Is the following the correct behaviour or an error?
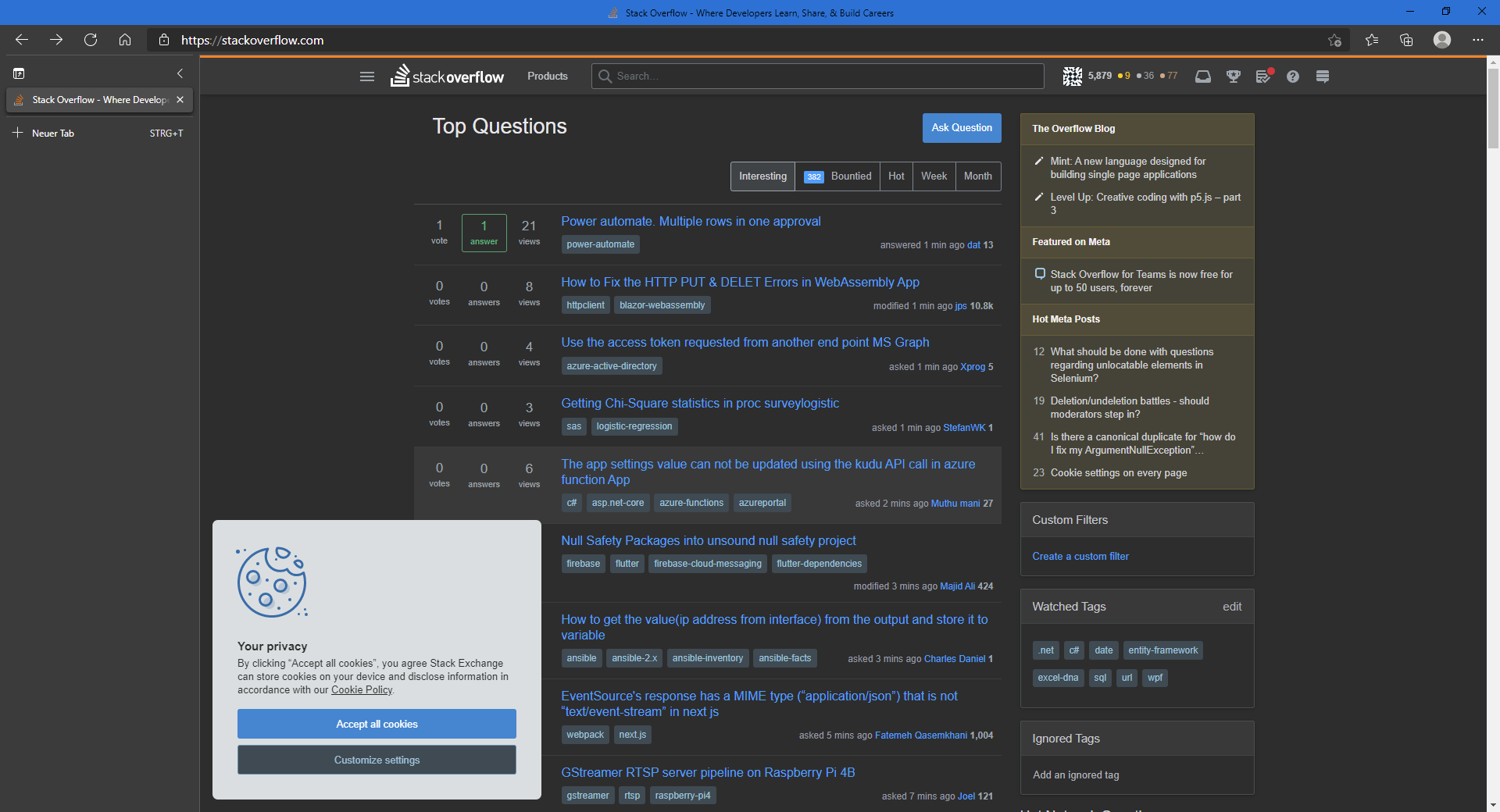
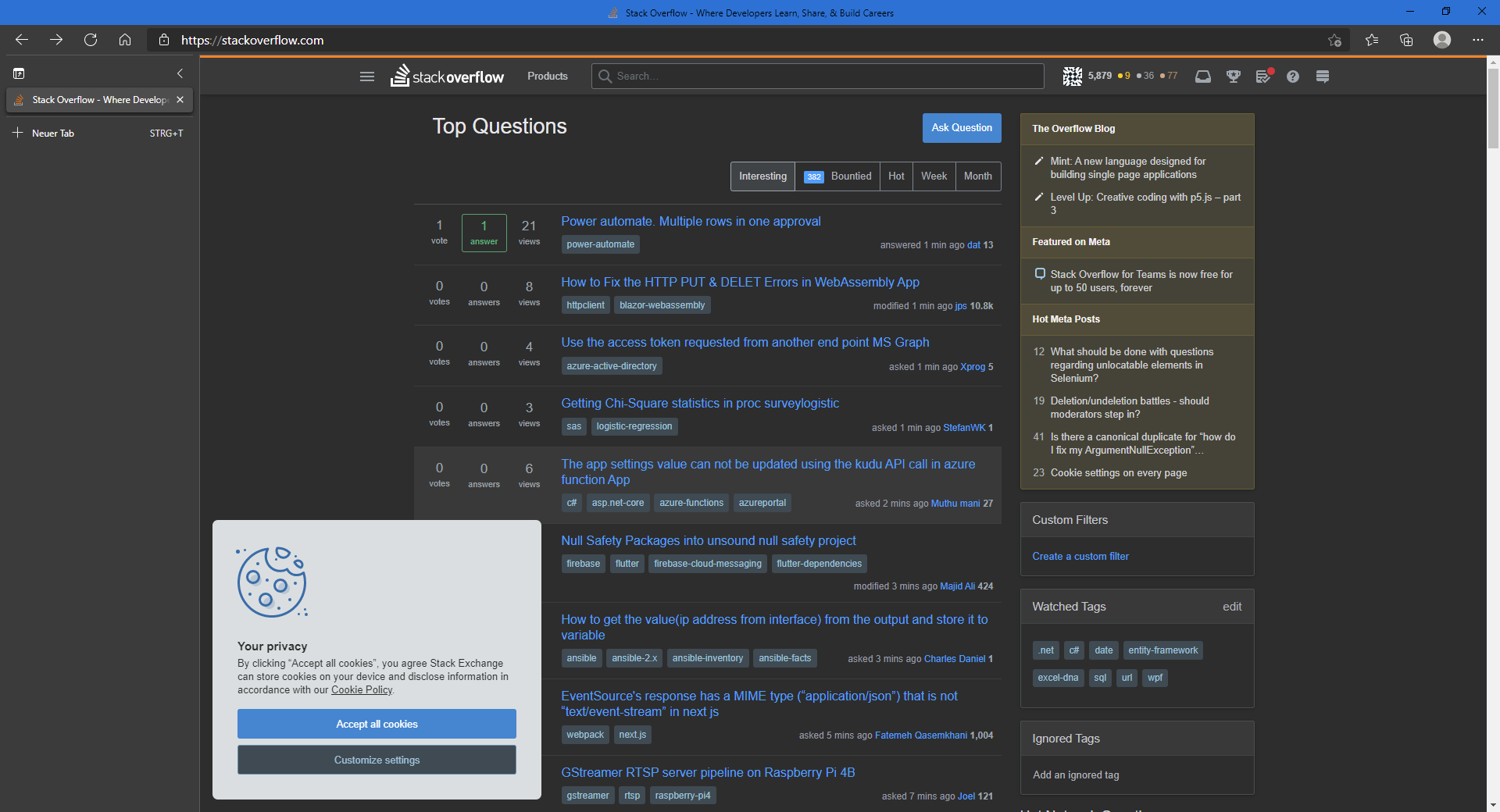
Stack Overflow is dark themed, but the cookie settings is white

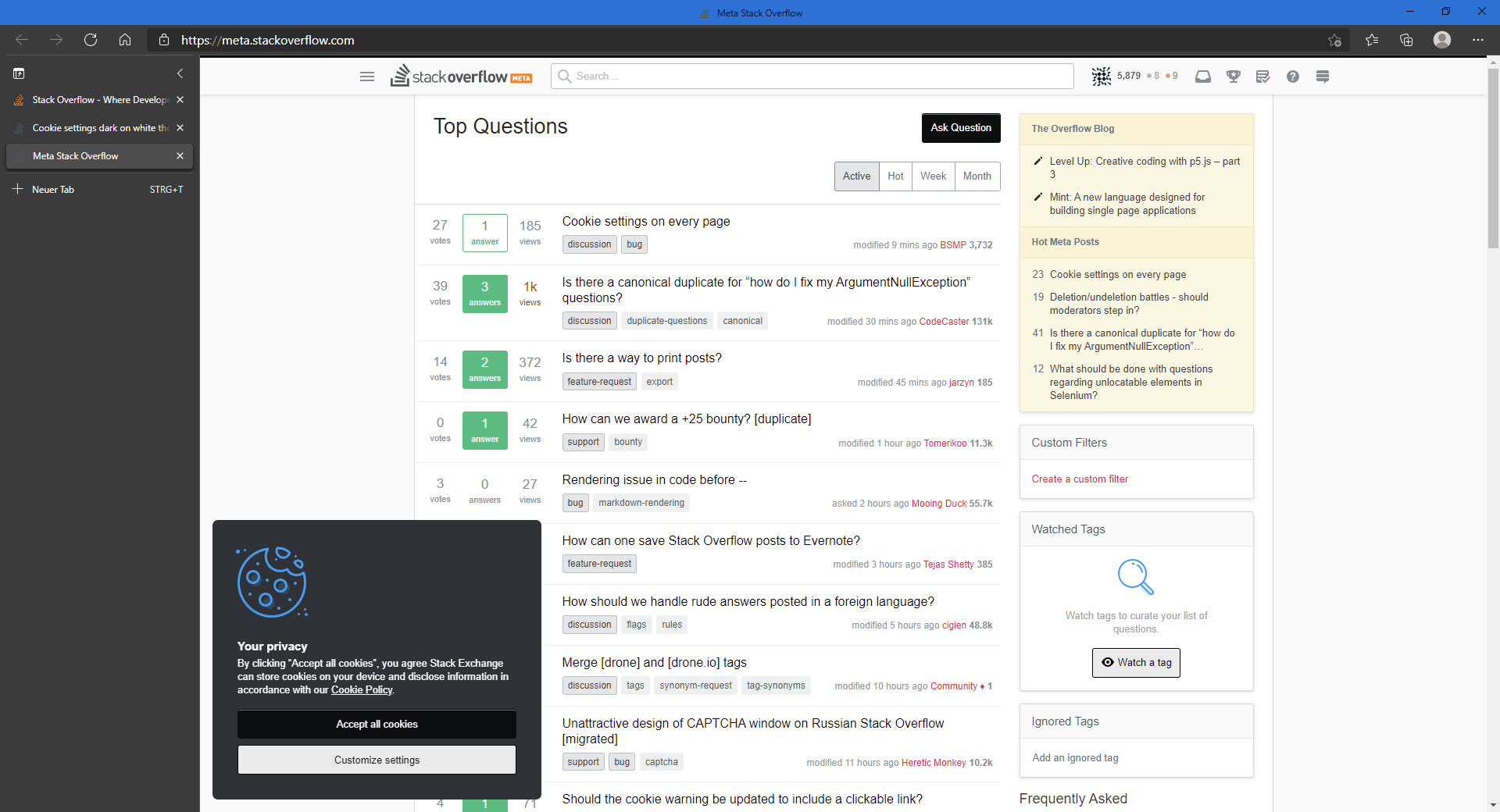
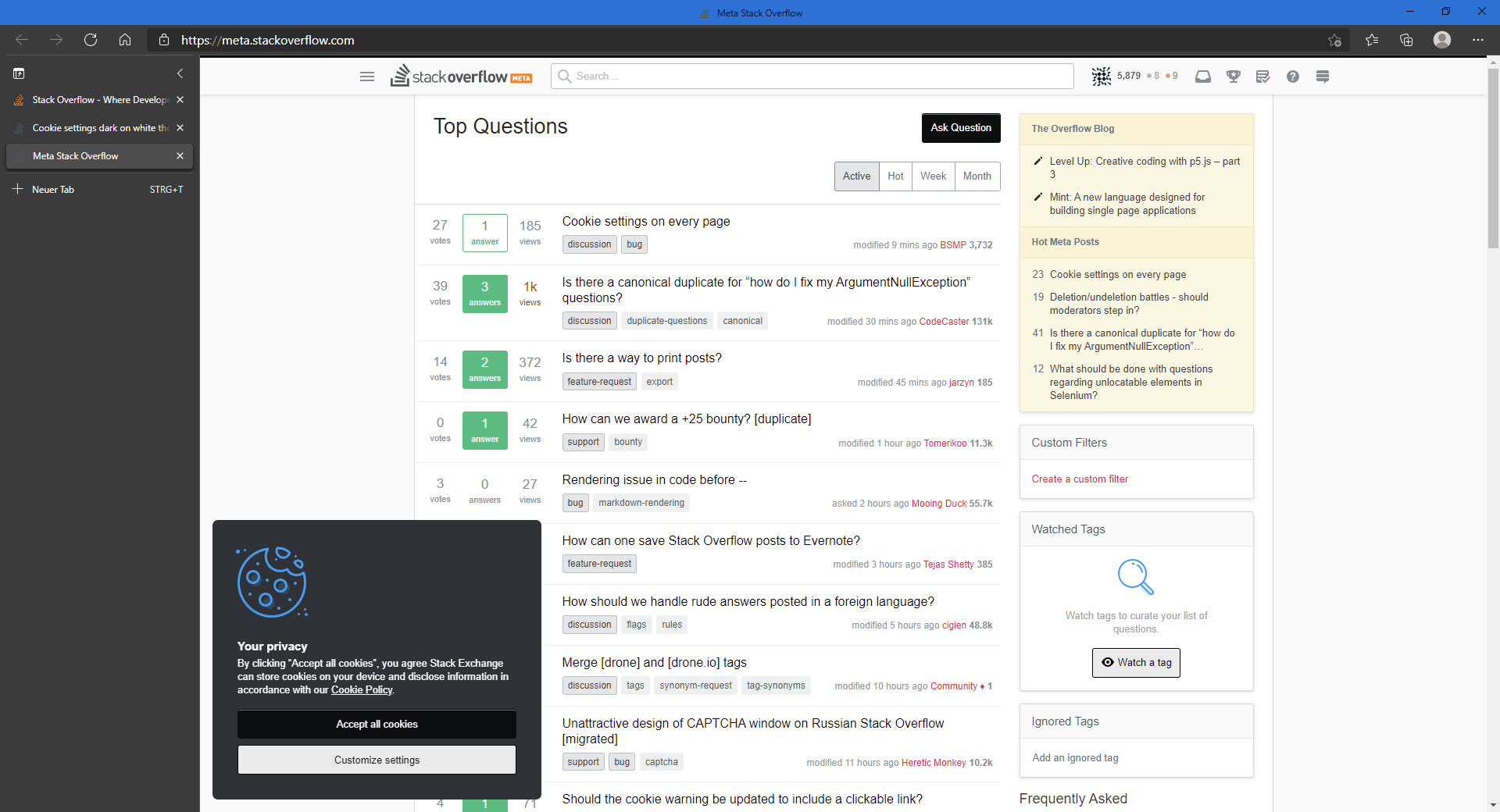
