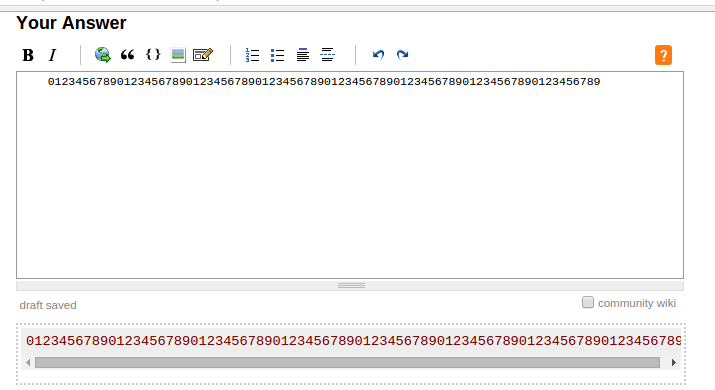
Something that's struck me as weird for a long time is that I get a horizontal scrollbar on code samples on Stack Overflow if they go over 79 characters. This seems perverse, given that 80 characters is such a common column limit in coding style guides. It means that there's lots of code out there that, if copied and pasted into a Stack Overflow post, would just barely cause the code snippet to get a horizontal scrollbar on many machines.

Is this intentional behaviour? It seems like a bug, as though the CSS has been crafted specifically to try and avoid 80 column code snippets from getting a scrollbar in any common browser, but missed the target in Chrome by a few pixels. This seems especially true given that 80 column snippets don't get a scrollbar in Firefox.
I've observed this in Chrome and Chromium for as long as I can remember (at least the last 6 months or so), and on multiple Ubuntu machines.
The "Rendered Fonts" section of Chrome's dev tools indicates that the font being used is Liberation Mono, although it's worth noting that this version of Liberation Mono clearly differs from that shown on Wikipedia; the zeroes in Wikipedia's version of Liberation Mono have no dots in them, but mine do.