(See the Update further down).
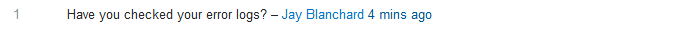
I just noticed this comment now, that contains a big space between the left edge and the start of the comment.
Is this a bug and related to it being upvoted?
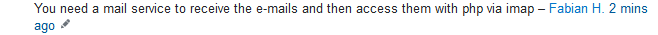
As compared to this comment in another question that does not have that additional space.
Here are two screenshots:
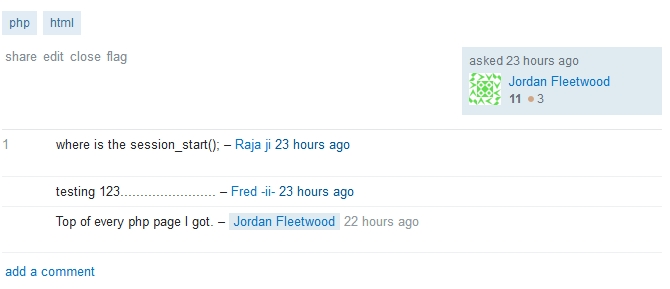
With space:
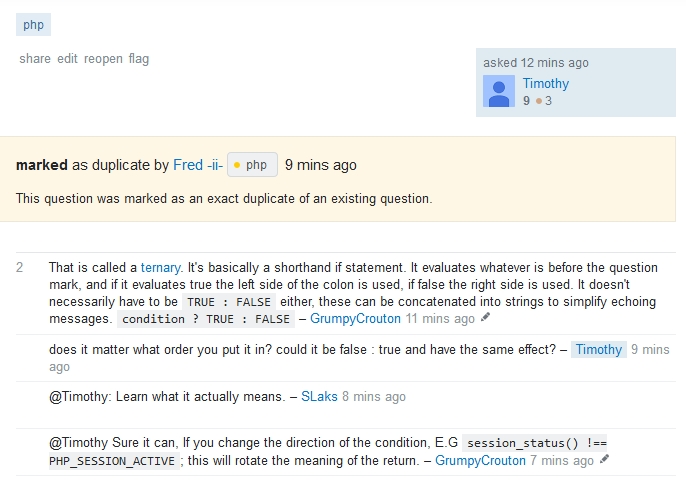
Without space and not upvoted (least, not at the time of my posting this):
Sidenote: that comment was edited. The screenshot for this was taken when it was not edited.
This is happening for me on Firefox 56.0.2 (Edit: and on Opera) - it wasn't like that before.
Edit:
I reloaded that first comment and now it appears to have come back to its normal state; here's a new screenshot:
So... what happened during that time; goblins?
Edit #2:
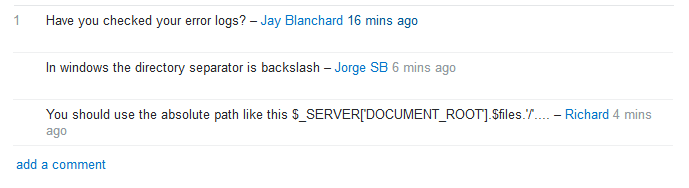
It did it again..., screenshot and this doesn't matter if a comment was upvoted/flagged, since I posted a quick test comment under it.
Screenshot:
Update:
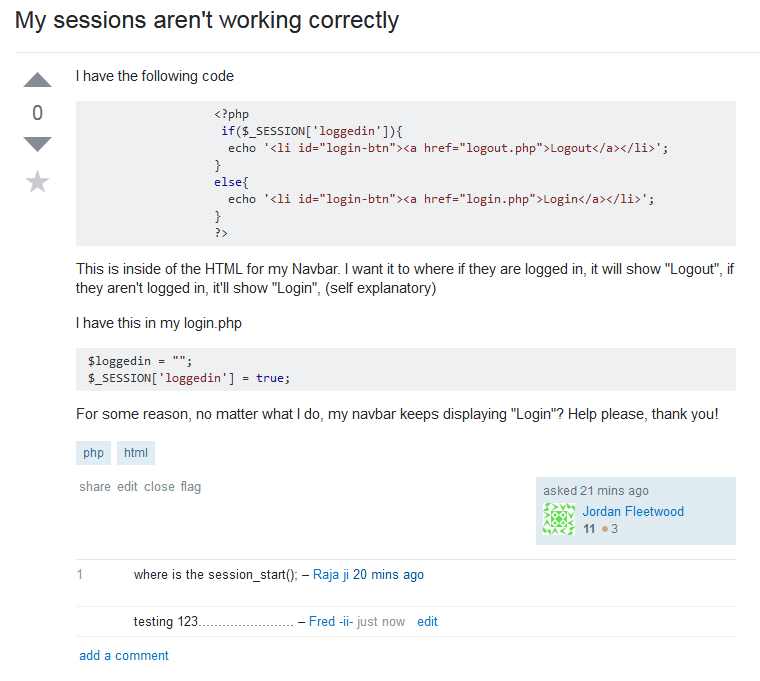
The comments in this question My sessions aren't working correctly still have a large gap after revisiting it and that is odd in itself.
Screenshot:
While comments in this one What does FALSE : TRUE do? don't have that gap.
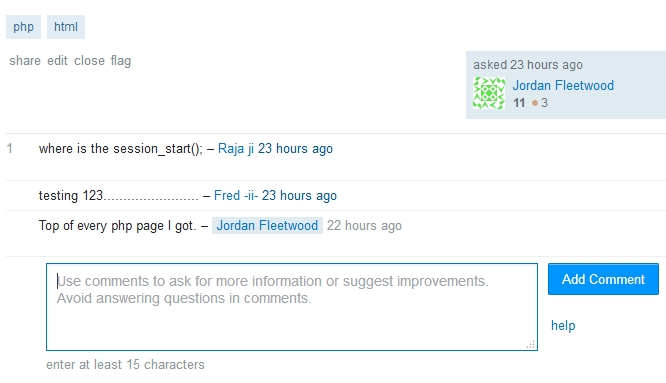
Stranger is that when I click on the "add a comment", the comments no longer have a gap and move over to the left and this has been confirmed by another member here on Stack, telling me he also saw that same (odd) behaviour.