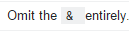
I entered a comment of the form Omit the `& ` entirely containing a segment in backticks. However, the space after the & inside the code segment was collapsed with the following space outside the code segment.
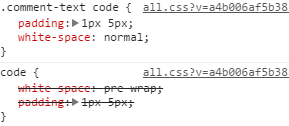
This is due to a CSS rule for .comment-text code, which overrides the setting for white-space:
Instead of overriding .comment-text code and setting white-space back to normal, the correct approach is to leave pre-wrap in place, and use word-wrap/overflow-wrap to allow breaking in the middle of something, since failing to wrap was the problem they were apparently trying to solve.
Also, I notice that hyphens (-) within code runs in comments are treated as a hyphenation opportunity, which seems wrong.


&entirelycode block with a linebreak. <-- The only reason I can think of for thewhite-space: normal;, but the linebreak is removed in the rendered output, any way.