Today we're proposing a new feature to the Stack Overflow community: Stack Snippets.
What do Stack Snippets do?
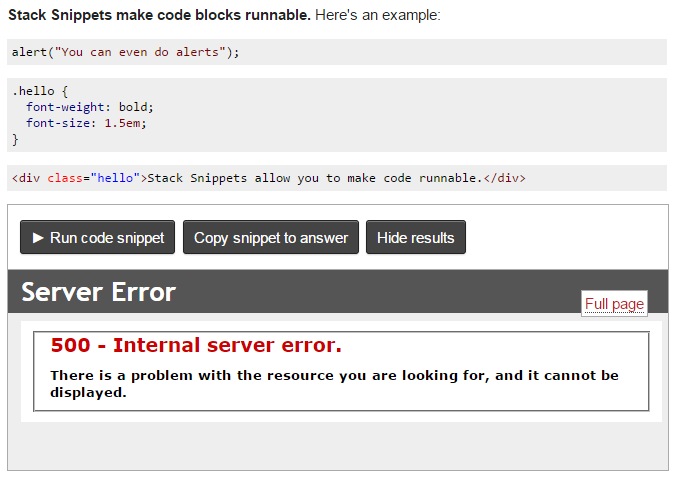
Stack Snippets make code blocks runnable. Here's an example:
alert("You can even do alerts");.hello {
font-weight: bold;
font-size: 1.5em;
}<div class="hello">Stack Snippets allow you to make code runnable.</div>What's supported?
Stack Snippets work for both questions and answers. The currently supported languages are:
- HTML
- CSS
- JavaScript
You can combine these three languages as you'd please to create runnable code for others to try out. The goal of this feature is to encourage users to create minimally viable and functional code when asking code-centric questions. Answers could then be in the form of a stack snippet which resolved the question at hand. We hope that Stack Snippets enable people to not have to go to other websites in order to produce runnable code.
Eventually we might extend this to other languages, but we're starting with these, because they're easy to do in the browser.
How do I make a stack snippet?
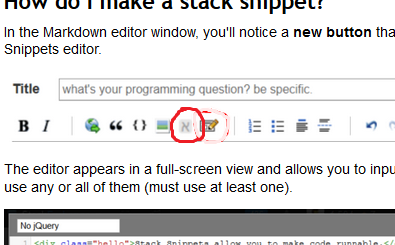
In the Markdown editor window, you'll notice a new button that you can click to launch the Stack Snippets editor.
The editor appears in a full-screen view and allows you to input HTML, CSS, and JavaScript. You can use any or all of them (must use at least one).
When you're done, press Save & insert into post at the top-left to insert your stack snippet into the Markdown text. It gets inserted as regular Markdown code blocks plus some comments that aren't rendered, so they're backwards compatible with revision history, diffs, etc. You can even edit the code right in the Markdown text instead of having to use the full-screen editor.
Why?
Every question is better for having minimal, reproducible code. Right now the best way to tell people to do that is to point them to JSFiddle, which is off-site. Using this feature, we plan to push new posters to embed runnable code that reproduces their problem.
Similarly, answers that include runnable code are easier to use and understand, because you can try them out. Obviously JSFiddle is hugely popular in answers already, so we just wanted to make it even easier to use.
Obviously the same rules apply: code-only questions or answers will still be blocked (and, in fact, because of how it's implemented all the existing checks will just work out of the box).
What browsers are supported?
Currently, Stack Snippets will be active for any browser which supports HTML 5's iframe sandbox feature. This mostly aligns with our goal to support 2 releases back from the current version of all modern browsers, with the exception of IE9. See this link for more information.
When inactive, Stack Snippets gracefully render as regular code blocks, so that the code is still a part of the question or answer.
Try it out
Here's a sandbox for trying out the feature. Right now it's only turned on Meta Stack Overflow.
Feedback is definitely welcomed and appreciated.





This is why we've taken security measures including hosting the code that runs on an entirely different domainYou should note that this causes NoScript to deem it a Cross-site scripting attack which you may want to put a note in an FAQ about so you don't get flooded with "SO has been hacked" posts in the future as well as that the only way to make it run is to whitelist the site in the options menu.