I support changing it back to only the red/blue indicator without an underline style.
I think, underlined hyperlinks are an fragment of old times of the internet, where CSS wasn't the standard.
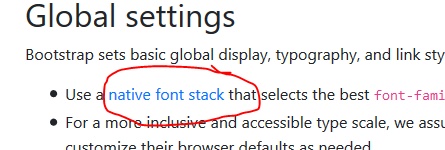
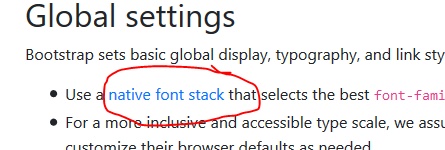
By looking at the most popular Web Frontend Framework (Bootstrap), we see the default Typography for hyperlinks is without underlines. That's how most of the Websites are build today, and therefore it is, what a user would expect these days.
Bootstrap Example, through I wasn't able to find the specific documentation for <a>:

I don't want to argue, everything which is popular is perfect, but it could be a indicator that it is the state of the art.
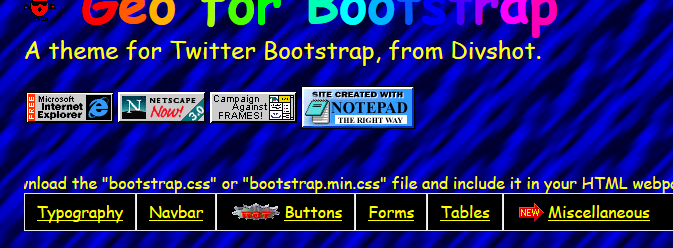
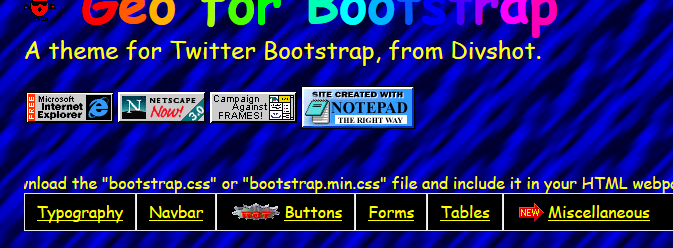
There are some themes, which override this behaviour, but all I know of want to imitate the 90s



a { text-decoration: none !important; }to stackoverflow.com and stackexchange.com domains in your favorite user style browser addon.