on Meta StackOverflow it is white theme and dark cookie settings

Is the following the correct behaviour or an error?
Stack Overflow is dark themed, but the cookie settings is white

on Meta StackOverflow it is white theme and dark cookie settings

Actually, By my experience the inverse color for alert dialog boxes have better UX.
It is exactly correct.
It is exactly correct. are you assuming or stating a fact?
Commented
Mar 31, 2021 at 14:16
Actually its is bugging me to..
I see why its done this way, but there so much other ways to make it dark on dark mode without having the same color as background.
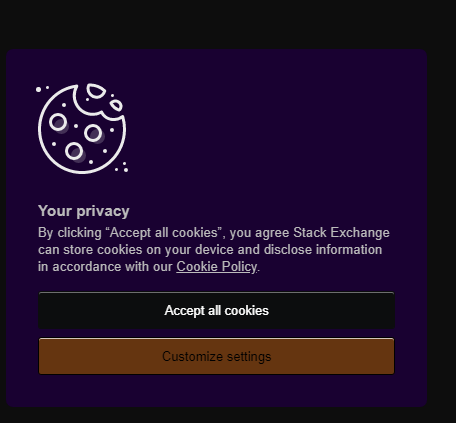
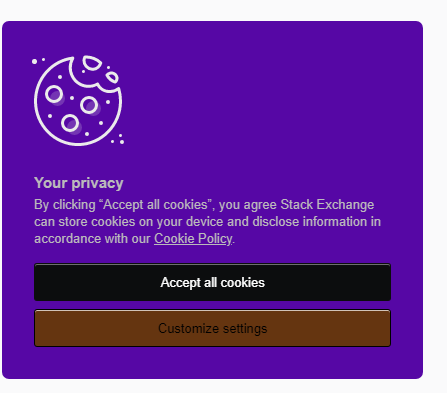
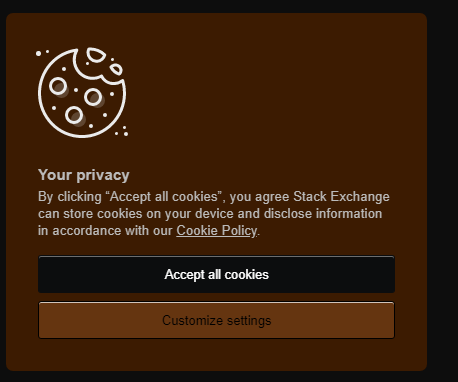
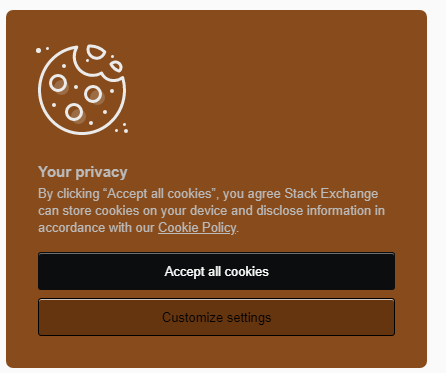
There are enough colors to pick. Make it an other shade of gray or a dark shade of orange or blue or violet
Its a flaw in my opinion
Here some examples: