I just saw this
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec id vestibulum justo. Aenean ac diam id nisl bibendum porta.
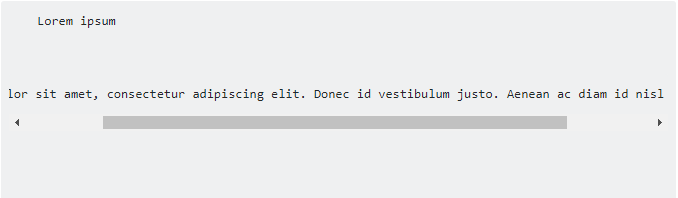
Renders on my chrome (73.0.3683.86) as 
I'm (having zero familiarity with HTML) assuming the floating scroll bar and only applying to half of the code block are bugs?

<p><pre> Lorem ipsum</p> <pre><code>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec id vestibulum justo. Aenean ac diam id nisl bibendum porta. </code></pre> <p></pre></p>. That's pretty broken by any standards.