It seems that there recently was an update on the layout of the review queues. When I went back to an earlier reviewed suggested edit, I noticed that the review summary was looking a bit odd.
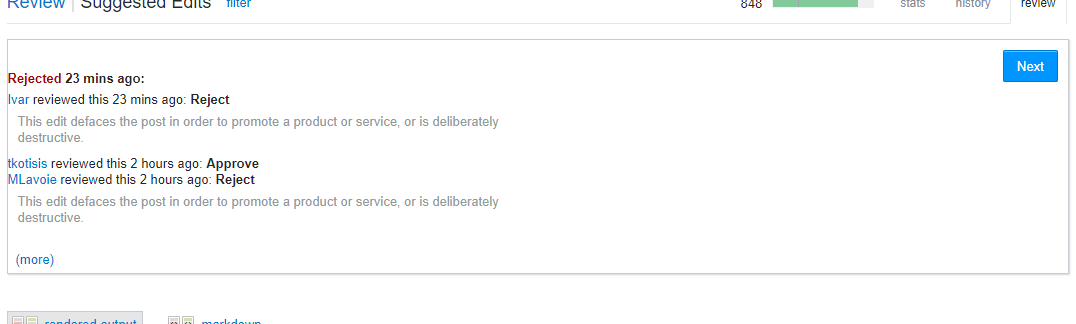
It appears that the left padding is missing:
I checked this on both Chrome and IE, and they appear the same on both browsers. I also checked for other queues, but also there the text is hitting the left border.