When you click a link to a specific answer, it appears the scroll position is set a couple lines too far down. This has been going on for a while (weeks?), but I'm pretty sure it hasn't always been a problem.
I'm not a web-UI person, but I believe the problem is the top bar overlaps the top of the page rather than being a separate entity that lives north of the scrollable region. Thus, the browser does scroll to position the <a name="number"></a> element at the top of the browser window, but the first couple line of text are covered by the top bar.
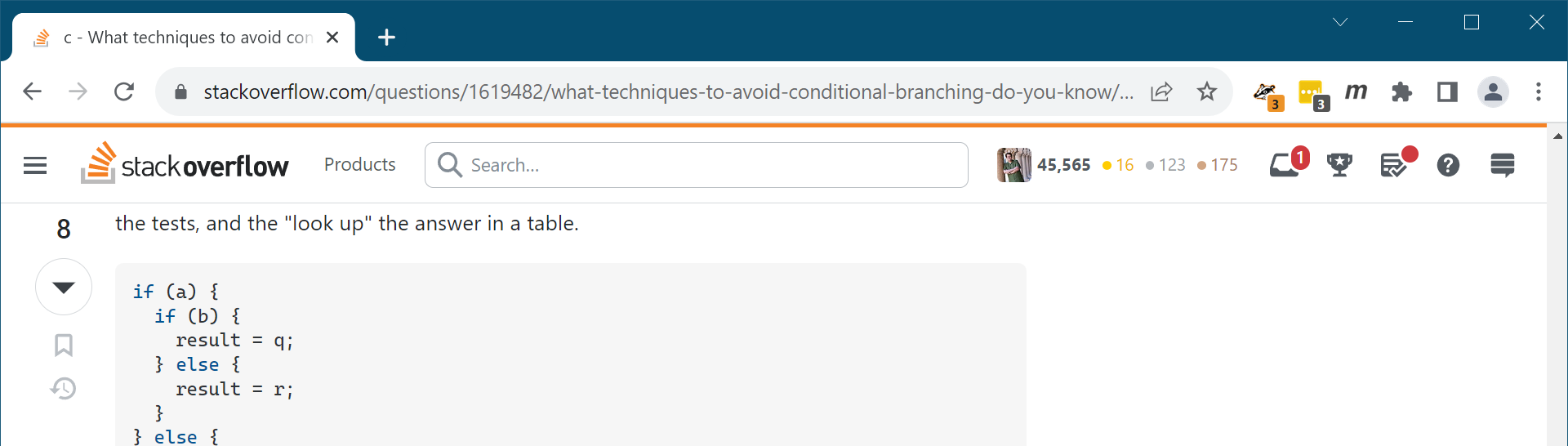
For example, when I click on this link, I see:
Note that the top two lines of the answer are not in view.
Arguably, this is just a slight annoyance. But for folks finding their way to Stack Overflow for the first time from a search engine result, it would make a better impression to get the scroll position just right.
In case it matters ...
Chrome 116.0.5845.141 (Official Build) (64-bit) (cohort: Stable), Windows 10 Version 22H2 (Build 19045.3324)