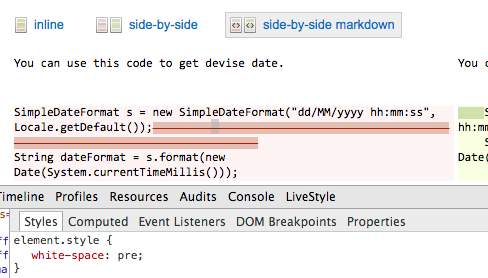
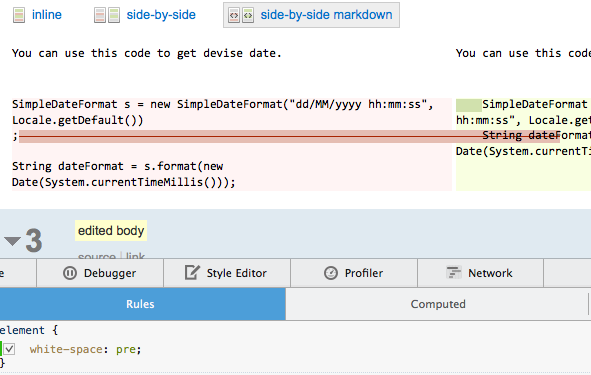
So went to check out this edit and saw that the formatting is all wonky.
Chrome on Mac OSX.
Sorry for the large screenshot; it was the only way to show all of the formatting.
Is this on my end? I've left the page and come back to have the same thing happen, so it wasn't a one-off type of thing.