I've just noticed, in the last couple minutes, the Stack Snippet buttons are 100% wide, as you can see the in Screenshots below:
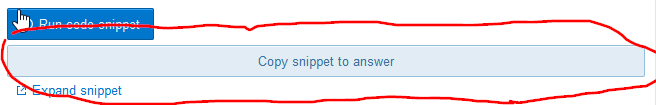
Screenshot #1
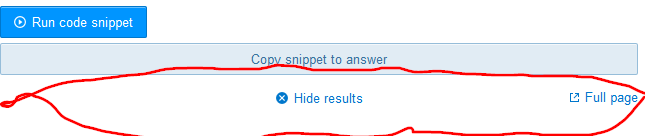
Screenshot #2
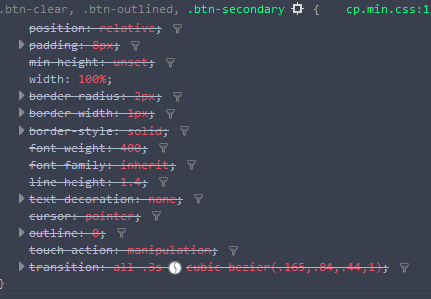
I found the class culprit for the issue, which is btn-secondary, that is being used in this cp.min.css. The only property being used is width:100%.
To me (but not for others as mentioned in comments below):
- After a few tests, looks like the cp.min.css only loads when AdblockPlus is enabled, therefore causing the issue, else it won't load the file.
Can this be fixed?
Tested in: Firefox 54.0.1 (32-bit and 64-bit) and Chrome 59.0.3071.115 (Official Build) (64-bit)