feature-request Make the top bar smaller.
It doesn't really bother me when I'm at the top of the page, but when I'm focusing on actual content, I like my vertical screen estate, as deceze puts it.
So at least when you scroll down the page, maybe in a responsive kind of way?
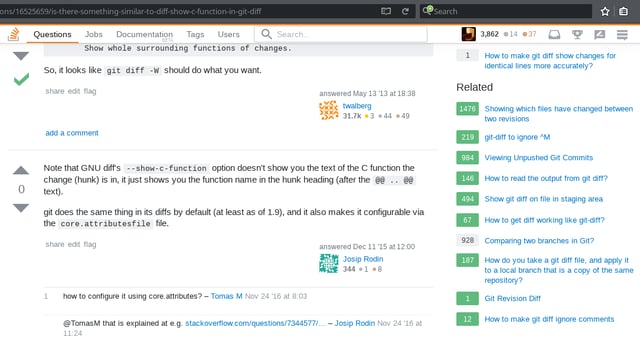
Here's a preview of what that could look like (I made it 30px here, the "BETA" font size had to be reduced a little).
And a stylish style sheet to obtain that, in case you want to play with it (NB. this stays small when you're at the top of the page).
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("stackoverflow.com") {
body.newheader {
/* padding-top:60px; */
padding-top:33px;
}
input[type="submit"],input[type="button"],button,.button,.btn,[class*="btn-"],.hero-box.double-panel .panel.white .btn {
/* padding:.61538462em 1em; */
padding:5px 1em;
}
.f-input,textarea.f-input,input[type="text"].f-input,input[type="password"].f-input,input[type="number"].f-input,input[type="email"].f-input,input[type="url"].f-input,input[type="search"].f-input,input[type="tel"].f-input,input[type="datetime"].f-input {
/* padding:8px 16px; */
padding:5px 16px;
}
.gravatar-wrapper-42,.gravatar-wrapper-42 img {
/* height:42px */
height:30px
}
.so-header .-logo {
/* background-position:0 -500px */
background-position:0 -400px;
background-size: 151.2px 424px;
}
.so-header .-logo._glyph {
/* width:25px; */
/* height:30px; */
width:20px;
height:24px;
}
.so-header .navigation .-list {
/* height:57px */
height:30px
}
.so-header .navigation .-link {
/* line-height:57px; */
line-height:30px;
/* height:57px; */
height:30px;
}
.so-header .navigation .beta-badge {
/* font-size:10px; */
font-size:8px;
/* top:35px */
top:19px;
}
.so-header .secondary-nav .-list {
/* height:57px; */
height:30px;
}
.so-header .secondary-nav .-link {
/* height:57px; */
/* line-height:57px; */
height:30px;
line-height:30px;
}
.so-header .my-profile {
/* padding:16.5px 10px; */
padding:3px 10px;
}
.so-header .searchbar input[type="text"].f-input {
/* height:36px; */
height:28px;
}
.so-header .searchbar .btn {
/* height:36px; */
height:28px;
}
.profile-picture-popup .avatar-change {
/* height:42px; */
height:30px;
}
.profile-picture-popup .avatar-change img {
/* height:42px; */
/* width:42px; */
height:30px;
width:30px;
}
.profile-picture-popup .avatar-change .avatar-description {
/* line-height:42px; */
line-height:30px;
}
}