Now that more UX changes have been made to the top bar (which probably break all "current" solutions), reducing the noise becomes even more critical.
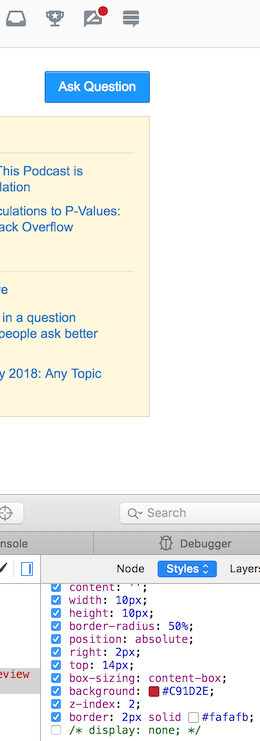
A bit like qwr's answer, and I like the "Drastic times call for drastic measures!", => I also got a bit "fed up" at the "new" Inbox Indicators (March/April 2022) (Several Links: 1 2), especially the huge and ugly 'Review Queues' one that never disappears and is always calling for "attention"... :grrrrrr...!:
=> Currently on FF98 (only using this Browser (Version) because SO doesn't work otherwise in any of my "Prod" Browsers (Specialist in Web-Automation)), I went to (re-)install the 'uBlock Origin' Add-on (on top of Ghostery I already had, ... which couldn't do the job, and even did "its best" to (try to) prevent me from installing 'uBlock' :shocking: , but OK, a simple "Element Pick-up" in 'uBlock' does the job...! :happy:
And the Filter I used is:
stackoverflow.com###review-button > .s-activity-indicator__danger.s-activity-indicator
Filter adding/importing can be "a bit tricky", for 'uBlock', can be "reached" from the 'uBlock (Origin)' Icon => 'Settings' => 'My filters'.
EDIT [2022-04-05]:
And yet another UX Change, the Top Bar (containing all Activity Indicators) is now Sticky (again). (Links: 1 + 2)
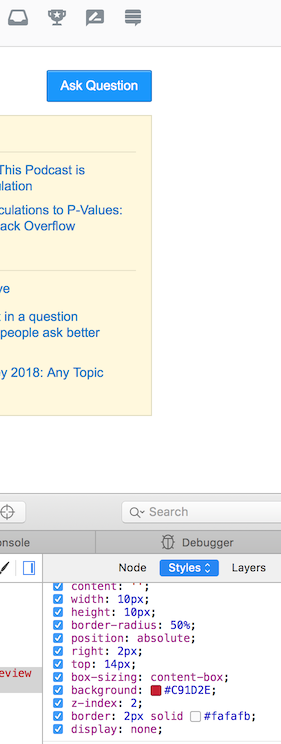
=> If want to make the Top Bar Unsticky (back), => can also add the following Line to the 'uBlock (Origine)' Filters:
superuser.com,serverfault.com,stackoverflow.com,askubuntu.com,mathoverflow.net,stackexchange.com##.js-top-bar:style(position: absolute!important;)
(Taken from this Answer by User @douira in the 1st Link...)


stackoverflow.com##.top-bar .secondary-nav .-item:nth-child(3)stackoverflow.com###review-button._danger-indicator:after