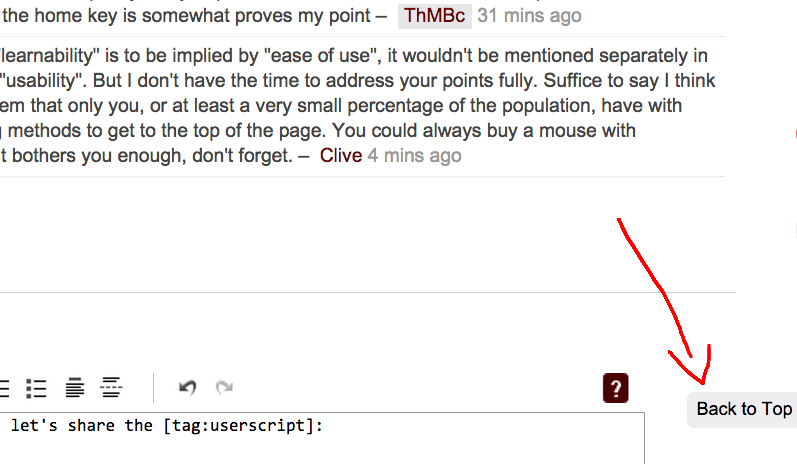
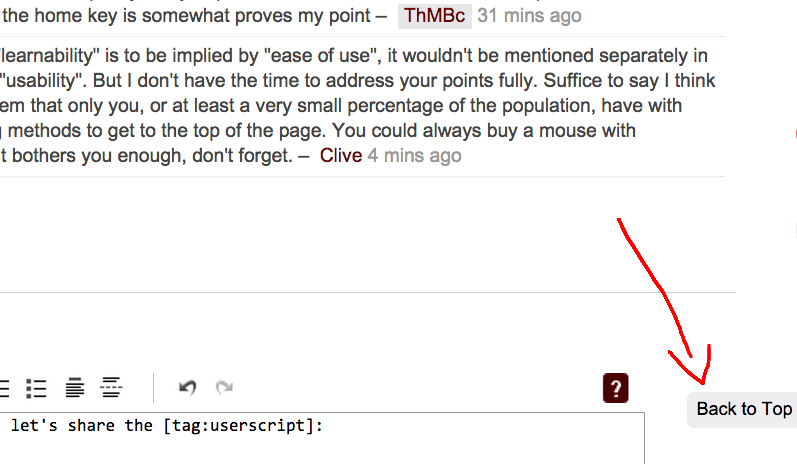
I improved the experience for myself with the following userscript.
Add more CSS and jQuery features as desired.
(tested on Opera, FF and Chrome)
// ==UserScript==
// @name (SE) Back to top
// @namespace stackapps.com/users/10590/brasofilo
// @version 1.0
// @description Add back to top feature to Stack sites
// @homepage http://meta.stackoverflow.com/questions/274949
// @author brasofilo
// @license MIT http://opensource.org/licenses/MIT
// @match *://*.askubuntu.com/*
// @match *://*.mathoverflow.net/*
// @match *://*.serverfault.com/*
// @match *://*.stackapps.com/*
// @match *://*.stackexchange.com/*
// @match *://*.stackoverflow.com/*
// @match *://*.superuser.com/*
// @exclude *://chat.*
// @exclude *://blog.*
// @exclude *://api.*
// @exclude *://data.*
// @grant addGlobalStyle
// ==/UserScript==
help_se_add_jquery( start_up );
function help_se_add_jquery( callback ){
var script = document.createElement("script");
script.type = "text/javascript";
script.textContent = "(" + callback.toString() + ")(jQuery)";
document.body.appendChild(script);
}
function start_up($) {
$('body').append('<a href="#" class="back-to-top">Back to Top</a>');
var offset = 420;
var duration = 150;
$(window).scroll(function() {
if ($(this).scrollTop() > offset) {
$('.back-to-top').fadeIn(duration);
} else {
$('.back-to-top').fadeOut(duration);
}
});
$('.back-to-top').click(function(event) {
event.preventDefault();
$('html, body').animate({scrollTop: 0}, duration);
return false;
});
}
function addGlobalStyle(css) {
var head, style;
head = document.getElementsByTagName('head')[0];
if (!head) { return; }
style = document.createElement('style');
style.type = 'text/css';
style.innerHTML = css
head.appendChild(style);
}
// Attention to preserve the open and close comment
// https://stackoverflow.com/a/15558082
addGlobalStyle (function(){/*
.back-to-top {
position: fixed; bottom: 2em; right: -3px; text-decoration: none;
color: #000000; background-color: rgba(235, 235, 235, 0.80); font-size: 12px;
padding: .5em; display: none; border-radius: 5px
}
.back-to-top:hover { background-color: rgba(135, 135, 135, 0.50); }
*/
}.toString().slice(14,-3));
Result: