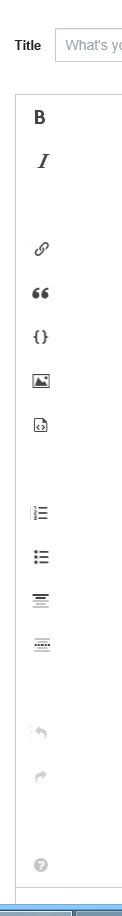
This happened in maybe the last week or so and the toolbar is now vertical which makes it really annoying to use. I'm stuck with IE 10 so hopefully whatever CSS changes that have been made can be reverted or worked around.
Possibly related to editing buttons (hyperlinks) disappear (on Firefox).
Edit:
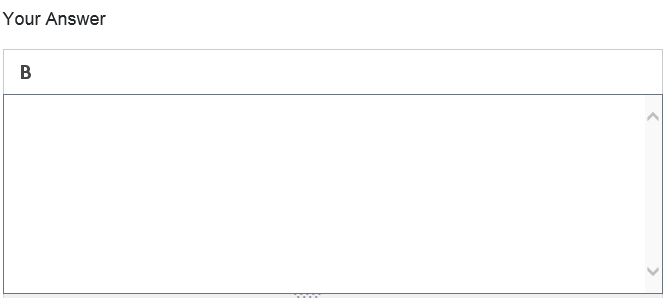
And things just got worse (May 17ish 2017), it is now a horizontal toolbar but all the buttons except the first one is invisible! With the previous issue it was at least usable but now I have no buttons and making this post is a struggle in itself!
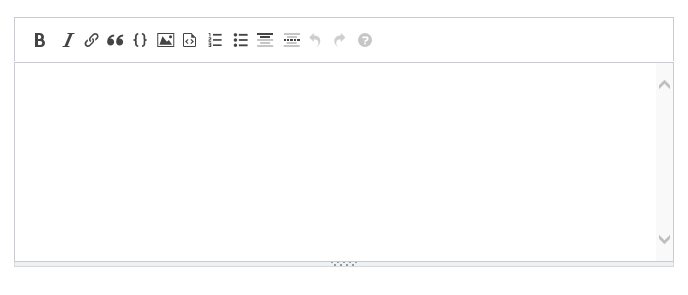
The fix posted by Decoy still works correctly, please add it to your code in delay loaded javascript for old browsers or something like that.



-msprefix. IE10 does not fully support flex layouts and a prefix is needed in some cases. If that is the case then it shouldn't be too difficult to fix, an autoprefixer should do it, if SO has any kind of build-step for their CSS.