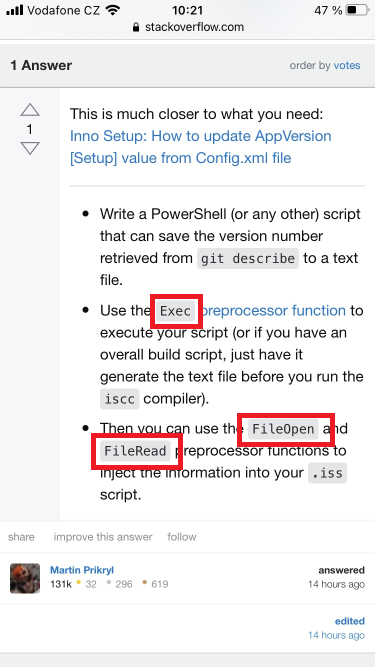
Links within inline code (backticks) are not rendered in blue nor distinguished any other way from regular text on iPhone (tested on iPhone SE 2020, iOS 14.0.1).
Below is a screenshot for this post:
How do I automatically set the version of my Inno Setup installer according to the latest git describe command?