Please swap (or change) the styling colors of visited and non-visited links
I'm not a UX expert but in my experience, visited links are usually styled with a "more dull" color. With this new dark mode, it seems the be quite the opposite. Here are some examples:
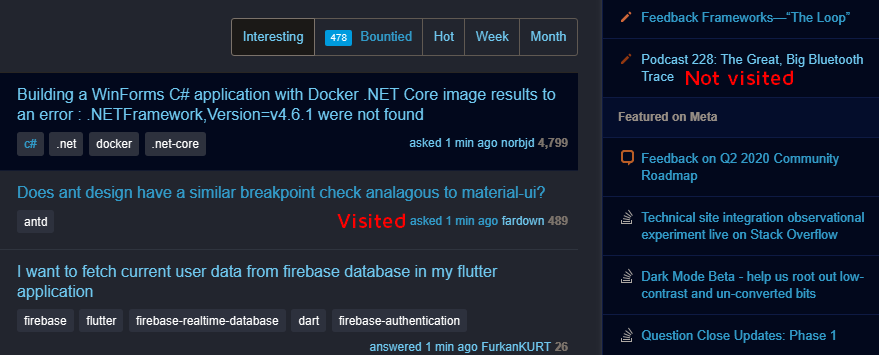
Home Page:
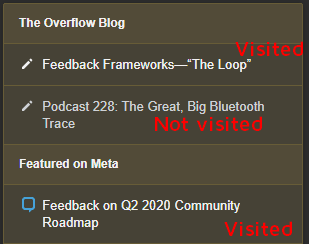
Sidebar:
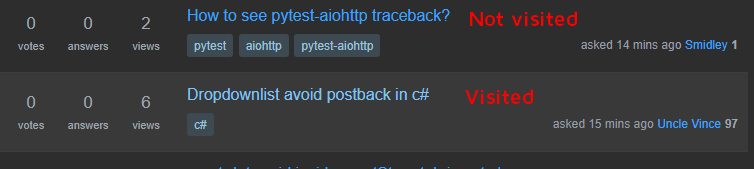
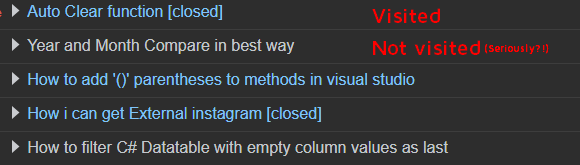
Profile Activity (Votes, Responses, All actions):*
In all the examples above, it's always the "brighter color" that is used to indicate visited links and the "more dull" color is used to indicate non-visited links. That seems counter-intuitive to me and I'm mistaking them all the time. I think it's more obvious in the second and third examples. I used to immediately spot newly featured Meta posts that I haven't visited. Well, not anymore.
P.S. I posted this as a discussion question a few days ago. I will probably delete it or close it as dup soon.
(Feel free to skip this part)
For comparison, this is how it looked like with a Chrome extension that I used before the SO Dark Mode was released:
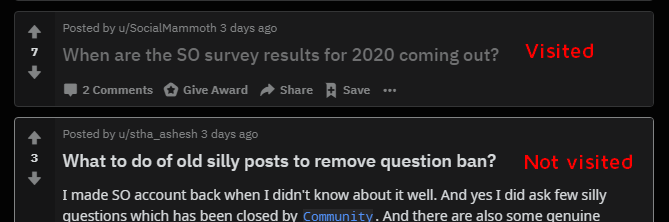
..and this is how Reddit, for example, handles visited links in dark mode:
* There's also the inconsistency issue with this one. It uses this styling only for the last 3 tabs (under Profile > Activity). The remaining tabs use the same styling that's used for the Home Page.