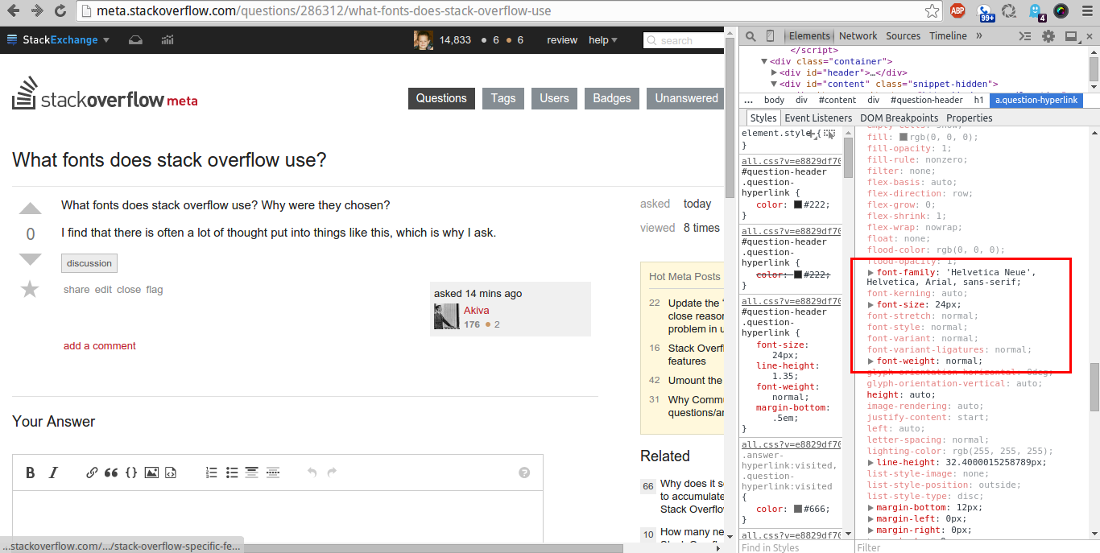
Let's go meta, on meta. Development tools tell all:
In Chrome

font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-kerning: auto;
font-size: 24px;
font-stretch: normal;
font-style: normal;
font-variant: normal;
font-variant-ligatures: normal;
font-weight: normal;
What Evan Carroll said. But this is not easy for a layman. So I suggest an alternative here. There's an extension for Chrome called WhatFont, which makes things easier.
What is the easiest way to find out the fonts used in a webpage? Firebug and Webkit Inspector are easy enough to use for developers. However, for others, this should not be necessary. With this extension, you could inspect web fonts by just hovering on them. It is that simple and elegant.
It also detects the services used for serving the web fonts. Supports Typekit and Google Font API.
Recommended by Wired WebMonkey, Lifehacker, and SwissMiss.