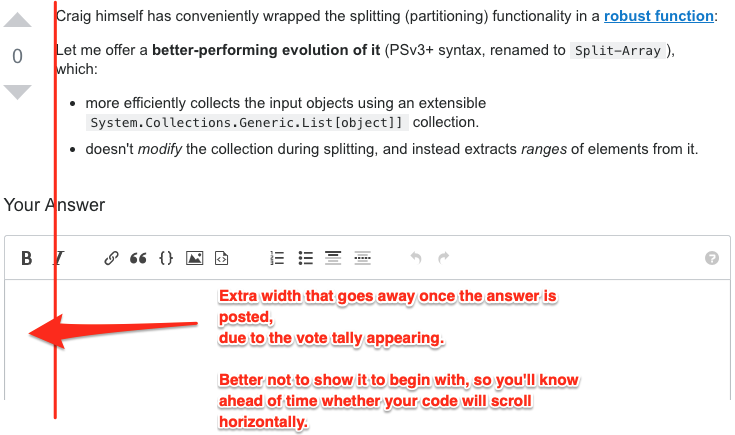
Before an answer being composed is posted, the textarea element (edit box) is wider than the answer that will render once actually posted, because the width that is later taken up by the vote tally (balance of votes) is initially available for editing as well.
(The problem goes away when you subsequently edit an answer.)
Can we make the textarea and preview[11] reflect the actual rendering width up front, even before an answer is posted?
Avoiding the need for horizontal scrolling of code is an important aspect of making it readable.
Not knowing the true width ahead of time makes it hard to gauge whether scrolling will be avoided or not.
This is problematic with long code lines as typically found in shell programming, notably in long PowerShell pipelines.
Note:
The preview is also based on the extra width, which is the crux of the problem - you truly won't know whether your code blocks will scroll horizontally until you post.
As @Makyen points out in the comments, fixing the preview width is not a perfect, universal solution, due to rendering differences across platforms, browsers, and screen sizes. However, there is some consistency to be had, even at resolutions as low as 1280 x 800, and even the variations amount to much smaller errors than the incorrect initial preview - see bottom.
Rendering differences across platforms and browsers:
Screen shots from a 1280 x 800 laptop screen, in a maximized browser window, with default settings (note that the post width only shrinks if you make your window too narrow to accommodate all elements; conversely going beyond that width does not make the posts wider):
Conclusions:
Cross-platform:
- No single browser renders the same across all platforms.
- Firefox on Ubuntu renders with the fewest visible characters.
macOS: All browsers render the same.
Windows: All browsers show more than on macOS, with only Edge, Chrome / Opera rendering the same, Firefox showing the most, IE 11 the least (but still more than on macOS; it is the only browser rendering a lower absolute width across all browsers and platforms).
Ubuntu: Chrome / Opera render the same as on macOS, but not Windows. Firefox renders differently, with the fewest number of characters visible overall.
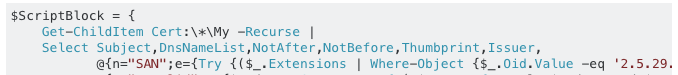
Your browser:
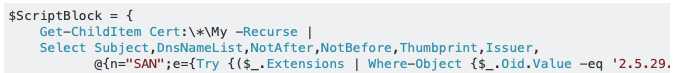
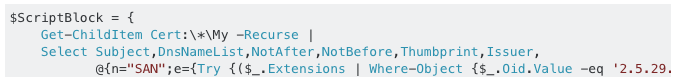
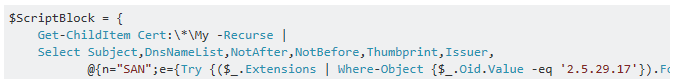
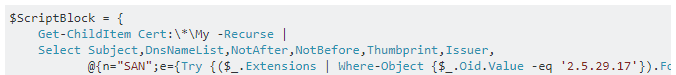
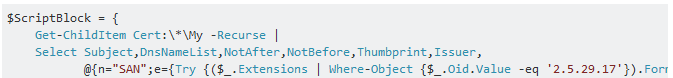
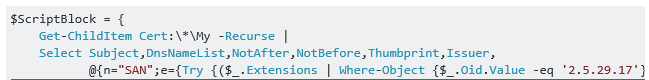
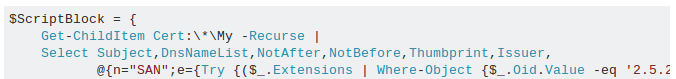
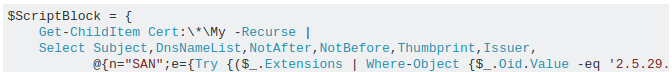
$ScriptBlock = {
Get-ChildItem Cert:\*\My -Recurse |
Select Subject,DnsNameList,NotAfter,NotBefore,Thumbprint,Issuer,
@{n="SAN";e={Try {($_.Extensions | Where-Object {$_.Oid.Value -eq '2.5.29.17'}).Format(0)} Catch{} }},
macOS 10.14.1:
Chrome 70.0.3538.102 and Opera 56.0:
Safari 12.0.1:
Firefox 63.0.3:
Microsoft Windows 10 Pro (64-bit; Version 1803, OS Build: 17134.407)
Edge:
Chrome 70.0.3538.102 and Opera 56.0.3051.104:
Firefox 63.0.3:
IE 11:
Ubuntu 18.04.1:
Firefox 63.0:
Chrome 70.0.3538.110-1 and Opera 56.0.3051.104:
[11] What ultimately matters is whether the preview is faithful in terms of rendering width; while the textarea could remain wider, having it differ in width from the associated preview could be confusing / esthetically displeasing, however - I have no strong feelings either way.