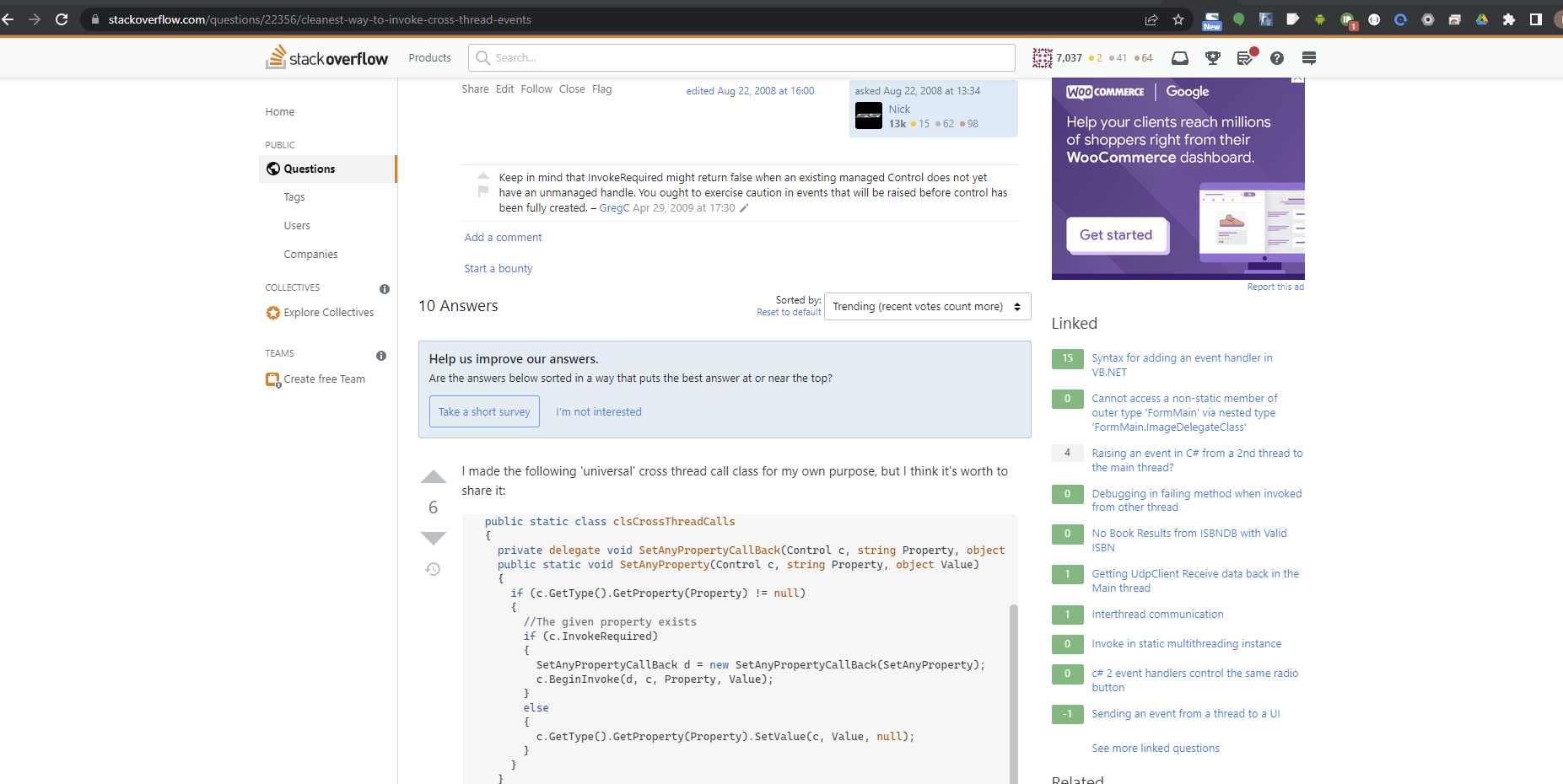
I just got this prompt:
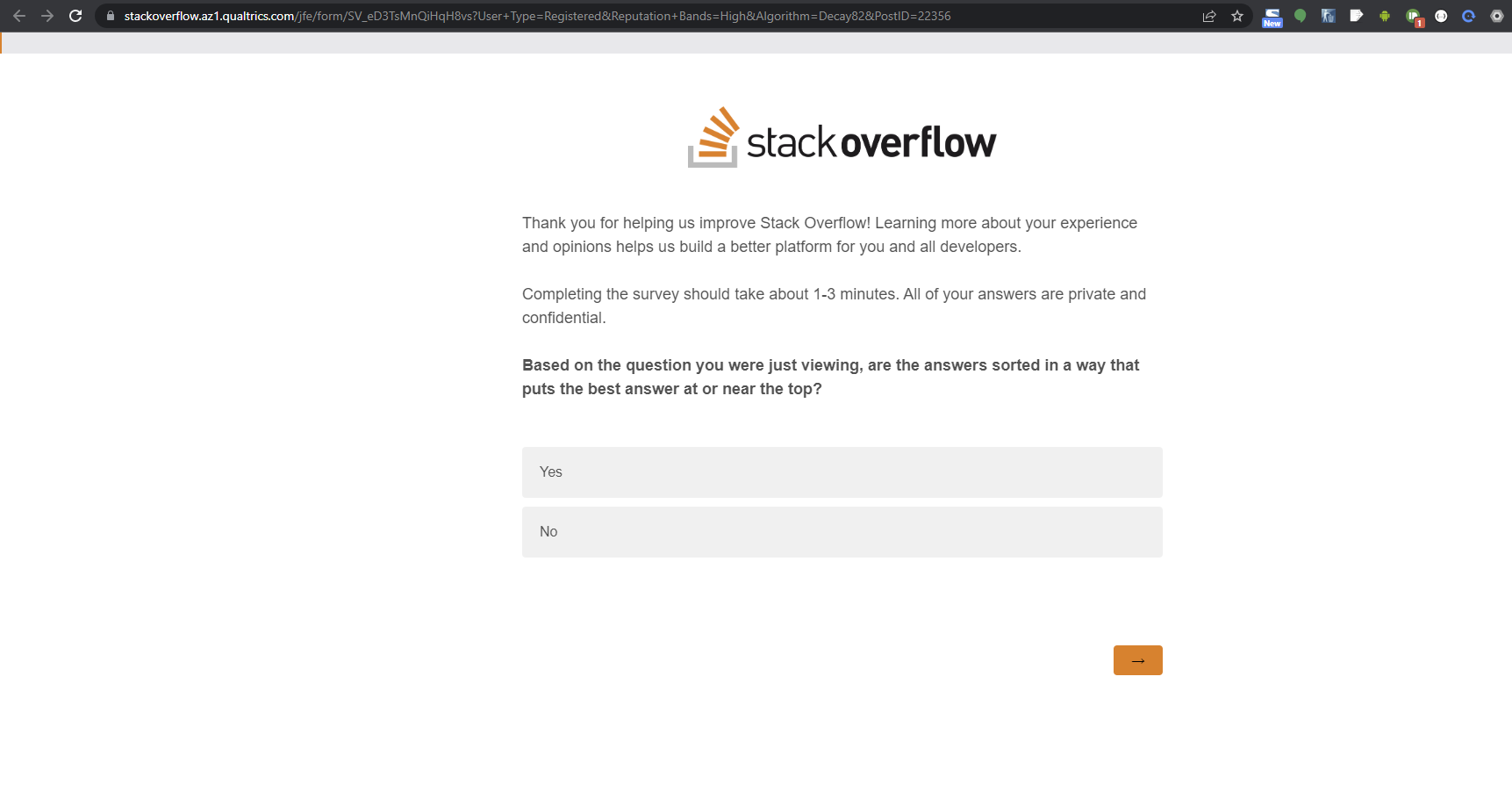
I clicked on "Take a short survey", which took me to:
The question is asking me to evaluate the answers, but the prompt appears before the answers, so how can I evaluate them?
Is there anywhere I can provide this feedback? There was no link on the prompt or subsequent page.


window.historystack.