This bug shows up for every Moderator user on all Stack Exchange sites at the moment. Regular users won't run into this issue. I've got a fix up for review and that one should find its way to production soon.
This is a fun one. Since we're on Meta Stack Overflow, I sense y'all might appreciate a glimpse behind the scenes (note, this bug happens on all SE Network sites). Here's what's happening:
We're in the process of upgrading our jQuery dependency. Right now, we're serving jQuery 1.12.4, which is super outdated (I know, I know...). We're upgrading it to jQuery 3.7, the latest stable version (yes, jQuery 4 is around the corner, that's a story for another day). We're rolling out this upgrade in small waves. First, it was only employees getting the new jQuery version. Once we were reasonably confident that it's stable enough, we started rolling it out to all our moderator users, too (this happened on Monday, July 8th). Next up, we'll roll it out to all our users across the network, but we'll do some more testing before doing so.
To load the "Manage your Saves" modal dialog that's showing the gibberish we see in the bug report above, we're using jQuery to do some DOM manipulation. We're old-fashioned like that sometimes.
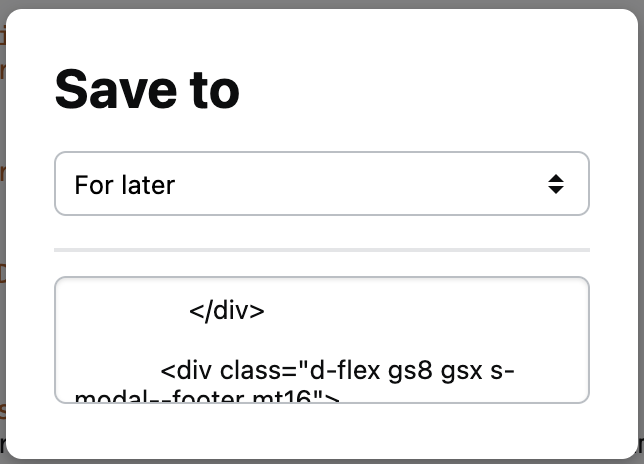
Our markup for the modal dialog contains a textarea element that allows you to add a private note with your save. This textarea is supposed to be empty in the modal we see in the screenshot in the question, it should only show a placeholder text. However, with this bug in place, it's showing actual markup -- weird stuff. The issue is that the server-side HTML template we use to render the modal contained invalid HTML. The textarea tag we served was written as a self-closing tag, somewhat like this:
<textarea class="s-input" placeholder="Add a private note to your save (optional)" />
Unfortunately, that self-closing syntax is only allowed for void elements, and textarea isn't one of 'em.
jQuery 1.12 didn't mind. It worked with quirks like this just fine, and when you passed the above self-closing textarea tag to jQuery it would simply expand it to the right markup (<textarea></textarea> ). jQuery 3, however, seems to be more strict (or standards compliant?) and treats this situation differently, leading to weird markup that results in the bug we're seeing above. The fix is simple: close your <textareas> properly!
Sorry for the inconvenience, folks!