Update 6/16/17
The error is no longer reproducible, because now, clicking the link within the fullscreen Stack Snippet does nothing. Problem solved? Except also the "Close" button to close the fullscreen view of the Stack Snippet is no longer visible. Hitting the Esc key doesn't work, either.
Original Question
While talking to BoltClock in chat, one of his answers came up: How to make inner div use window scroll bar?. It contains a new Stack Snippet that he added. I clicked this Stack Snippet, ran it, and made it full screen to see it.
In the Snippet, he has a link, which just so happens to link back to itself (the answer). I clicked this and it closed the Stack Snippet and took me to the answer... only it wasn't showing the newly-added Stack Snippet. It was showing the new text, though, so I knew it was the modern version.
At first I was just going to blame caching. But then I tested it again by opening the link in a new tab via middle mouse button. And I didn't experience the same problem.
At this point I tested it in Chrome, and it told me that framing was disabled for security reasons. So somehow Firefox is either silently rejecting or silently accepting this frame request, but isn't quite working...
Due to this issue, the Snippet div has the CSS classes snippet-code snippet-currently-hidden instead of snippet-display like it should have. It also has <pre> children instead of just a <p> in the markup.
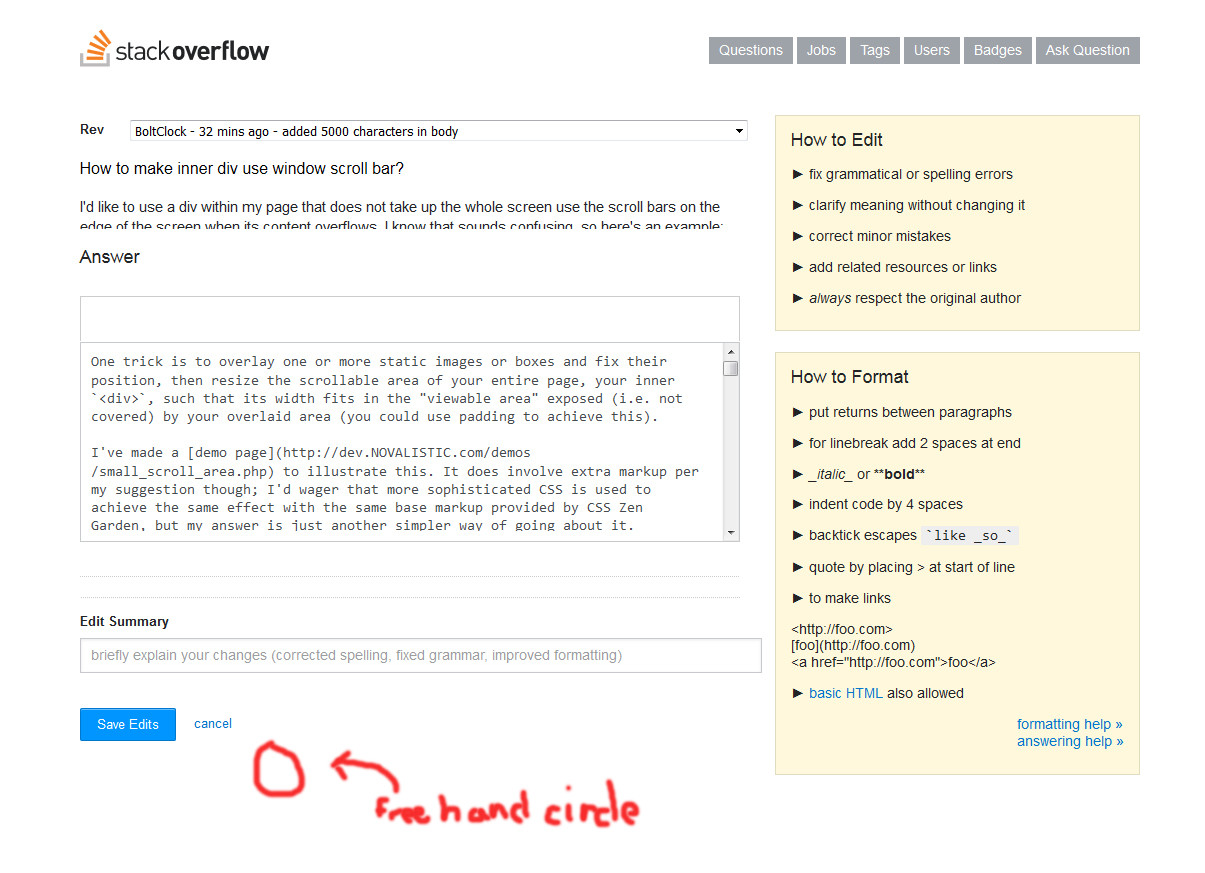
Even weirder, when I clicked on the edit link from the "broken" version of the post, it took me to the old, discrete edit page instead of showing the new in-line WYSIWYG editor:
This is only tested on Firefox 45.0.2 on Windows 7 Enterprise 64-bit.