I just came across this question, and intended to write a comment. But alas, when I click the "comment" link ... nothing happens?! I then clicked the delete link: same thing. My browser just sits there, doing nothing. Then I turned to other questions on Stack Overflow ... same thing. I shutdown my browser ... same result. (I am using Google Chrome 70.0.3538.102 on macOS.)
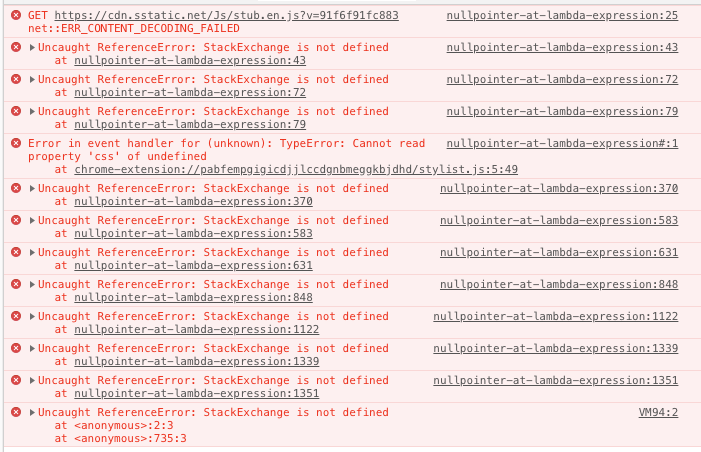
Updates: this question, following the advice from Erik, I get
It turns out resources such as:
https://cdn.sstatic.net/Js/stub.en.js?v=91f6f91fc883
https://www.googletagservices.com/tag/js/gpt.js
fail to load. I then switched to Firefox, and it is working fine.
So, obviously it is not a Stack Overflow problem, but something local with my browser on my machine. But still, it is annoying.


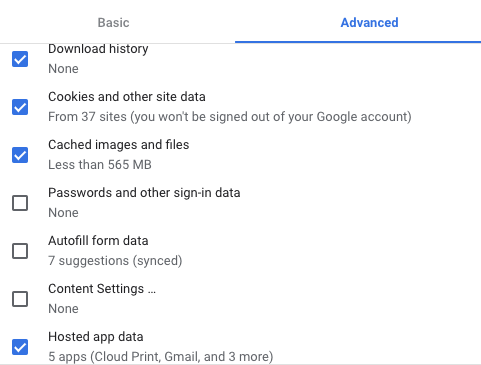
[Ctrl]+[Shift]+[Del]in chrome, you can chose what to delete. "Cached images and files" is what you want to delete. The other options should be unchecked.