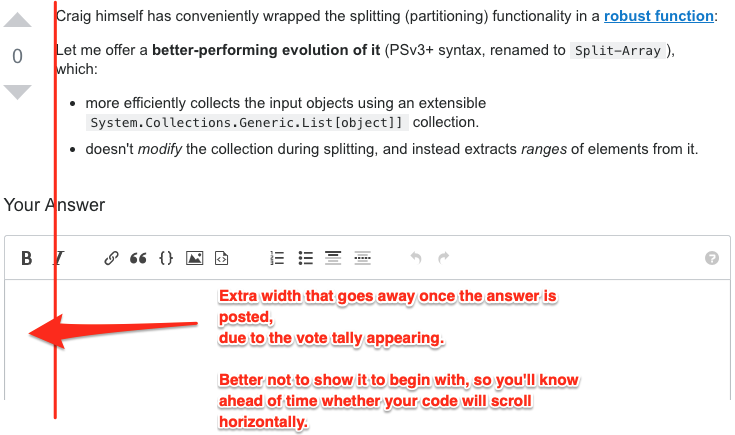
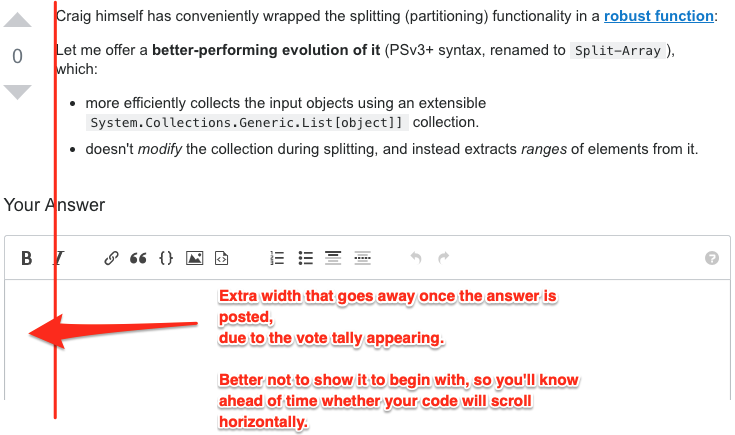
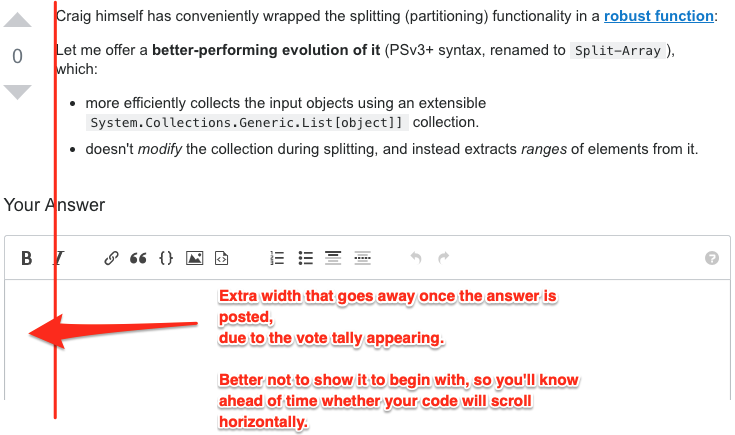
Can we make the textarea and preview[1][11] reflect the actual rendering width up front, even before an answer is posted?
Note:
The preview is also based on the extra width, which is the crux of the problem - you truly won't know whether your code blocks will scroll horizontally until you post.
As @Makyen points out in the comments, fixing the preview width is not a perfect, universal solution, due to rendering differences across platforms, browsers, and screen sizes. However, there is some consistency to be had, even at resolutions as low as 1280 x 800, and even the variations amount to much smaller errors than the incorrect initial preview - see bottom.

Rendering differences across platforms and browsers:
Screen shots from a 1280 x 800 laptop screen, in a maximized browser window, with default settings:
Conclusions:
Cross-platform:
- No single browser renders the same across all platforms.
- Firefox on Ubuntu renders with the fewest visible characters.
macOS: All browsers render the same.
Windows: All browsers show more than on macOS, with only Edge, Chrome / Opera rendering the same, Firefox showing the most, IE 11 the least (but still more than on macOS; it is the only browser rendering a lower absolute width across all browsers and platforms).
Ubuntu: Chrome / Opera render the same as on macOS, but not Windows. Firefox renders differently, with the fewest number of characters visible overall.
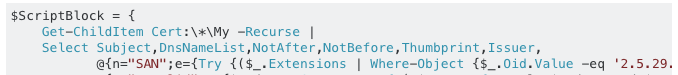
macOS 10.14.1:
Chrome 70.0.3538.102 and Opera 56.0:

Safari 12.0.1:

Firefox 63.0.3:

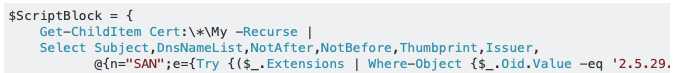
Microsoft Windows 10 Pro (64-bit; Version 1803, OS Build: 17134.407)
Edge:

Chrome 70.0.3538.102 and Opera 56.0.3051.104:

Firefox 63.0.3:

IE 11:

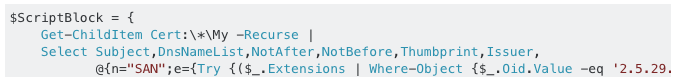
The preview is also based on the extra width, which is the crux of the problem - you truly won't know whether your code blocks will scroll horizontally until you postUbuntu 18.04.1:
 Firefox 63.0:
Firefox 63.0:

Chrome 70.0.3538.110-1 and Opera 56.0.3051.104:

[1][11] What ultimately matters is whether the preview is faithful in terms of rendering width; while the textarea could remain wider, having it differ in width from the associated preview could be confusing / esthetically displeasing, however - I have no strong feelings either way.